jQuery UI Datepicker currentText选项
jQuery UI由GUI部件、视觉效果和主题组成,使用jQuery、CSS和HTML实现。jQuery UI Datepicker currentText选项是用来显示当前日期链接的文本。同时,使用showButtonPanel选项来显示按钮。
语法:
$( ".selector" ).datepicker({
currentText: "Now"
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").datepicker({
showButtonPanel: true,
currentText: "GFG"
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Datepicker currentText Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
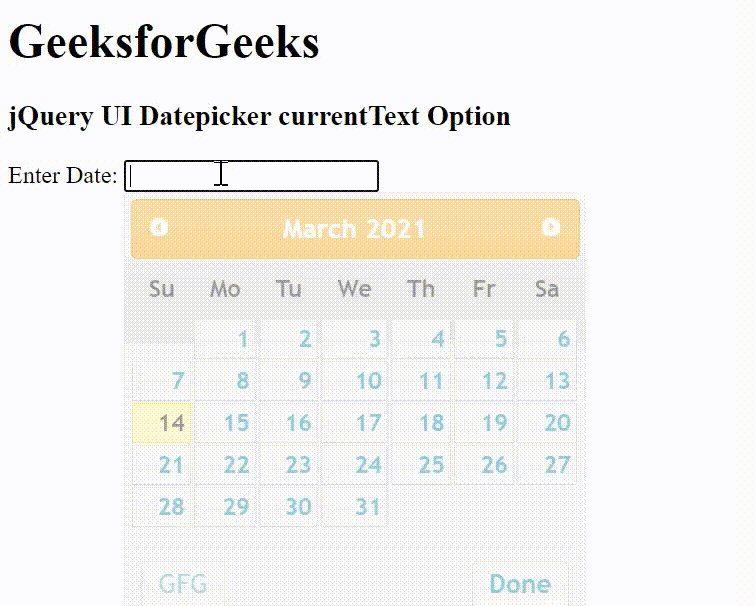
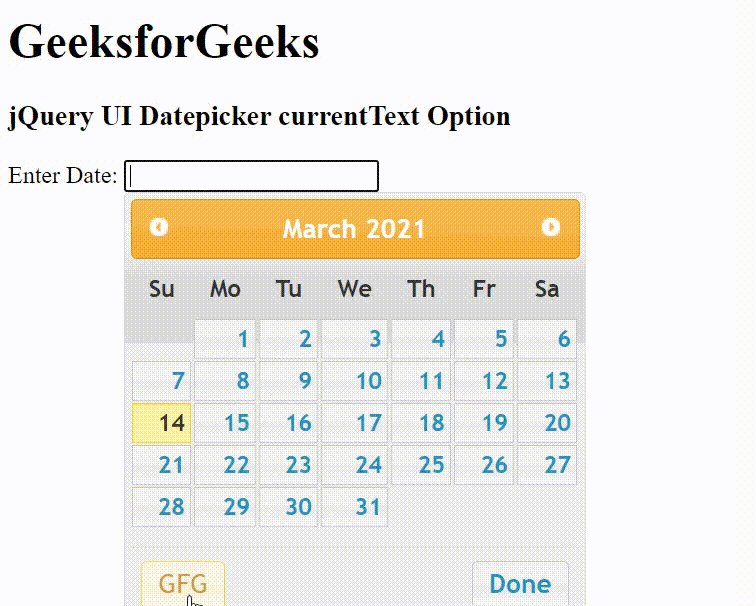
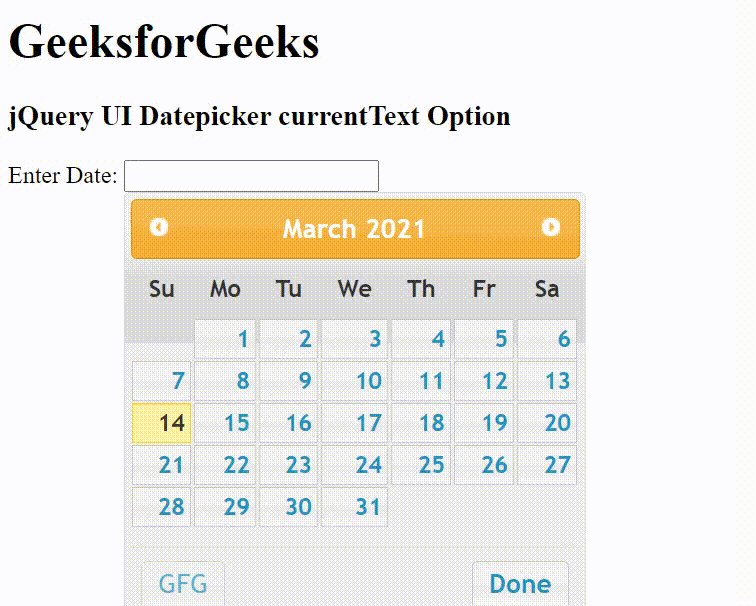
输出:

 极客教程
极客教程