CSS 方位角
描述
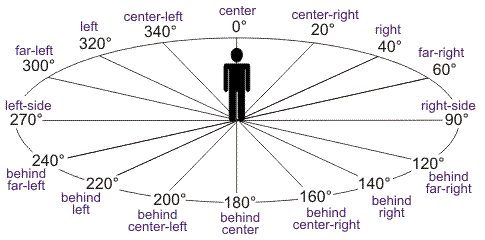
方位角属性描述了声源在听众环境的水平轴上的位置。
可能的值
- angle
- left-side
- far-left
- left
- center-left
- center
- center-right
- right
- far-right
- right-side
- far-right
- behind center
方位角的值应显示如下

适用于
所有HTML元素。
DOM语法
object.style.azimuth = "Any value defined above";
示例
<html>
<head>
<style type = "text/css">
h1 { azimuth: 70deg; }
h3 { azimuth: behind left; }
p { azimuth: left; }
</style>
</head>
<body>
<h1>This is header1 content</h1>
<h3>This is header3 content</h3>
<p>This is my paragraph content.</p>
</body>
</html>
它将产生以下结果:

 极客教程
极客教程