CSS color 属性
说明
color属性设置元素的前景色(通常是文本的颜色)。
可能的值
- color - 可以是任何有效的颜色值。
适用于
所有的HTML元素。
DOM语法
object.style.color = "#a1a1a1";
示例
这是一个示例,展示了这个属性的效果 –
<html>
<head>
</head>
<body>
<h2 style = "color:olive;">
This text will have olive color.
</h2>
<p style = "color:#3300CC">
This text will have blue color.
</p>
<div style = "color:rgb(224,37,197);">
This text will have pink color.
</div>
</body>
</html>
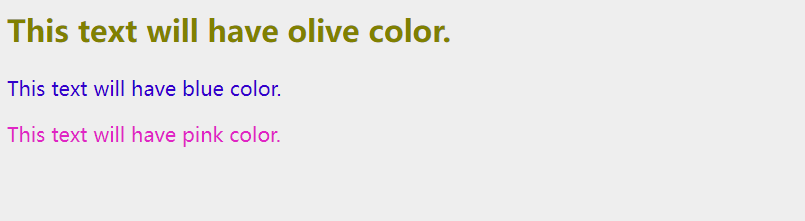
这将产生以下结果−

 极客教程
极客教程