CSS border-top-width 属性
描述
设置元素顶部边框的宽度。
可能的取值
- **length ** - 任何长度单位。此属性的长度单位不能为负数。
-
**thin ** - 比设置为中等的边框更细的边框。
-
**medium ** - 比设置为细的边框更厚,比设置为粗的边框更薄的边框。
-
**thick ** - 比设置为中等的边框更厚的边框。
适用于
所有HTML元素。
DOM语法
object.style.borderTopWidth = "2px";
示例
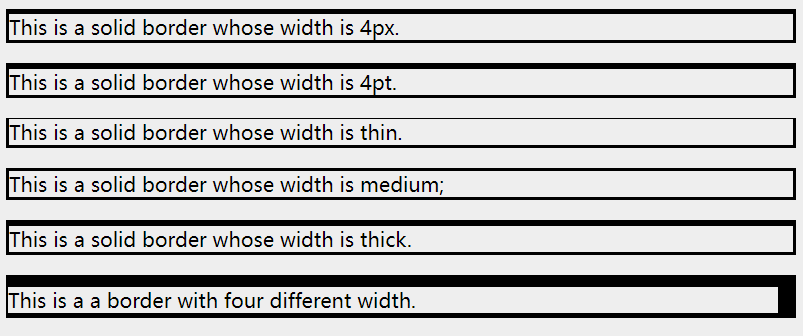
以下是一个例子,展示了所有边框宽度:
<html>
<head>
</head>
<body>
<p style = "border-top-width:4px; border-style:solid;">
This is a solid border whose width is 4px.
</p>
<p style = "border-top-width:4pt; border-style:solid;">
This is a solid border whose width is 4pt.
</p>
<p style = "border-top-width:thin; border-style:solid;">
This is a solid border whose width is thin.
</p>
<p style = "border-top-width:medium; border-style:solid;">
This is a solid border whose width is medium;
</p>
<p style = "border-top-width:thick; border-style:solid;">
This is a solid border whose width is thick.
</p>
<p style = "border-bottom-width:4px;
border-top-width:10px;
border-left-width: 2px;
border-right-width:15px;
border-style:solid;">
This is a a border with four different width.
</p>
</body>
</html>
这将产生以下结果−

 极客教程
极客教程