HTML5 Canvas – 创建渐变
HTML5 canvas 允许我们使用线性渐变和径向渐变填充和描边形状,使用以下方法 −
| 序号 | 方法和描述 |
|---|---|
| 1 | addColorStop(offset, color) 此方法将具有给定颜色的颜色停止添加到给定偏移量处的渐变中。其中,0.0 是渐变的一端的偏移量,1.0 是另一端的偏移量。 |
| 2 | createLinearGradient(x0, y0, x1, y1) 此方法返回表示沿由参数表示的线绘制的线性渐变的 CanvasGradient 对象。四个参数表示渐变的起始点(x1,y1)和结束点(x2,y2)。 |
| 3 | createRadialGradient(x0, y0, r0, x1, y1, r1) 此方法返回表示沿由参数表示的圆锥绘制的径向渐变的 CanvasGradient 对象。前三个参数定义具有坐标(x1,y1)和半径 r1 的圆,第二个为具有坐标(x2,y2)和半径 r2 的圆。 |
线性渐变示例
以下是一个简单的示例,利用上述方法创建线性渐变。
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width:100px;
height:100px;
margin:0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取canvas元素
var canvas = document.getElementById('mycanvas');
// 确保我们不执行canvas不支持的情况下
if (canvas.getContext) {
//使用getContext绘制canvas
var ctx = canvas.getContext('2d');
// 创建线性渐变
var lingrad = ctx.createLinearGradient(0,0,0,150);
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, '#fff');
lingrad.addColorStop(0.5, '#66CC00');
lingrad.addColorStop(1, '#fff');
var lingrad2 = ctx.createLinearGradient(0,50,0,95);
lingrad2.addColorStop(0.5, '#000');
lingrad2.addColorStop(1, 'rgba(0,0,0,0)');
// 指定渐变填充和描边样式
ctx.fillStyle = lingrad;
ctx.strokeStyle = lingrad2;
// 绘制形状
ctx.fillRect(10,10,130,130);
ctx.strokeRect(50,50,50,50);
} else {
alert('您需要使用 Safari 或 Firefox 1.5+ 才能查看此演示文稿。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
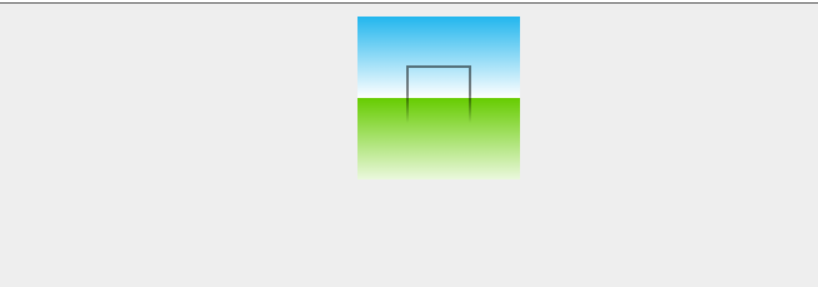
上述示例会产生以下结果−

径向渐变示例
以下是一个简单的示例,利用上述方法创建径向渐变。
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width:100px;
height:100px;
margin:0px auto;
}
</style>
<script type = "text/javascript">
function drawShape(){
// 通过DOM获取canvas元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持canvas的情况下不执行
if (canvas.getContext){
// 使用getContext来为绘制使用canvas
var ctx = canvas.getContext('2d');
// 创建渐变
var radgrad = ctx.createRadialGradient(45,45,10,52,50,30);
radgrad.addColorStop(0, '#A7D30C');
radgrad.addColorStop(0.9, '#019F62');
radgrad.addColorStop(1, 'rgba(1,159,98,0)');
var radgrad2 = ctx.createRadialGradient(105,105,20,112,120,50);
radgrad2.addColorStop(0, '#FF5F98');
radgrad2.addColorStop(0.75, '#FF0188');
radgrad2.addColorStop(1, 'rgba(255,1,136,0)');
var radgrad3 = ctx.createRadialGradient(95,15,15,102,20,40);
radgrad3.addColorStop(0, '#00C9FF');
radgrad3.addColorStop(0.8, '#00B5E2');
radgrad3.addColorStop(1, 'rgba(0,201,255,0)');
var radgrad4 = ctx.createRadialGradient(0,150,50,0,140,90);
radgrad4.addColorStop(0, '#F4F201');
radgrad4.addColorStop(0.8, '#E4C700');
radgrad4.addColorStop(1, 'rgba(228,199,0,0)');
// 绘制形状
ctx.fillStyle = radgrad4;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad3;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad2;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad;
ctx.fillRect(0,0,150,150);
}
else {
alert('您需要Safari或Firefox 1.5+才能查看此演示。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
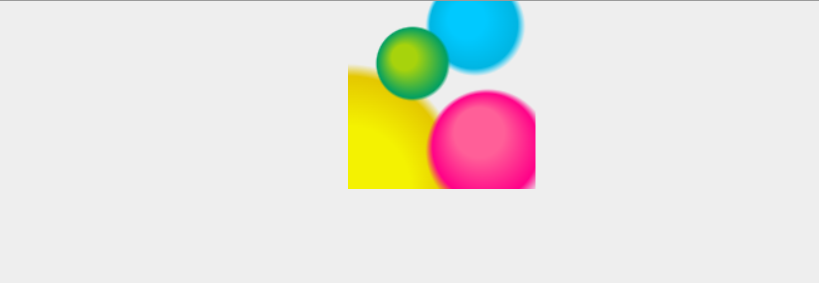
上面的例子将产生以下结果−

 极客教程
极客教程