Android 剪贴板
什么是Android中的剪贴板
在本教程中,我们将学习如何使用Kotlin作为编程语言,在我们的安卓应用程序中使用剪贴板。
剪贴板这个名字本身就告诉我们要把数据剪到板子上。它基本上用于在android应用程序中执行复制和粘贴操作。剪贴板通常用于从安卓应用程序的一个屏幕复制数据,并将数据粘贴到同一应用程序的另一个屏幕或安卓设备中的另一个应用程序。
剪贴板的实现
我们将创建一个简单的应用程序,其中我们将简单地显示一个编辑文本,这样用户就可以输入信息。然后我们将提供一个按钮,用于使用剪贴板管理器从编辑文本中复制数据。我们将按照一步一步的指南来实现android应用程序中的祝酒词。
第1步:在Android Studio中创建一个新项目
导航到Android studio,如下图所示。在下面的屏幕上点击新项目来创建一个新的Android Studio项目。

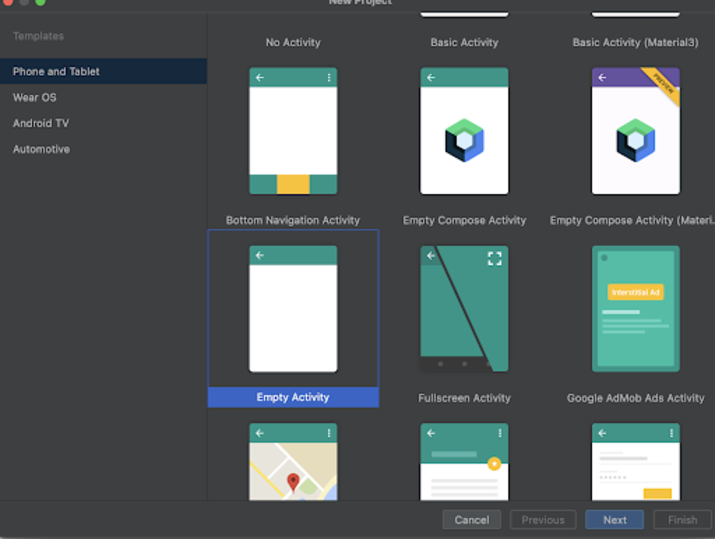
点击新项目后,你会看到下面的屏幕。

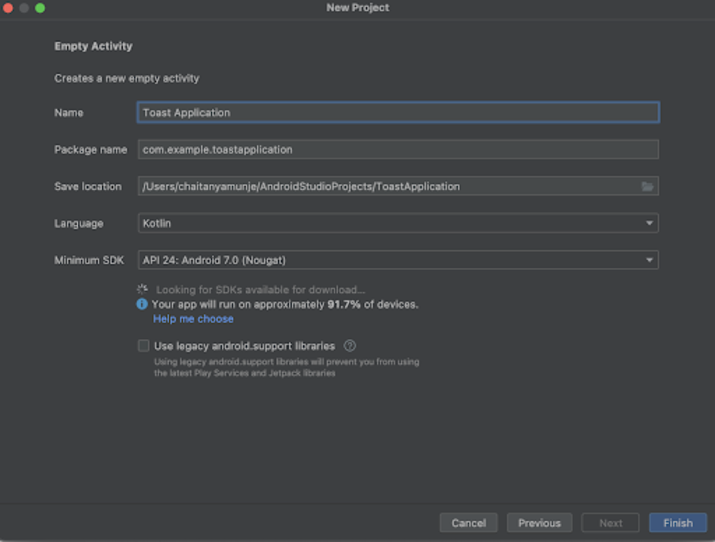
在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idEdtMsg"
android:layout_margin="20dp"
android:gravity="center"
android:text="Clip Board in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- edit text for entering the message-->
<EditText
android:id="@+id/idEdtMsg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:hint="Enter your message" />
<!-- creating a button to copy text to clip board-->
<Button
android:id="@+id/idBtnCopyClipBoard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idEdtMsg"
android:layout_margin="20dp"
android:text="Copy to Clip Board"
android:textAllCaps="false" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们将创建一个简单的文本视图,用来显示我们安卓应用程序中的标题。
在这个文本视图之后,我们将创建一个简单的编辑文本,我们将用它来接受用户通过键盘的输入。
在创建完这个编辑文本后,我们将创建一个按钮,用来将用户输入的文本从编辑文本中复制到剪贴板上。
最后,我们将为我们的相对布局添加一个关闭标签,因为文本视图和按钮被包围在我们的相对布局中。
第3步:使用MainActivity.kt工作
导航到MainActivity.kt。如果该文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。
package com.example.gptapp
import android.content.ClipData
import android.content.ClipboardManager
import android.os.Bundle
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables on below line.
lateinit var copyClipBoardBtn: Button
lateinit var msgEdt: EditText
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing variables on below line.
copyClipBoardBtn = findViewById(R.id.idBtnCopyClipBoard)
msgEdt = findViewById(R.id.idEdtMsg)
// adding on click listener for our button on below line.
copyClipBoardBtn.setOnClickListener {
// Creating and initializing variable for clip board manager on below line.
val clipboardManager = getSystemService(CLIPBOARD_SERVICE) as ClipboardManager
// creating a variable to get data from our edit text
val message = msgEdt.text.toString()
// Creating and initializing the clip data variable.
val clipData = ClipData.newPlainText("text", message)
// saving the clip data object to clip board manager.
clipboardManager.setPrimaryClip(clipData)
// on below line we are displaying the toast message.
Toast.makeText(applicationContext, "Text copied to clip board", Toast.LENGTH_SHORT)
.show()
}
}
}
解释 - 在上述MainActivity.kt文件的代码中。首先,我们为不同的视图创建一个变量,如文本视图、按钮和一个编辑文本。
语法
以下是变量声明的语法。
copyClipBoardBtn : copyClipBoardBtn is the variable name.
Button : Button is the variable Data type.
msgEdt : msgEdt is the variable name.
EditText : EditText is the variable Data type.
现在我们将看到onCreate方法。这是每一个android应用程序的默认方法。这个方法在应用程序视图被创建时被调用。在这个方法中,我们正在设置内容视图,即名为 activity_main.xml 的布局文件,以便从该文件中设置用户界面。
在指定视图后,我们将初始化名为copyClipBoardBtn的按钮变量和名为msgEdt的编辑文本变量,其唯一ID是我们在activity_main.xml文件中给出的。
在初始化了我们的按钮和具有唯一ID的编辑文本后,我们通过调用setOnClickListner方法为我们的按钮添加一个点击监听器。在该方法中,我们将从我们的编辑文本中复制文本到剪贴板管理器。
在onClickListner方法中,我们将创建一个名为message的变量,从我们的编辑文本中获取数据并存储在其中。之后,我们为剪贴板数据创建一个变量。在这个变量中,我们正在创建一个新的剪辑,其标签为文本,我们将编辑文本中的值指定为一个值,将其存储在我们的剪辑板管理器中。在生成我们的剪辑后,我们将这个剪辑数据设置为我们的剪辑板管理器的主要剪辑。在设置了主要剪辑后,我们只是显示了一个祝酒词,即数据已经被复制到剪贴板上了。
添加完上述代码后,现在我们只需点击顶部栏的绿色图标,就可以在移动设备上运行我们的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器。

总结
在上面的教程中,我们学习了什么是安卓中的剪贴板,以及我们如何在安卓应用程序中使用它来管理安卓应用程序中的文本复制和粘贴操作。
 极客教程
极客教程