Android Bundle与实例
什么是Android中的Bundle
在本教程中,我们将学习如何使用Kotlin编程语言在我们的Android应用程序中使用Bundle。
Bundle是安卓中的一个类,用于在安卓应用程序中从一个活动传递数据到另一个活动。我们可以通过Bundle使用键和值对来传递数据。我们可以使用键来传递数据,并且可以使用相同的键来获取该键所传递的数据。
实现
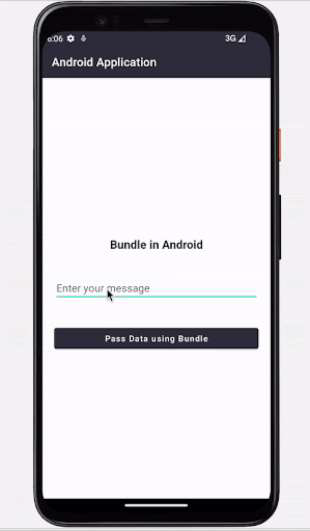
我们将创建一个简单的应用程序,其中我们将简单地显示一个编辑文本,这样用户就可以输入信息。然后,我们将提供一个按钮,它将被用来使用一个Bundle包将数据从一个活动传递到另一个活动。我们将按照一步一步的指南来实现android应用程序中的敬酒信息。
第1步:在Android Studio中创建一个新项目
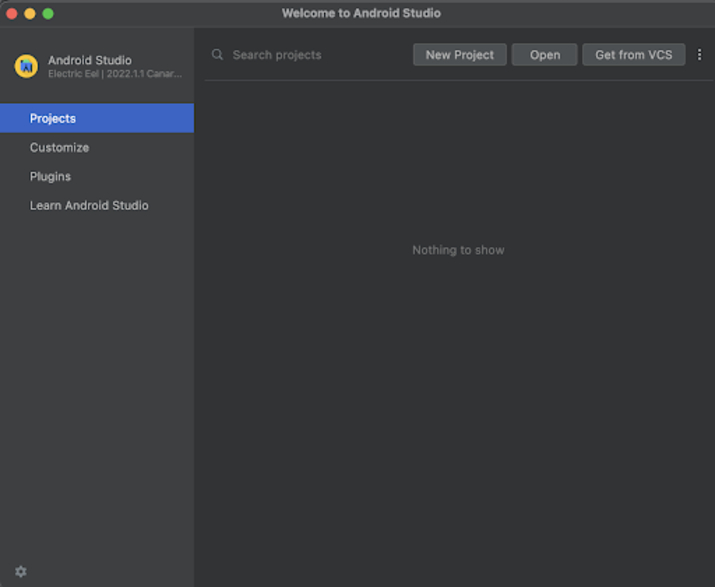
导航到Android studio,如下图所示。在下面的屏幕上点击新项目来创建一个新的Android Studio项目。

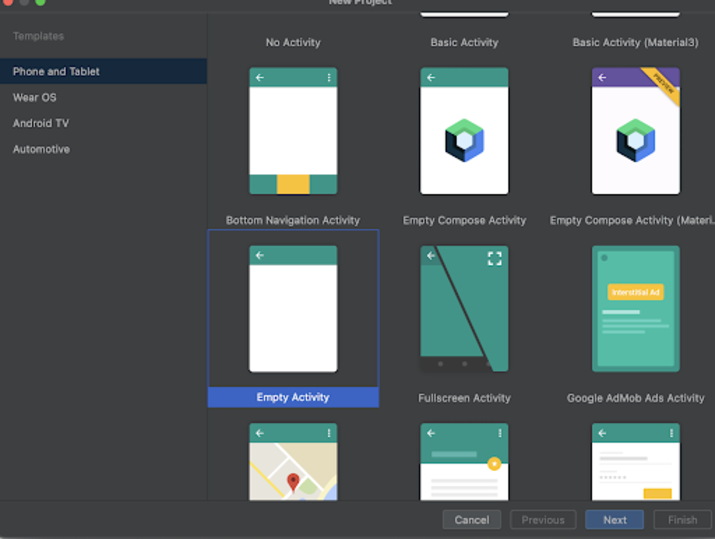
点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

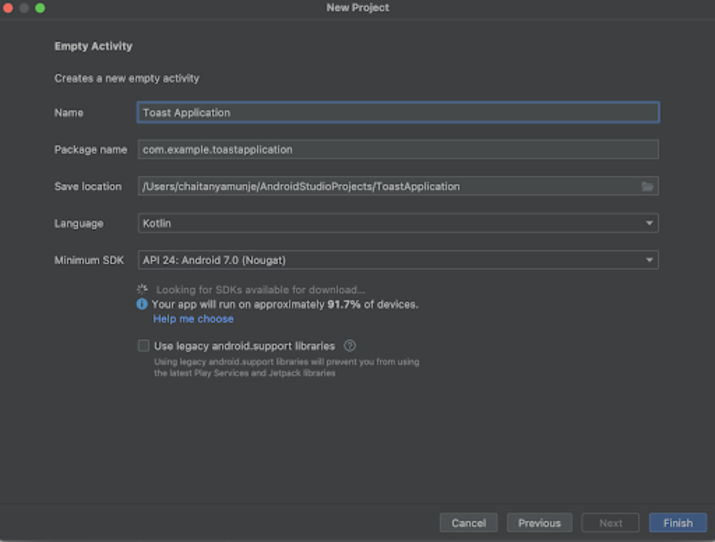
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idEdtMsg"
android:layout_margin="20dp"
android:gravity="center"
android:text="Bundle in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- edit text for entering the message-->
<EditText
android:id="@+id/idEdtMsg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:hint="Enter your message" />
<!-- creating a button to copy text to clip board-->
<Button
android:id="@+id/idBtnPassData"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idEdtMsg"
android:layout_margin="20dp"
android:text="Pass Data using Bundle"
