CSS border-bottom-width 属性
描述
设置元素底部边框的宽度。
可能的值
- length − 任何长度单位。该属性的长度单位不能为负数。
-
thin − 比中等宽的边框更薄的边框。
-
medium − 比薄边框更厚,比粗边框更薄的边框。
-
thick − 比中等边框更厚的边框。
适用于
所有的HTML元素。
DOM语法
object.style.borderBottomWidth = "2px";
示例
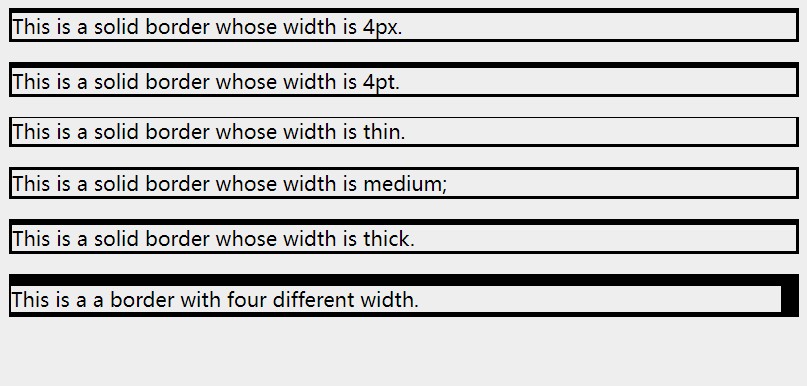
以下是一个示例,展示了所有的边框宽度 –
<html>
<head>
</head>
<body>
<p style = "border-width:4px; border-style:solid;">
This is a solid border whose width is 4px.
</p>
<p style = "border-width:4pt; border-style:solid;">
This is a solid border whose width is 4pt.
</p>
<p style = "border-width:thin; border-style:solid;">
This is a solid border whose width is thin.
</p>
<p style = "border-width:medium; border-style:solid;">
This is a solid border whose width is medium;
</p>
<p style = "border-width:thick; border-style:solid;">
This is a solid border whose width is thick.
</p>
<p style = "border-bottom-width:4px;
border-top-width:10px;
border-left-width: 2px;
border-right-width:15px;
border-style:solid;">
This is a a border with four different width.
</p>
</body>
</html>
它将产生以下结果 −

 极客教程
极客教程