HTML5 Canvas – 绘制路径
我们需要以下方法来在画布上绘制路径 −
| 序号 | 方法和说明 |
|---|---|
| 1 | beginPath() 此方法重置当前路径。 |
| 2 | moveTo(x, y) 此方法使用给定点创建新子路径。 |
| 3 | closePath() 此方法将当前子路径标记为关闭状态,并使用起始点和新关闭路径的结束点开始新的子路径。 |
| 4 | fill() 此方法使用当前填充样式填充子路径。 |
| 5 | stroke() 此方法使用当前轮廓样式描绘子路径。 |
| 6 | arc(x, y, radius, startAngle, endAngle, anticlockwise) 此方法添加点到子路径中,使得以该方法的参数所描述的圆的周长构成的圆弧,起始角度为给定的起始角度,结束角度为给定的结束角度,路径沿给定方向方向延伸,连接到前一个点的直线上。 |
示例
以下是一个简单的示例,它使用上述的方法来绘制一个形状。
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保不在不支持canvas的情况下执行
if (canvas.getContext) {
// 使用getContext方法进行绘制
var ctx = canvas.getContext('2d');
// 绘制形状
ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true); // 外圆
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false); // 嘴巴
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true); // 左眼
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true); // 右眼
ctx.stroke();
} else {
alert('您需要使用Safari或Firefox 1.5+才能查看此演示文稿。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
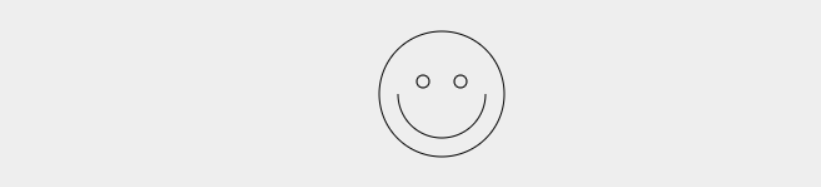
它将产生以下输出 −

 极客教程
极客教程