CSS cursor 属性
描述
cursor属性用于在元素之后播放声音的音频设备。
可能的值
下表显示了cursor属性的可能值:
| 序号 | 值和描述 |
|---|---|
| 1 | auto 光标的形状取决于上下文区域。例如,在文本上方会显示”I”,在链接上方会显示手形图标,依此类推… |
| 2 | crosshair 十字准心或加号 |
| 3 | default 一个箭头 |
| 4 | pointer 一个指向的手形图标(在IE 4中,此值为hand) |
| 5 | move I形图标 |
| 6 | e-resize 光标表示要向右移动(东方)一个方框的边界 |
| 7 | ne-resize |
| 8 | nw-resize 光标指示将方框的边缘向上和向左移动(北/西) |
| 9 | n-resize 光标指示将方框的边缘向上移动(北) |
| 10 | se-resize 光标指示将方框的边缘向下和向右移动(南/东) |
| 11 | sw-resize 光标指示将方框的边缘向下和向左移动(南/西) |
| 12 | s-resize 光标指示将方框的边缘向下移动(南) |
| 13 | w-resize 光标指示要向左移动(西方)框的边缘 |
| 14 | text I型光标 |
| 15 | wait 沙漏图标 |
| 16 | help 问号或气球,适用于在帮助按钮上使用 |
| 17 | <url> 光标图片文件的来源 |
注意 − 你应该尽力只使用这些值来为用户添加有用的信息,并且在用户预期可以看到光标的地方。例如,当有人悬停在链接上时使用十字准线可能会让访客感到困惑。
应用于
所有的HTML元素。
DOM语法
object.style.cueAfter = url("music.wav");
示例
这是示例:
<html>
<head>
</head>
<body>
<p>Move the mouse over the words to see the cursor change:</p>
<div style = "cursor:auto">Auto</div>
<div style = "cursor:crosshair">Crosshair</div>
<div style = "cursor:default">Default</div>
<div style = "cursor:pointer">Pointer</div>
<div style = "cursor:move">Move</div>
<div style = "cursor:e-resize">e-resize</div>
<div style = "cursor:ne-resize">ne-resize</div>
<div style = "cursor:nw-resize">nw-resize</div>
<div style = "cursor:n-resize">n-resize</div>
<div style = "cursor:se-resize">se-resize</div>
<div style = "cursor:sw-resize">sw-resize</div>
<div style = "cursor:s-resize">s-resize</div>
<div style = "cursor:w-resize">w-resize</div>
<div style = "cursor:text">text</div>
<div style = "cursor:wait">wait</div>
<div style = "cursor:help">help</div>
</body>
</html>
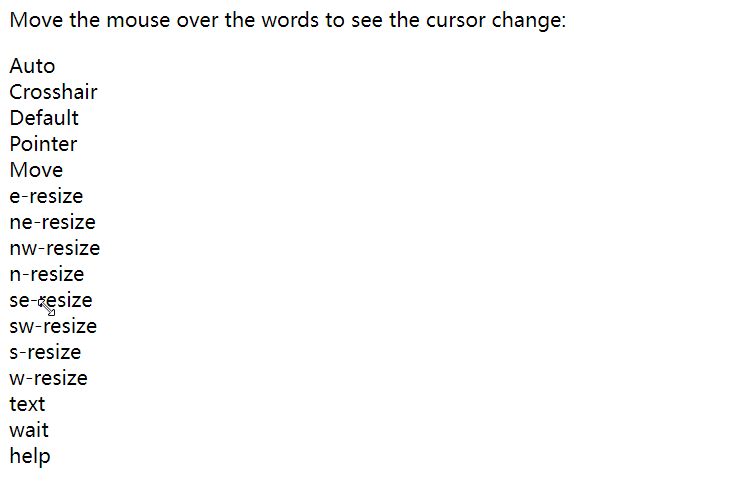
这将产生以下结果,请尝试将鼠标指针移动到不同的属性上-

 极客教程
极客教程