HTML5 Canvas – 旋转
HTML5画布提供了一个 rotate(angle) 方法,用于将画布围绕当前原点旋转。
该方法仅接受一个参数,即画布旋转的角度。这是以弧度为单位的顺时针旋转。
示例
以下是一个简单的示例,我们在其中运行两个循环,第一个循环确定环的数量,第二个循环确定在每个环中绘制的点的数量。
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持画布的情况下不执行
if (canvas.getContext) {
// 使用getContext绘制画布
var ctx = canvas.getContext('2d');
ctx.translate(100,100);
for (i = 1; i<7; i++) {
ctx.save();
ctx.fillStyle = 'rgb('+(51*i)+','+(200-51*i)+',0)';
for (j = 0; j < i*6; j++) {
ctx.rotate(Math.PI*2/(i*6));
ctx.beginPath();
ctx.arc(0,i*12.5,5,0,Math.PI*2,true);
ctx.fill();
}
ctx.restore();
}
} else {
alert('您需要Safari或Firefox 1.5+才能查看此演示。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas" width = "400" height = "400"></canvas>
</body>
</html>
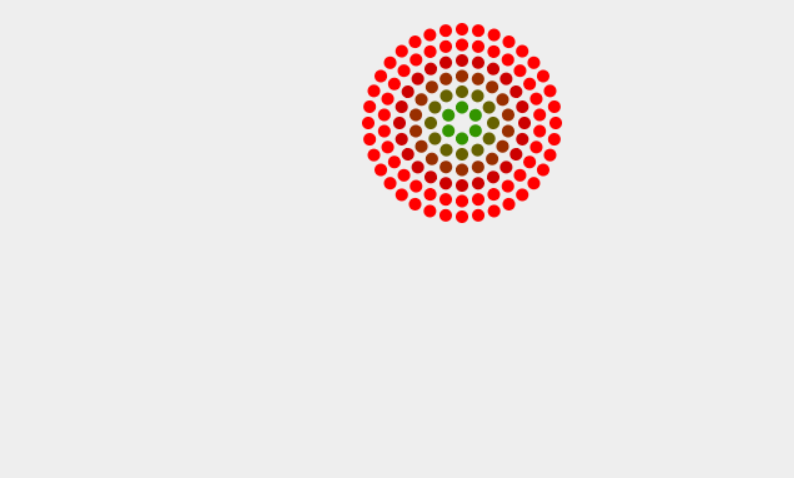
以上示例将产生以下结果−

 极客教程
极客教程