CSS counter-reset 属性
描述
counter-reset属性将一个命名的计数器设置为特定的值
可能的值
- name - 计数器的名称。名称可以是任何字符串值。
-
integer - 每次元素在文档中出现时为命名计数器定义一个增量。此增量可以是零,甚至是负数。如果未提供整数,则计数器递增1。
-
none - 不执行增量。
适用于
所有HTML元素。
DOM语法
object.style.counterReset = "section 1";
示例
这个示例演示了一种将章节标号为”第一章”,”1.1″,”1.2″等的方法。
<html>
<head>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1> geek-docs.com</h1>
<h2> geek-docs.com</h2>
<h2> geek-docs.com</h2>
<h2> geek-docs.com</h2>
<h2> geek-docs.com</h2>
</body>
</html>
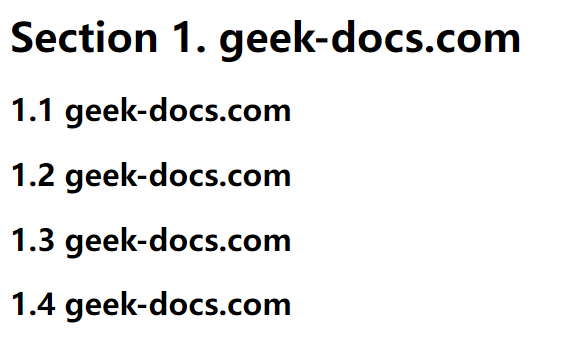
它将产生以下结果−

‘counter-reset’属性遵循级联规则。因此,由于级联,以下样式表只会重置’imagenum’−
h1 { counter-reset: section -1 }
h1 { counter-reset: imagenum 99 }
要重置这两个计数器,它们必须一起指定-
h1 { counter-reset: section -1 imagenum 99 }
 极客教程
极客教程