HTML5 Canvas – 组合
HTML5画布提供了组合属性 globalCompositeOperation ,它会影响所有绘制操作。
我们可以使用globalCompositeOperation属性绘制出现有形状的背景,并对某些区域进行遮罩处理,从画布中清除部分内容,如下面的示例所示。
以下是可以设置给globalCompositeOperation的值:
| 序号 | 属性及说明 |
|---|---|
| 1 | source-over 这是默认设置,将新形状绘制在现有画布内容上方。 |
| 2 | source-in 新形状仅在新形状和目标画布重叠的区域中绘制。其他区域全部透明。 |
| 3 | source-out 新形状绘制在现有画布内容未重叠的区域中。 |
| 4 | source-atop 新形状仅在其与现有画布内容重叠的区域中绘制。 |
| 5 | lighter 在两个形状重叠的区域中,颜色值相加而获得新颜色。 |
| 6 | xor 两个形状重叠的区域透明,并在其他区域正常绘制。 |
| 7 | destination-over 新形状位于现有画布内容之后绘制。 |
| 8 | destination-in 在新形状和现有画布内容重叠的区域内保留现有画布内容。其他区域全部透明。 |
| 9 | destination-out 在新形状未重叠现有画布内容的区域内保留现有画布内容。 |
| 10 | destination-atop 现有画布内容仅在其与新形状重叠的区域中保留,而新形状绘制在画布内容后方。 |
| 11 | darker 在两个形状重叠的区域中,颜色值相减而获得新颜色。 |
示例
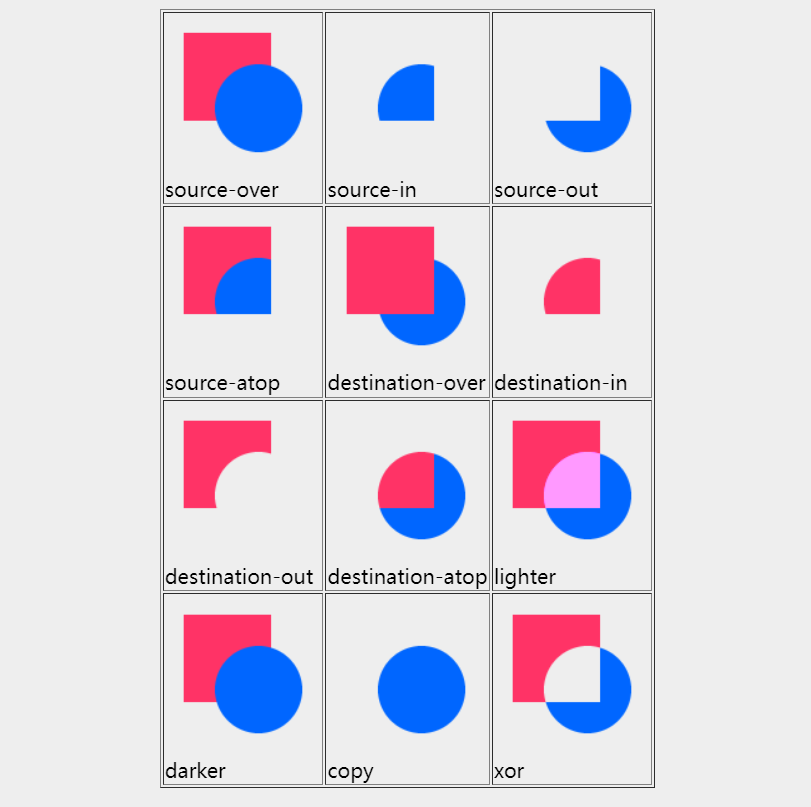
以下是一个简单的示例,使用globalCompositeOperation属性创建所有可能的组合:
<!DOCTYPE HTML>
<html>
<head>
<script type = "text/javascript">
var compositeTypes = [
'source-over','source-in','source-out','source-atop',
'destination-over','destination-in','destination-out',
'destination-atop','lighter','darker','copy','xor'
];
function drawShape() {
for (i=0;i<compositeTypes.length;i++) {
var label = document.createTextNode(compositeTypes[i]);
document.getElementById('lab'+i).appendChild(label);
var ctx = document.getElementById('tut'+i).getContext('2d');
// draw rectangle
ctx.fillStyle = "#FF3366";
ctx.fillRect(15,15,70,70);
// set composite property
ctx.globalCompositeOperation = compositeTypes[i];
// draw circle
ctx.fillStyle = "#0066FF";
ctx.beginPath();
ctx.arc(75,75,35,0,Math.PI*2,true);
ctx.fill();
}
}
</script>
</head>
<body onload = "drawShape();">
<table border = "1" align = "center">
<tr>
<td><canvas id = "tut0" width = "125" height = "125"></canvas><br/>
<label id = "lab0"></label>
</td>
<td><canvas id = "tut1" width = "125" height = "125"></canvas><br/>
<label id = "lab1"></label>
</td>
<td><canvas id = "tut2" width = "125" height = "125"></canvas><br/>
<label id = "lab2"></label>
</td>
</tr>
<tr>
<td><canvas id = "tut3" width = "125" height = "125"></canvas><br/>
<label id = "lab3"></label>
</td>
<td><canvas id = "tut4" width = "125" height = "125"></canvas><br/>
<label id = "lab4"></label>
</td>
<td><canvas id = "tut5" width = "125" height = "125"></canvas><br/>
<label id = "lab5"></label>
</td>
</tr>
<tr>
<td><canvas id = "tut6" width = "125" height = "125"></canvas><br/>
<label id = "lab6"></label>
</td>
<td><canvas id = "tut7" width = "125" height = "125"></canvas><br/>
<label id = "lab7"></label>
</td>
<td><canvas id = "tut8" width = "125" height = "125"></canvas><br/>
<label id = "lab8"></label>
</td>
</tr>
<tr>
<td><canvas id = "tut9" width = "125" height = "125"></canvas><br/>
<label id = "lab9"></label>
</td>
<td><canvas id = "tut10" width= "125" height = "125"></canvas><br/>
<label id = "lab10"></label>
</td>
<td><canvas id = "tut11" width = "125" height = "125"></canvas><br/>
<label id = "lab11"></label>
</td>
</tr>
</table>
</body>
</html>
上面的示例将生成以下结果 −

 极客教程
极客教程