HTML5 – SVG
SVG 意为 S calable V ector G raphics,是一种用于描述二维图形和图形应用程序的XML语言,并且由SVG查看器呈现XML。
SVG 大多用于矢量图形,如饼图、在X,Y坐标系中的二维图形等。
SVG 在 2003 年 1 月 14 日成为 W3C 推荐,您可以在 SVG 规范 查看最新版本。
查看 SVG 文件
大多数 Web 浏览器可以展示 SVG,就像它们可以展示 PNG、GIF 和 JPG 一样。Internet Explorer用户可能需要安装 Adobe SVG 查看器 以在浏览器中查看SVG。
将SVG嵌入HTML5
HTML5允许使用 <svg>...</svg> 标记直接嵌入SVG,具有以下简单语法 −
<svg xmlns = "http://www.w3.org/2000/svg">
...
</svg>
Firefox 3.7还引入了配置选项(”about:config”),您可以按照以下步骤启用HTML5 −
- 在Firefox地址栏中键入 about:config 。
-
单击出现的警告消息上的“我会小心的,我保证!”按钮(并确保您遵守它)。
-
在页面顶部的过滤栏中键入 html5.enable 。
-
目前应该是禁用的,因此点击它以将值切换为 true。
现在您的Firefox HTML5解析器应该已启用,您应该能够尝试以下示例。
HTML5 − SVG 圆形
以下是一个HTML5版本的SVG示例,它将使用<circle>标记绘制一个圆形 −
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-20%);
-ms-transform: translateX(-20%);
transform: translateX(-20%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align = "center">HTML5 SVG Circle</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<circle id = "redcircle" cx = "50" cy = "50" r = "50" fill = "red" />
</svg>
</body>
</html>
这将在启用HTML5的最新版本的Firefox中产生以下结果。

HTML5 − SVG 矩形
以下是一个HTML5版本的SVG示例,它将使用<rect>标记绘制一个矩形 −
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align = "center">HTML5 SVG Rectangle</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<rect id = "redrect" width = "300" height = "100" fill = "red" />
</svg>
</body>
</html>
这将在启用HTML5的最新版本的Firefox中产生以下结果。

HTML5 − SVG直线
以下是使用<line>标记绘制直线的SVG示例的HTML5版本。-
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align = "center">HTML5 SVG直线</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<line x1 = "0" y1 = "0" x2 = "200" y2 = "100"
style = "stroke:red;stroke-width:2"/>
</svg>
</body>
</html>
您可以使用 style 属性,该属性允许您设置其他样式信息,例如笔划和填充颜色,笔画宽度等。
在启用HTML5的最新版Firefox中,将产生以下结果。

HTML5 − SVG椭圆
以下是使用<ellipse>标记绘制椭圆的SVG示例的HTML5版本。-
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-40%);
-ms-transform: translateX(-40%);
transform: translateX(-40%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align = "center">HTML5 SVG椭圆</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<ellipse cx = "100" cy = "50" rx = "100" ry = "50" fill = "red" />
</svg>
</body>
</html>
在启用HTML5的最新版Firefox中,将产生以下结果。

HTML5 − SVG多边形
以下是使用<polygon>标记绘制多边形的SVG示例的HTML5版本。-
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align ="center">HTML5 SVG多边形</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<polygon points = "20,10 300,20, 170,50" fill = "red" />
</svg>
</body>
</html>
在启用HTML5的最新版Firefox中,将产生以下结果。

HTML5 − SVG折线
以下是使用<polyline>标记绘制折线的SVG示例的HTML5版本。-
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-20%);
-ms-transform: translateX(-20%);
transform: translateX(-20%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align = "center">HTML5 SVG折线</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<polyline points = "0,0 0,20 20,20 20,40 40,40 40,60" fill = "red" />
</svg>
</body>
</html>
这会在Firefox的最新HTML5版本中产生以下结果。

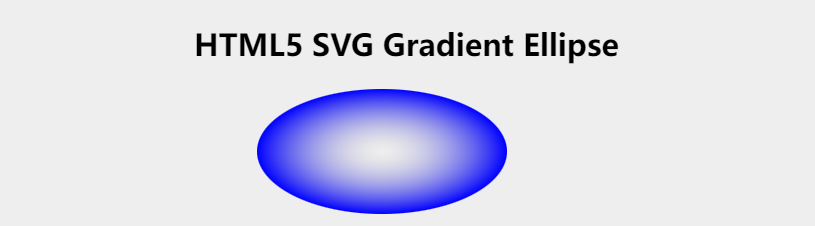
HTML5- SVG渐变
以下是SVG示例的HTML5版本,它将使用<radialGradient>标记定义SVG径向渐变,使用<ellipse>标记绘制椭圆。
类似地,您可以使用<linearGradient>标记创建SVG线性渐变。
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-40%);
-ms-transform: translateX(-40%);
transform: translateX(-40%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align = "center">HTML5 SVG渐变椭圆</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<defs>
<radialGradient id="gradient" cx = "50%" cy = "50%" r = "50%" fx = "50%"
fy = "50%">
<stop offset = "0%" style = "stop-color:rgb(200,200,200); stop-opacity:0"/>
<stop offset = "100%" style = "stop-color:rgb(0,0,255); stop-opacity:1"/>
</radialGradient>
</defs>
<ellipse cx = "100" cy = "50" rx = "100" ry = "50"
style = "fill:url(#gradient)" />
</svg>
</body>
</html>
这会在Firefox的最新HTML5版本中产生以下结果。

HTML5- SVG星形图
以下是SVG示例的HTML5版本,它使用<polygon>标记绘制星形图案。
<html>
<head>
<style>
#svgelem {
position: relative;
left: 50%;
-webkit-transform: translateX(-40%);
-ms-transform: translateX(-40%);
transform: translateX(-40%);
}
</style>
<title>SVG</title>
<meta charset = "utf-8" />
</head>
<body>
<h2 align = "center">HTML5 SVG星形图</h2>
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg">
<polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "red"/>
</svg>
</body>
</html>
这会在Firefox的最新HTML5版本中产生以下结果。

 极客教程
极客教程