CSS direction 属性
描述
direction 属性指示元素渲染时使用的写入方向。
可能的取值
- ltr - 元素将从左到右渲染。
-
rtl - 元素将从右到左渲染。
适用于
所有HTML元素。
DOM语法
object.style.direction = "ltr";
示例
这是一个例子 –
<html>
<head>
</head>
<body>
<p style = "direction:rtl;">
Right-to-left rendering direction - Example
</p>
<p style = "direction:ltr;">
Left-to-right rendering direction - Example
</p>
</body>
</html>
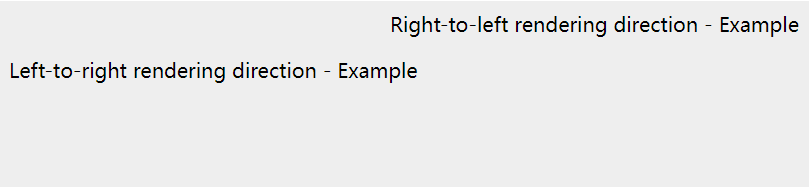
这将产生以下结果−

 极客教程
极客教程