jQuery UI Datepicker隐藏IfNoPrevNext选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI非常适合为网页构建UI界面。jQuery UI Datepicker hideIfNoPrevNext选项用于在minDate和maxDate选项被设置时隐藏上一个和下一个选项。
语法:
$( ".selector" ).datepicker({
hideIfNoPrevNext: true
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
(function () {
("#gfg").datepicker({
minDate: new Date(2021, 1 - 1, 1),
maxDate: "+1m",
hideIfNoPrevNext: true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Datepicker hideIfNoPrevNext Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
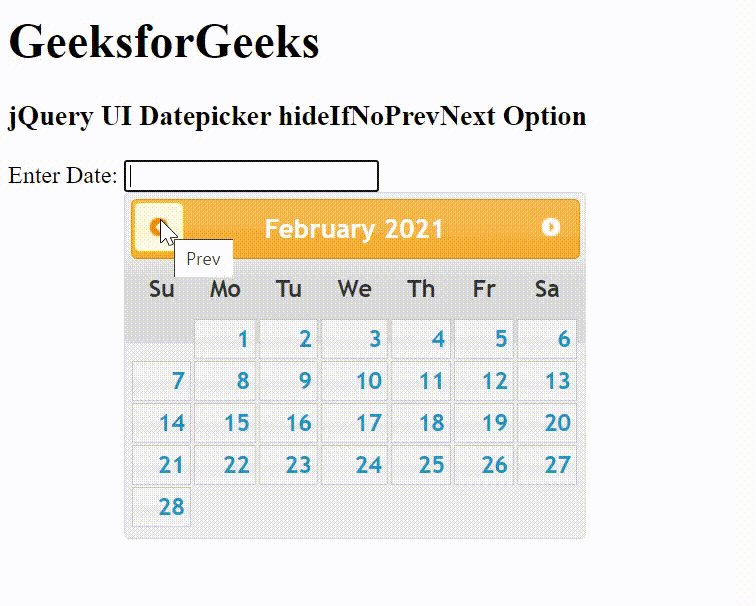
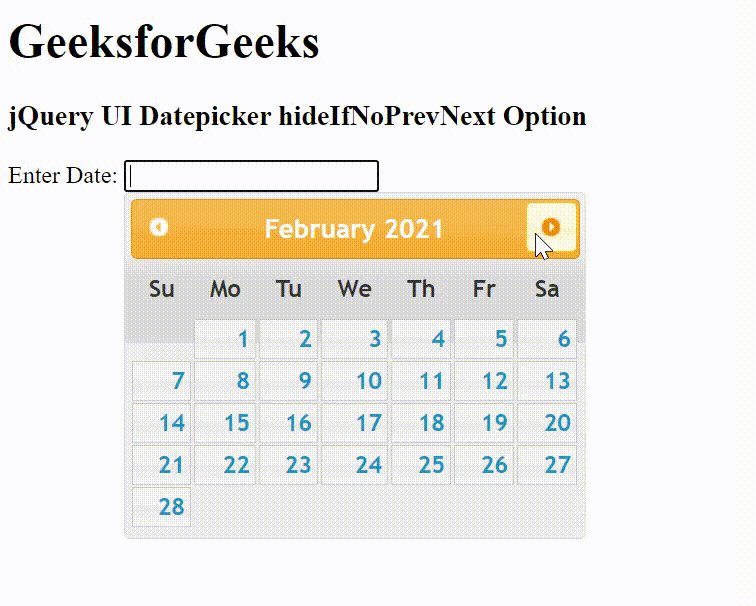
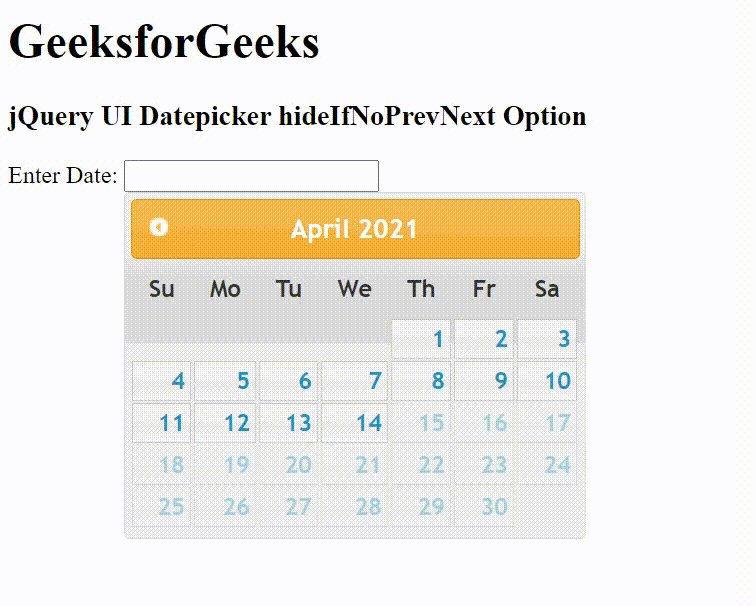
输出:

 极客教程
极客教程