HTML5 Canvas – 移动
HTML5画布提供了 translate(x, y) 方法,该方法用于将画布及其原点移动到网格中的其他点。
这里的参数x是画布向左或向右移动的量,而y是向上或向下移动的量。
示例
以下是一个简单的示例,利用上述方法绘制各种Spirographs −
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width:100px;
height:100px;
margin:0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用Dom获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持画布时不执行
if (canvas.getContext) {
// 使用getContext方法绘制画布
var ctx = canvas.getContext('2d');
ctx.fillRect(0,0,300,300);
for (i = 0;i<3;i++) {
for (j = 0;j<3;j++) {
ctx.save();
ctx.strokeStyle = "#FF0066";
ctx.translate(50+j*100,50+i*100);
drawSpirograph(ctx,10*(j+3)/(j+2),-2*(i+3)/(i+1),10);
ctx.restore();
}
}
} else {
alert('您需要 Safari 或 Firefox 1.5+ 才能查看此演示文稿。');
}
}
function drawSpirograph(ctx,R,r,O) {
var x1 = R-O;
var y1 = 0;
var i = 1;
ctx.beginPath();
ctx.moveTo(x1,y1);
do {
if (i>20000) break;
var x2 = (R+r)*Math.cos(i*Math.PI/72) - (r+O)*Math.cos(((R+r)/r)*(i*Math.PI/72))
var y2 = (R+r)*Math.sin(i*Math.PI/72) - (r+O)*Math.sin(((R+r)/r)*(i*Math.PI/72))
ctx.lineTo(x2,y2);
x1 = x2;
y1 = y2;
i++;
} while (x2 != R-O && y2 != 0 );
ctx.stroke();
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas" width = "400" height = "400"></canvas>
</body>
</html>
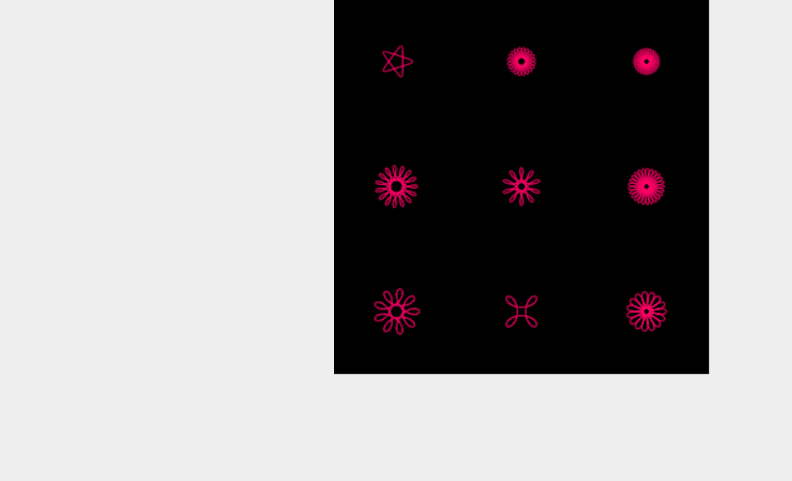
以上示例将产生以下结果 −

 极客教程
极客教程