HTML5 Canvas – 绘制矩形
在画布上绘制矩形的方法有三种 −
| 序号 | 方法和说明 |
|---|---|
| 1 | fillRect(x,y,width,height) 此方法绘制一个填充的矩形。 |
| 2 | strokeRect(x,y,width,height) 此方法绘制一个矩形轮廓。 |
| 3 | clearRect(x,y,width,height) 此方法清除指定区域并使其完全透明。 |
这里的x和y指定矩形左上角相对于原点的位置, width 和 height 是矩形的宽度和高度。
示例
以下是一个简单的示例,它使用了上述方法来绘制一个漂亮的矩形。
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持canvas时不执行
if (canvas.getContext) {
// 使用getContext来绘制画布
var ctx = canvas.getContext('2d');
//绘制形状
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
} else {
alert('您需要Safari或Firefox 1.5+才能看到此演示文稿。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
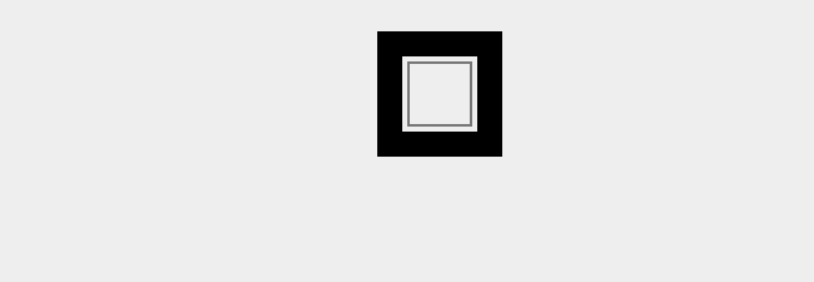
以上代码将绘制以下矩形 −

 极客教程
极客教程