android:textAllCaps="false" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们创建的第一个视图是文本视图。它是用来显示一个简单的文本信息。在这个文本视图小组件中,我们指定了它的宽度为match_parent,这样它就能获得移动设备的完整宽度,高度为wrap content以获得文本高度。我们可以使用这个id来执行这个文本视图的一些操作,例如为它覆盖一个新的文本。然后我们在编辑文本视图ID的帮助下,在编辑文本视图的上方添加一个布局参数来对齐这个文本视图的布局。然后,我们为我们的文本视图从各个方向添加边距。之后,我们添加一个文本参数,在这个参数中我们将指定在我们的文本视图中要显示的值。在指定了文本之后,我们要指定文本的对齐方式。这将使文本视图小组件内的文本与小组件的中心对齐。然后我们指定文本颜色为黑色,文本大小为20sp,最后指定文本样式为粗体。
在添加了一个文本视图后,我们正在添加一个编辑文本,我们将用它来接受用户的输入。在这个小组件中,我们首先指定编辑文本的ID,我们将用它来获取用户输入的编辑文本的数据。然后我们指定布局的宽度为match_parent,高度为wrap content。之后,为了将这个编辑文本对准屏幕的中心,我们在parent中添加布局中心。 然后,我们从编辑文本的所有侧面添加边距。最后,我们要为我们的编辑文本指定提示,这将告知用户他必须在该编辑文本中输入什么。
在添加完编辑文本后,我们要添加一个按钮,它将被用来将数据从一个活动传递到另一个活动。在我们的按钮中,我们首先指定了我们的按钮的ID,我们将用它来添加一个点击监听器。然后我们为我们的按钮指定高度为wrap content,宽度为match_parent。然后,我们为我们的按钮添加20dp的边距。之后,我们为我们的按钮指定文本。最后,我们为我们的按钮添加textAllCaps为false,使其与我们在text标签中指定的文本字体相同。
最后,我们要为我们的相对布局添加一个关闭标签,因为文本视图和按钮被包围在我们的相对布局中。
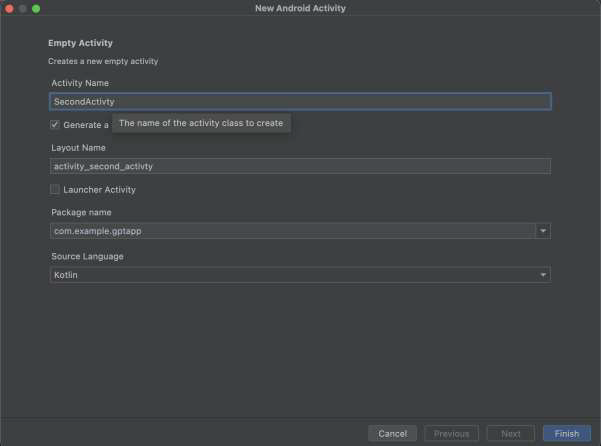
第3步:创建一个新的空活动
在你的项目标签中导航到app选项,然后右击它>新建>活动>空活动,并命名你的活动,如下所示。

第3步:使用MainActivity.kt
导航到MainActivity.kt。如果这个文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
package com.example.gptapp
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables for edit text and button on below line.
