CSS border-color 属性
描述
border-color属性允许您更改元素周围边框的颜色。您可以使用以下属性单独更改元素边框的底部、左侧、顶部和右侧的颜色
object.style.borderColor = "red";
示例
这是一个示例,展示了所有这些属性的效果 –
<html>
<head>
<style type = "text/css">
p.example1 {
border:1px solid;
border-bottom-color:#009900; /* Green */
border-top-color:#FF0000; /* Red */
border-left-color:#330000; /* Black */
border-right-color:#0000CC; /* Blue */
}
p.example2 {
border:1px solid;
border-color:#009900; /* Green */
}
</style>
</head>
<body>
<p class = "example1">
This example is showing all borders in different colors.
</p>
<p class = "example2">
This example is showing all borders in green color only.
</p>
</body>
</html>
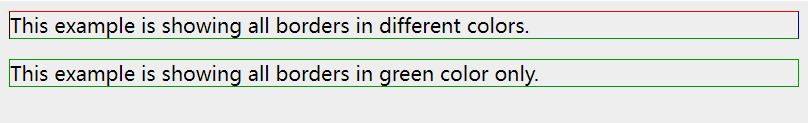
这将产生以下结果−

 极客教程
极客教程