HTML5画布 – 缩放
HTML5画布提供了 scale(x, y) 方法,可用于增加或减少我们画布网格中的单位。这可用于绘制缩小或放大的形状和位图。
该方法需要两个参数,其中x是水平方向上的缩放因子,y是垂直方向上的缩放因子。两个参数都必须是正数。
小于1.0的值会减小单位大小,大于1.0的值会增加单位大小。将缩放因子设置为精确的1.0不会影响单位大小。
示例
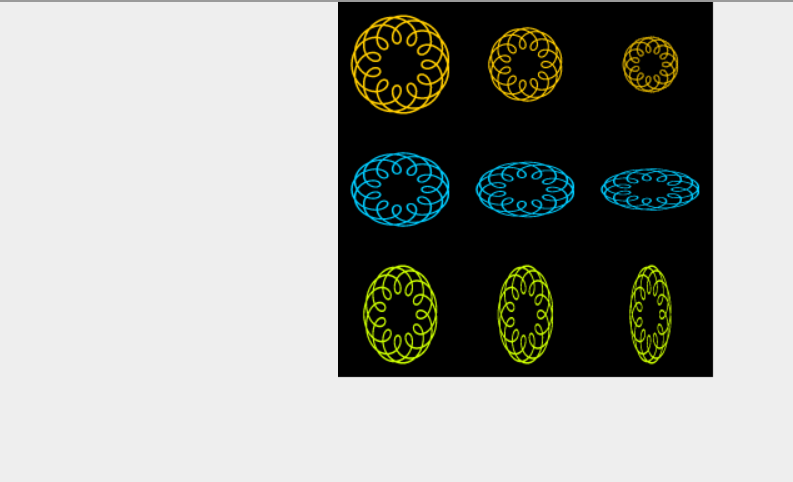
下面是一个简单的示例,它使用spirograph函数绘制了九个具有不同缩放因子的形状。
<!DOCTYPE HTML>
<html>
<head>
<script type = "text/javascript">
function drawShape() {
// get the canvas element using the DOM
var canvas = document.getElementById('mycanvas');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext) {
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
ctx.strokeStyle = "#fc0";
ctx.lineWidth = 1.5;
ctx.fillRect(0,0,300,300);
// Uniform scaling
ctx.save()
ctx.translate(50,50);
drawSpirograph(ctx,22,6,5);
ctx.translate(100,0);
ctx.scale(0.75,0.75);
drawSpirograph(ctx,22,6,5);
ctx.translate(133.333,0);
ctx.scale(0.75,0.75);
drawSpirograph(ctx,22,6,5);
ctx.restore();
// Non uniform scaling (y direction)
ctx.strokeStyle = "#0cf";
ctx.save()
ctx.translate(50,150);
ctx.scale(1,0.75);
drawSpirograph(ctx,22,6,5);
ctx.translate(100,0);
ctx.scale(1,0.75);
drawSpirograph(ctx,22,6,5);
ctx.translate(100,0);
ctx.scale(1,0.75);
drawSpirograph(ctx,22,6,5);
ctx.restore();
// Non uniform scaling (x direction)
ctx.strokeStyle = "#cf0";
ctx.save()
ctx.translate(50,250);
ctx.scale(0.75,1);
drawSpirograph(ctx,22,6,5);
ctx.translate(133.333,0);
ctx.scale(0.75,1);
drawSpirograph(ctx,22,6,5);
ctx.translate(177.777,0);
ctx.scale(0.75,1);
drawSpirograph(ctx,22,6,5);
ctx.restore();
} else {
alert('您需要使用Safari或Firefox 1.5+来查看此演示。');
}
}
function drawSpirograph(ctx,R,r,O) {
var x1 = R-O;
var y1 = 0;
var i = 1;
ctx.beginPath();
ctx.moveTo(x1,y1);
do {
if (i>20000) break;
var x2 = (R+r)*Math.cos(i*Math.PI/72) - (r+O)*Math.cos(((R+r)/r)*(i*Math.PI/72))
var y2 = (R+r)*Math.sin(i*Math.PI/72) - (r+O)*Math.sin(((R+r)/r)*(i*Math.PI/72))
ctx.lineTo(x2,y2);
x1 = x2;
y1 = y2;
i++;
}
while (x2 != R-O && y2 != 0 );
ctx.stroke();
}
</script>
</head>
<body onload = "drawShape();">
<canvas id = "mycanvas" width ="400" height = "400"></canvas>
</body>
</html>
上面的示例会产生以下结果−

(说明:此为网页中的一个iframe标签,其中onload属性表示在加载完后执行resizeFrame方法;src属性表示该iframe标签将加载/scalling.htm文件;width和height属性表示该iframe标签的宽和高)
 极客教程
极客教程