CSS border-style 属性
描述
border-style属性允许您选择以下边框样式之一 –
- none - 没有边框。(相当于border-width:0;)
-
solid - 边框是一条实线。
-
dotted - 边框是一系列点。
-
dashed - 边框是一系列短线。
-
double - 边框是两条实线。
-
groove - 边框看起来像是刻在页面上。
-
ridge - 边框看起来与凹槽相反。
-
inset - 边框使盒子看起来嵌入在页面中。
-
outset - 边框使盒子看起来从画布中出来。
-
hidden - 与none相同,只是在解决表元素的边框冲突时有所不同。
您可以使用以下属性单独更改元素的底部、左侧、顶部和右侧边框的样式 –
- border-bottom-style - 改变底边框的样式。
-
border-top-style - 改变顶边框的样式。
-
border-left-style - 改变左边框的样式。
-
border-right-style - 改变右边框的样式。
可能的值
上述任何值。
适用于
所有HTML元素。
DOM语法
object.style.borderStyle = "Any of the values defined above";
示例
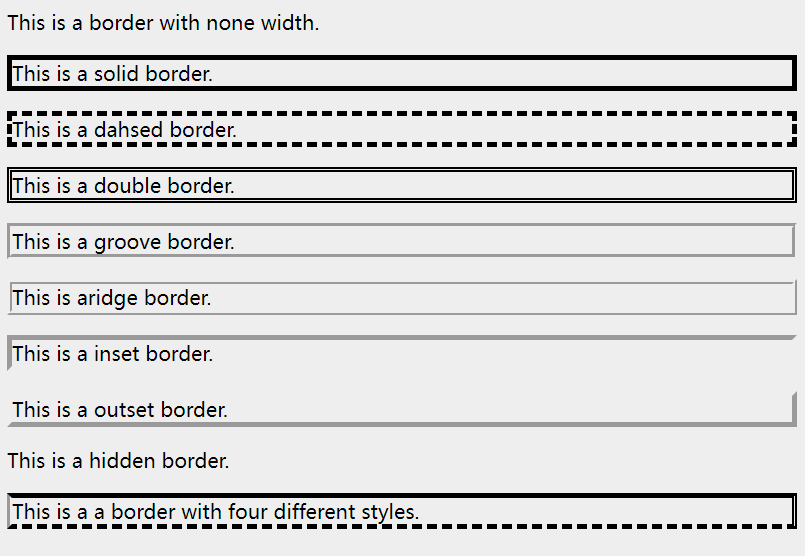
以下是显示所有这些边框样式的示例−
<html>
<head>
</head>
<body>
<p style = "border-width:4px; border-style:none;">
This is a border with none width.
</p>
<p style = "border-width:4px; border-style:solid;">
This is a solid border.
</p>
<p style = "border-width:4px; border-style:dashed;">
This is a dashed border.
</p>
<p style = "border-width:4px; border-style:double;">
This is a double border.
</p>
<p style = "border-width:4px; border-style:groove;">
This is a groove border.
</p>
<p style = "border-width:4px; border-style:ridge">
This is a ridge border.
</p>
<p style = "border-width:4px; border-style:inset;">
This is a inset border.
</p>
<p style = "border-width:4px; border-style:outset;">
This is a outset border.
</p>
<p style = "border-width:4px; border-style:hidden;">
This is a hidden border.
</p>
<p style = "border-width:4px;
border-top-style:solid;
border-bottom-style:dashed;
border-left-style:groove;
border-right-style:double;">
This is a a border with four different styles.
</p>
</body>
</html>
这将产生以下结果 −

 极客教程
极客教程