lateinit var messageEdt: EditText
lateinit var passDataBtn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing variable for video view on below line.
messageEdt = findViewById(R.id.idEdtMsg)
passDataBtn = findViewById(R.id.idBtnPassData)
// adding click listener for button.
passDataBtn.setOnClickListener {
val msg = messageEdt.text.toString()
// creating a bundle instance on below line
val bundle = Bundle()
// passing the data into the bundle
bundle.putString(
"message",
msg
)
val intent = Intent(this@MainActivity, SecondActivity::class.java)
// passing the bundle to the intent on below line.
intent.putExtras(bundle)
startActivity(intent)
}
}
}
解释 - 在上述MainActivity.kt文件的代码中。首先,我们为我们所创建的不同的视图创建一个变量,如按钮和一个编辑文本。
现在我们将看到onCreate方法。这是每一个android应用程序的默认方法。当应用程序的视图被创建时,这个方法被调用。在这个方法中,我们正在设置内容视图,即名为 activity_main.xml 的布局文件,以便从该文件中设置用户界面。
在指定了视图后,我们正在初始化我们的按钮变量passDataBtn和编辑文本变量messageEdt,其唯一的ID是我们在activity_main.xml文件中给出的。
在初始化了我们的按钮和具有唯一ID的编辑文本后,我们通过调用setOnClickListner方法为我们的按钮添加一个点击监听器。在该方法中,我们将把我们的数据从一个活动传递到另一个活动。
在onClickListner方法中,我们正在创建一个名为msg的变量,我们从编辑文本中获取数据并存储在其中。之后,我们正在为bundle创建和初始化变量。在为bundle创建了一个变量后,我们使用该变量来传递数据,使用键和值对。我们将key作为消息传递,将数据从我们从编辑文本中获取的sg变量中传递。之后,我们简单地创建一个意图变量,并传递SecondActivity,当用户点击按钮时,我们必须传递数据。然后我们调用put extras来放置我们已经生成的、要发送给SecondActivity的包。之后,我们必须简单地调用startActivity来启动我们的SecondActivity来查看我们所传递的数据。
第4步:使用 activity_second.xml 工作
导航到 activity_second.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_second.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idTVMessage"
android:layout_margin="20dp"
android:gravity="center"
android:text="Bundle in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating text view for displaying message which we passed from main activity-->
<TextView
android:id="@+id/idTVMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:gravity="center"
android:text="Message"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们创建的第一个视图是文本视图。它是用来显示一个简单的文本信息。在这个文本视图小组件中,我们指定了它的宽度为match_parent,这样它就能获得移动设备的完整宽度,高度为wrap content以获得文本高度。我们可以使用这个id来执行这个文本视图的一些操作,例如为它覆盖一个新的文本。然后,我们要添加一个布局参数,在信息文本视图ID的帮助下,将这个文本视图的布局对准另一个文本视图的上方。然后我们为我们的文本视图从各个方向添加边距。之后,我们添加一个文本参数,在这个参数中我们将指定在我们的文本视图中显示的值。在指定了文本之后,我们要指定文本的对齐方式。这将使文本视图小组件内的文本与小组件的中心对齐。然后我们指定文本颜色为黑色,文本大小为20sp,最后指定文本样式为粗体。
在添加了一个文本视图后,我们又创建了一个文本视图,我们将用它来显示我们将从MainActivity传递的信息。
第5步:使用SecondActivity.kt工作
导航到SecondActivity.kt。如果该文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>SecondActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。
package com.example.gptapp
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class SecondActivity : AppCompatActivity() {
lateinit var messageTV: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
messageTV = findViewById(R.id.idTVMessage)
// getting the bundle from the intent
val bundle = intent.extras
messageTV.text = bundle!!.getString("message")
}
}
解释 - 在上面的代码中,我们首先为我们的消息文本视图创建一个变量。现在在创建方法中,我们正在用我们在activity_second.xml文件中指定的唯一ID来初始化这个变量。之后,我们正在为bundle创建和初始化变量。然后我们从bundle中获取数据,并将其值设置为我们的消息文本视图,以便在SecondActivity中显示从MainActivity传来的数据。
添加上述代码后,现在我们只需点击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器上。

总结
在上面的教程中,我们学习了什么是android中的bundle,以及我们如何在android应用程序中使用它来将数据从一个活动传递到另一个活动。
 极客教程
极客教程