CSS font-size 属性
描述
font-size 属性影响元素文本的大小。
可能的取值
- xx-small - 设置元素文本的大小比值 x-small 小。
-
x-small - 设置元素文本的大小比值 small 小。
-
small - 设置元素文本的大小比值 medium 小。
-
medium - 设置元素文本的大小比值 large 小,比值 small 大。
-
large - 设置元素文本的大小比值 medium 大。
-
x-large - 设置元素文本的大小比值 large 大。
-
xx-large - 设置元素文本的大小比值 x-large 大。
-
larger - 设置元素文本比父元素文本更大。
-
smaller - 设置元素文本比父元素文本更小。
-
length - 任何允许的长度值。font-size 不允许使用负长度值。
-
percentage - 设置元素文本大小相对于父元素的大小。
适用于
所有 HTML 元素。
DOM 语法
object.style.fontSize = "12pt";
示例
以下是使用这个属性的示例-
<html>
<head>
</head>
<body>
<p style = "font-size:20px;">
This font size is 20 pixels
</p>
<p style = "font-size:small;">
This font size is small
</p>
<p style = "font-size:large;">
This font size is large
</p>
</body>
</html>
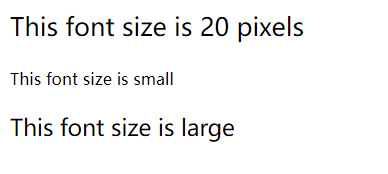
这将产生以下结果-

 极客教程
极客教程