HTML5 – Web Storage
HTML5引入了两种机制,类似于HTTP会话cookie,用于在客户端存储结构化数据,克服以下缺点。
- 每个HTTP请求都包含cookie,因此通过传输相同的数据减缓您的web应用程序。
-
每个HTTP请求都包括cookie,从而未经加密地在互联网上发送数据。
-
cookie只能存储约4 KB的数据。不足以存储所需数据。
这两个存储是 会话存储 和 本地存储 ,它们将用于处理不同的情况。
几乎每个浏览器的最新版本都支持HTML5存储,包括Internet Explorer。
会话存储
会话存储 是为用户执行单个事务但可能在不同窗口同时执行多个事务的情况而设计的。
示例
例如,如果用户在两个不同的窗口中使用同一网站购买飞机票。如果网站使用cookie来跟踪用户正在购买哪张票,则当用户在两个窗口中从一个页面单击到另一个页面时,当前正在购买的票将从一个窗口“泄漏”到另一个窗口,可能会导致用户未注意购买同一班飞机的两张机票。
HTML5引入了 sessionStorage 属性,该属性将被站点用于向会话存储中添加数据,并且在该窗口中打开的同一站点的任何页面都可以访问它,即会话;当您关闭窗口时,会话将丢失。
以下是设置会话变量并访问该变量的代码−
<!DOCTYPE HTML>
<html>
<body>
<script type = "text/javascript">
if( sessionStorage.hits ) {
sessionStorage.hits = Number(sessionStorage.hits) +1;
} else {
sessionStorage.hits = 1;
}
document.write("Total Hits :" + sessionStorage.hits );
</script>
<p>刷新页面以增加点击次数。</p>
<p>关闭窗口,再次打开并检查结果。</p>
</body>
</html>
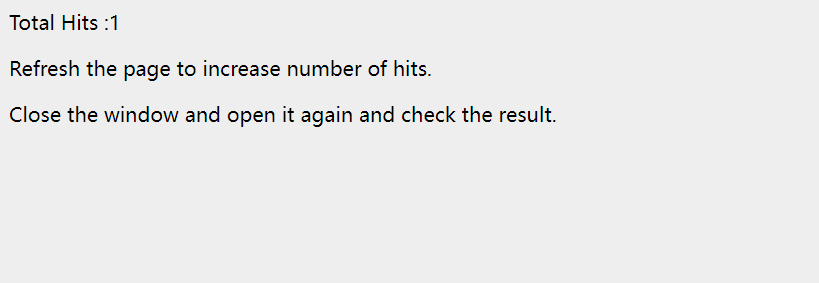
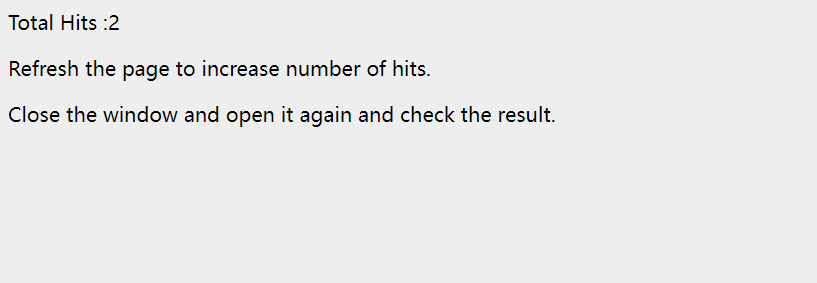
这将生成以下结果−

本地存储
本地存储是为跨多个窗口持续存储的情况而设计的,比如,Web应用程序可能希望在客户端存储用户数据,例如整个用户编写的文档或用户的邮箱,为了提高性能。
同样,cookie并不处理这种情况,因为它们会随着每个请求传输。
示例
HTML5引入了 localStorage 属性,该属性将用于访问页面的本地存储区域,无时间限制,而此本地存储将在您每次使用该页面时都是可用的。
以下是设置本地存储变量并每次访问该变量的代码,即使在下一次打开窗口时也是如此−
<!DOCTYPE HTML>
<html>
<body>
<script type = "text/javascript">
if( localStorage.hits ) {
localStorage.hits = Number(localStorage.hits) +1;
} else {
localStorage.hits = 1;
}
document.write("访问总次数:" + localStorage.hits );
</script>
<p>刷新页面以增加访问次数。</p>
<p>关闭窗口再次打开并检查结果。</p>
</body>
</html>
这将会产生以下结果 −

删除 Web 存储
在本地机器上存储敏感数据可能是危险的,也可能留下安全漏洞。
会话存储数据 在会话终止后立即被浏览器删除。
要清除本地存储设置,需要调用 localStorage.remove(‘key’) ,其中’key’是要删除的值的键。如果要清除所有设置,需要调用 localStorage.clear() 方法。
以下是清除完整本地存储的代码 −
<!DOCTYPE HTML>
<html>
<body>
<script type = "text/javascript">
localStorage.clear();
// 重置访问次数。
if( localStorage.hits ) {
localStorage.hits = Number(localStorage.hits) +1;
} else {
localStorage.hits = 1;
}
document.write("访问总次数:" + localStorage.hits );
</script>
<p>刷新页面将不会增加访问计数器。</p>
<p>关闭窗口再次打开并检查结果。</p>
</body>
</html>
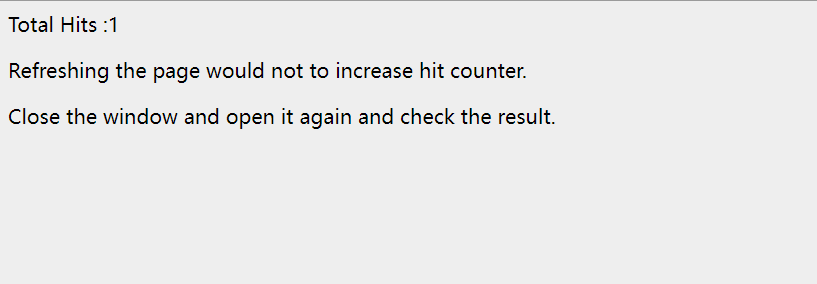
这将会产生以下结果 −

 极客教程
极客教程