HTML5 画布 – 保存和恢复状态
HTML5 画布提供了两个重要方法来保存和恢复画布状态。画布绘图状态基本上是应用的所有样式和变换的快照,包括以下内容 −
- 如 translate、rotate 和 scale 等变换。
-
当前的裁剪区域。
-
以下属性的当前值 − strokeStyle、fillStyle、globalAlpha、lineWidth、lineCap、lineJoin、miterLimit、shadowOffsetX、shadowOffsetY、shadowBlur、shadowColor、globalCompositeOperation、font、textAlign 和 textBaseline。
每次调用 save 方法时,画布状态都会被存储在堆栈上,并且每次调用 restore 方法时,都会从堆栈返回最后一个保存的状态。
| 序号 | 方法和描述 |
|---|---|
| 1 | save() 此方法将当前状态推送到堆栈上。 |
| 2 | restore() 此方法弹出堆栈上的顶部状态,将上下文恢复到该状态。 |
例子
以下是一个简单的示例,利用上述方法来展示如何调用 restore 来恢复原始状态,并再次以黑色绘制最后一个矩形。
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用 DOM 获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持 canvas 时不执行
if (canvas.getContext) {
// 使用 getContext 使用画布进行绘制
var ctx = canvas.getContext('2d');
// 用默认设置绘制矩形
ctx.fillRect(0,0,150,150);
// 保存默认状态
ctx.save();
// 改变设置
ctx.fillStyle = '#66FFFF'
ctx.fillRect( 15,15,120,120);
// 保存当前状态
ctx.save();
// 新的更改设置
ctx.fillStyle = '#993333'
ctx.globalAlpha = 0.5;
ctx.fillRect(30,30,90,90);
// 恢复之前的状态
ctx.restore();
// 用恢复的设置绘制矩形
ctx.fillRect(45,45,60,60);
// 恢复原始状态
ctx.restore();
// 用恢复的设置绘制矩形
ctx.fillRect(40,40,90,90);
} else {
alert('您需要 Safari 或 Firefox 1.5+ 版本才能查看此演示。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
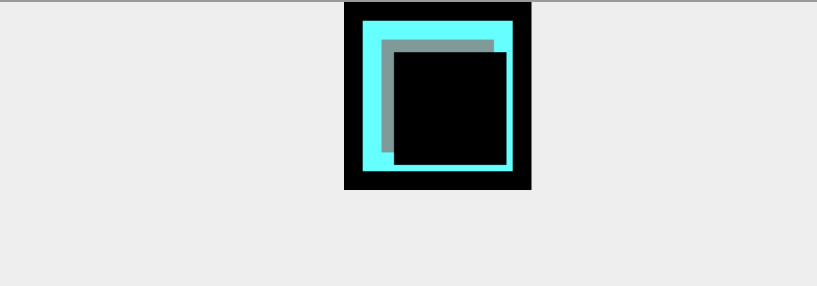
上述示例将生成以下结果 −

 极客教程
极客教程