HTML5 Canvas – 变换
HTML5 canvas 提供了一些方法,允许直接修改变换矩阵。变换矩阵必须最初为单位变换。可以使用变换方法进行调整。
| Sr.No. | 方法和描述 |
|---|---|
| 1 | transform(m11, m12, m21, m22, dx, dy) 该方法将变换矩阵更改为由参数确定的矩阵。 |
| 2 | setTransform(m11, m12, m21, m22, dx, dy) 该方法将变换矩阵更改为由参数确定的矩阵。 |
transform(m11, m12, m21, m22, dx, dy)方法必须将当前变换矩阵与由以下描述的矩阵相乘:
m11 m21 dx
m12 m22 dy
0 0 1
setTransform(m11, m12, m21, m22, dx, dy) 方法必须将当前变换重置为单位矩阵,然后使用相同的参数调用 transform(m11, m12, m21, m22, dx, dy) 方法。
示例
以下是使用 transform() 和setTransform() 方法的简单示例 –
<!DOCTYPE HTML>
<html>
<head>
<script type = "text/javascript">
function drawShape() {
// 使用 DOM 获取画布元素
var canvas = document.getElementById('mycanvas');
// 确认 canvas 被支持后再执行
if (canvas.getContext) {
// 使用 getContext 进行绘图
var ctx = canvas.getContext('2d');
var sin = Math.sin(Math.PI/6);
var cos = Math.cos(Math.PI/6);
ctx.translate(200, 200);
var c = 0;
for (var i=0; i <= 12; i++) {
c = Math.floor(255 / 12 * i);
ctx.fillStyle = "rgb(" + c + "," + c + "," + c + ")";
ctx.fillRect(0, 0, 100, 100);
ctx.transform(cos, sin, -sin, cos, 0, 0);
}
ctx.setTransform(-1, 0, 0, 1, 200, 200);
ctx.fillStyle = "rgba(100, 100, 255, 0.5)";
ctx.fillRect(50, 50, 100, 100);
} else {
alert('您需要 Safari 或 Firefox 1.5+ 才能查看此演示。');
}
}
</script>
</head>
<body onload = "drawShape();">
<canvas id = "mycanvas" width = "400" height = "400"></canvas>
</body>
</html>
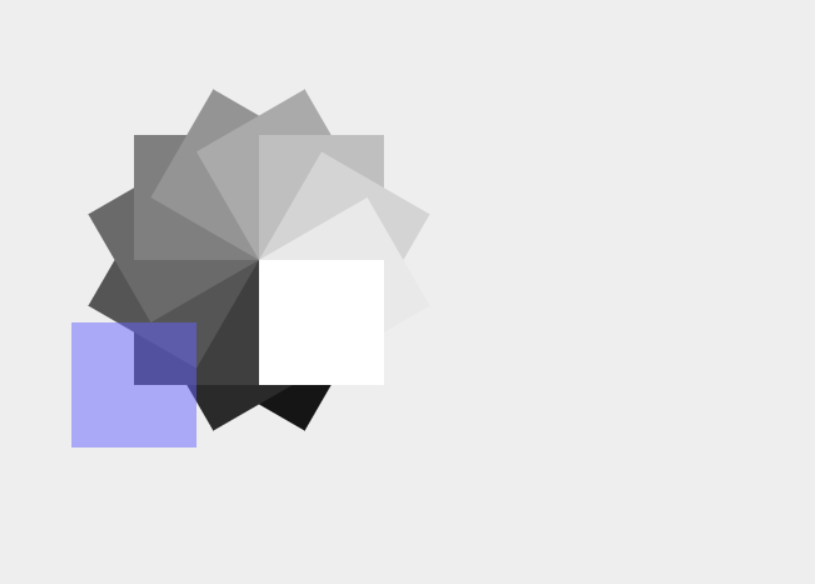
上述示例将产生以下结果 –

 极客教程
极客教程