HTML5画布 – 文本和字体
HTML5画布提供使用以下不同字体和文本属性创建文本的功能。−
| 序号 | 属性和描述 |
|---|---|
| 1 | 字体[=值] 该属性返回当前字体设置,并可设置更改字体。 |
| 2 | textAlign[=值] 该属性返回当前文本对齐设置,并可设置更改对齐。可能的值为开始,结束,左,右和中心。 |
| 3 | textBaseline[=值] 该属性返回当前基线对齐设置,并可设置更改基线对齐。可能的值是顶部、悬挂、中间、字母、表意和底部。 |
| 4 | fillText(文本,x,y[,maxWidth]) 该属性在给定的坐标x和y处填充给定的文本。 |
| 5 | strokeText(文本,x,y[,maxWidth]) 该属性在给定的坐标x和y处描边给定的文本。 |
示例
下面是一个简单的示例,演示了使用上述属性绘制文本的方法。−
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保不在不支持Canvas的情况下执行
if (canvas.getContext) {
// 使用getContext在画布上绘制
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#00F';
ctx.font = 'Italic 30px Sans-Serif';
ctx.textBaseline = 'Top';
ctx.fillText('Hello world!', 40, 100);
ctx.font = 'Bold 30px Sans-Serif';
ctx.strokeText('Hello world!', 40, 50);
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
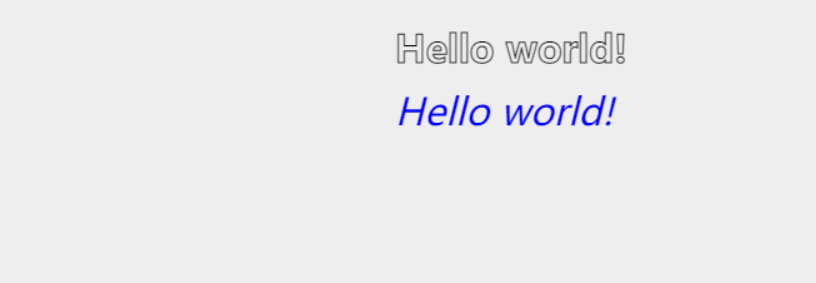
上述示例将产生以下结果。−

 极客教程
极客教程