CSS clear 属性
描述
清除可以防止元素显示在浮动元素的旁边。
可能的取值
- none - 浮动元素可以出现在元素的任一侧。
-
left - 浮动元素不能出现在元素的左侧。
-
right - 浮动元素不能出现在元素的右侧。
-
both - 浮动元素不能出现在元素的任一侧。
适用于
所有块级元素。
DOM语法
object.style.clear = "top";
示例
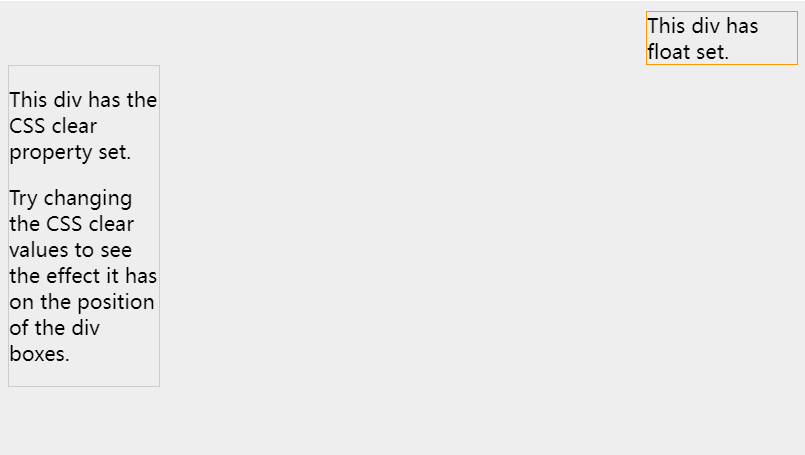
下面是一个示例,展示了此属性的效果 –
<html>
<head>
<style type = "text/css">
div.float {
border:1px solid #ff9900;
width:120px;
float: right;
}
div.clear {
border:1px solid #cccccc;
width:120px;
clear: right;
}
</style>
</head>
<body>
<div class = "float">
This div has float set.
</div>
<div class = "clear">
<p>
This div has the CSS clear property set.
</p>
<p>
Try changing the CSS clear values to see the effect it has on the position of the div boxes.
</p>
</div>
</body>
</html>
这将产生以下结果−

 极客教程
极客教程