CSS content 属性
描述
content属性定义了要在生成的内容操作中插入的内容。此属性与:before或:after伪元素一起使用。
可能的值
- **string ** - 任何允许的字符串值。这个值总是被引号包围。
-
URI - 指向外部资源(如图像)的指针。
-
**counter ** - 该值有两种可能的形式:counter(name, style?)和counters(name, string?, style?)。在两种情况下,内容都将是文档中该命名计数器的值,以可选的样式值(默认为十进制)呈现。在counters(…)的情况下,可选的字符串值表示在每个命名计数器实例后面跟随的字符串。
-
attr(X) - 导致将选择器主题的属性X的值插入。例如,可以使用这个值来显示图像的alt属性的值。
-
open-quote - 导致插入使用属性quotes指定的适当字符串。
-
close-quote - 导致插入使用属性quotes指定的适当字符串。
-
no-open-quote - 防止使用属性quotes指定的适当字符串的插入。然而,引号的嵌套级别仍然增加。
-
no-close-quote - 防止使用属性quotes指定的适当字符串的插入。然而,引号的嵌套级别仍然减少。
适用于
:before和:after伪元素。
DOM语法
object.style.content = "url(home.avi)"
示例
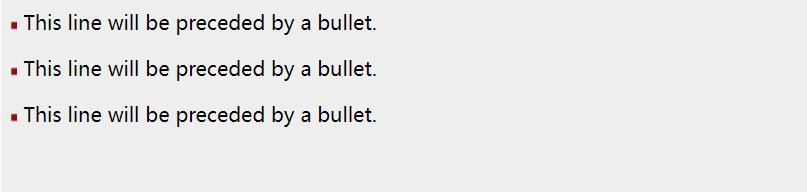
以下是一个示例,演示如何使用:before元素在任何元素之前添加一些内容。
<html>
<head>
<style type = "text/css">
p:before {
content: url(/images/bullet.gif)
}
</style>
</head>
<body>
<p> This line will be preceded by a bullet.</p>
<p> This line will be preceded by a bullet.</p>
<p> This line will be preceded by a bullet.</p>
</body>
</html>
这将产生以下黑链接−

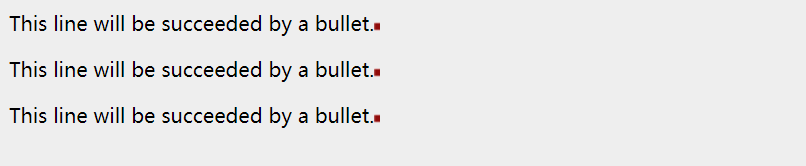
以下是一个示例,演示如何使用 :after 元素在任何元素后添加一些内容。
<html>
<head>
<style type = "text/css">
p:after {
content: url(/images/bullet.gif)
}
</style>
</head>
<body>
<p> This line will be succeeded by a bullet.</p>
<p> This line will be succeeded by a bullet.</p>
<p> This line will be succeeded by a bullet.</p>
</body>
</html>
这将产生以下黑色链接 −

 极客教程
极客教程