CSS counter-increment 属性
描述
counter-increment 属性设置选择器每次出现时计数器的递增量。默认递增量为 1。
可能的值
- name − 计数器的名称。名称可以是任意字符串值。
-
integer − 每次元素在文档中出现时,为命名计数器定义一个递增量。此递增量可以是零,甚至是负数。如果未提供整数,则计数器递增 1。
-
none − 不执行递增。
适用于
所有HTML元素。
DOM 语法
object.style.counterIncrement = "chapter 2";
示例
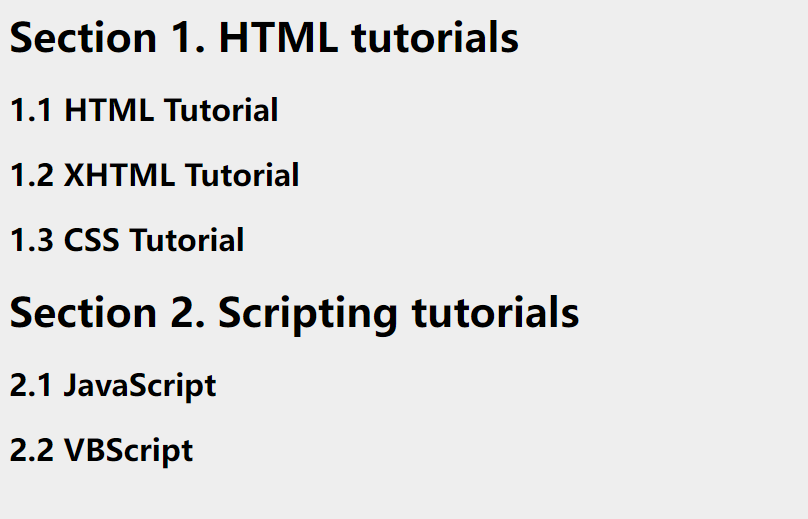
此示例演示了一种使用“第一章”,“1.1”,“1.2”等方式对章节进行编号的方法。
<html>
<head>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
</body>
</html>
它将产生以下结果−

 极客教程
极客教程