CSS background-repeat属性
说明
background-repeat定义了背景图像将在哪些方向上重复(如果有的话)。
可能的值
- repeat - 导致背景图像沿水平和垂直轴重复。
-
repeat-x - 导致背景图像沿x轴重复。
-
repeat-y - 导致背景图像沿y轴重复。
-
no-repeat - 防止背景图像完全重复。
适用于
所有HTML元素。
DOM语法
object.style.backgroundRepeat = "Any of the above values";
示例
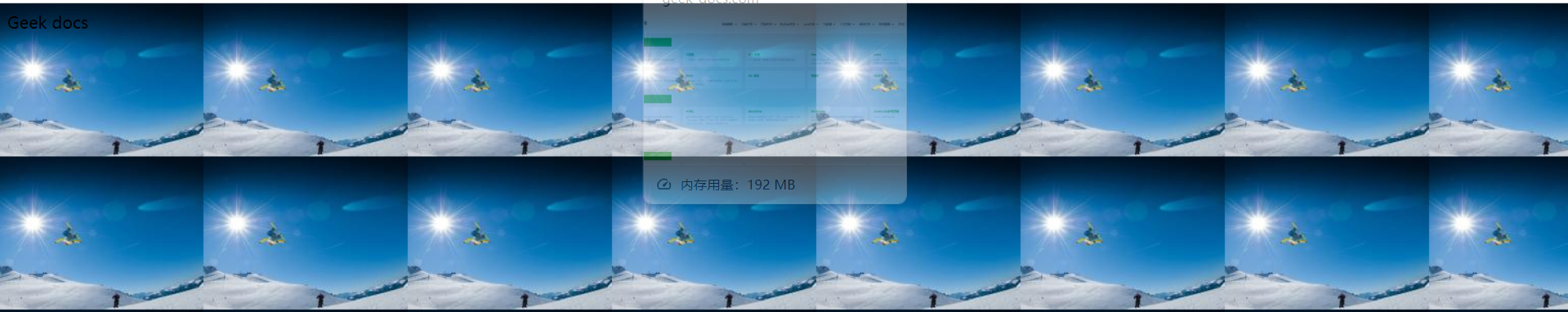
以下是一个例子,演示了当图像很小时如何重复背景图。如果你不想重复图像,可以使用 no-repeat 值来设置 background-repeat 属性,这样图像将只显示一次。
默认情况下, background-repeat 属性的值为 repeat 。
<html>
<head>
<style>
body {
background-image: url("https://img.geek-docs.com/vscode/plugin-dev/plugin-dev-publish.jpg?x-oss-process=style/4-3-thumb");
background-repeat: repeat;
}
</style>
</head>
<body>
<p>Geek docs</p>
</body>
</html>
它将产生如下结果−

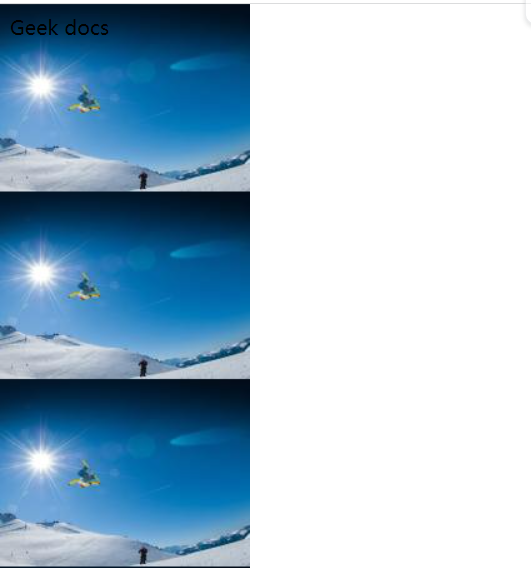
以下是一个示例,演示如何在垂直方向上重复背景图像。
<html>
<head>
<style>
body {
background-image: url("https://img.geek-docs.com/vscode/plugin-dev/plugin-dev-publish.jpg?x-oss-process=style/4-3-thumb");
background-repeat: repeat-y;
}
</style>
</head>
<body>
<p>Geek docs</p>
</body>
</html>
它将生成以下结果−

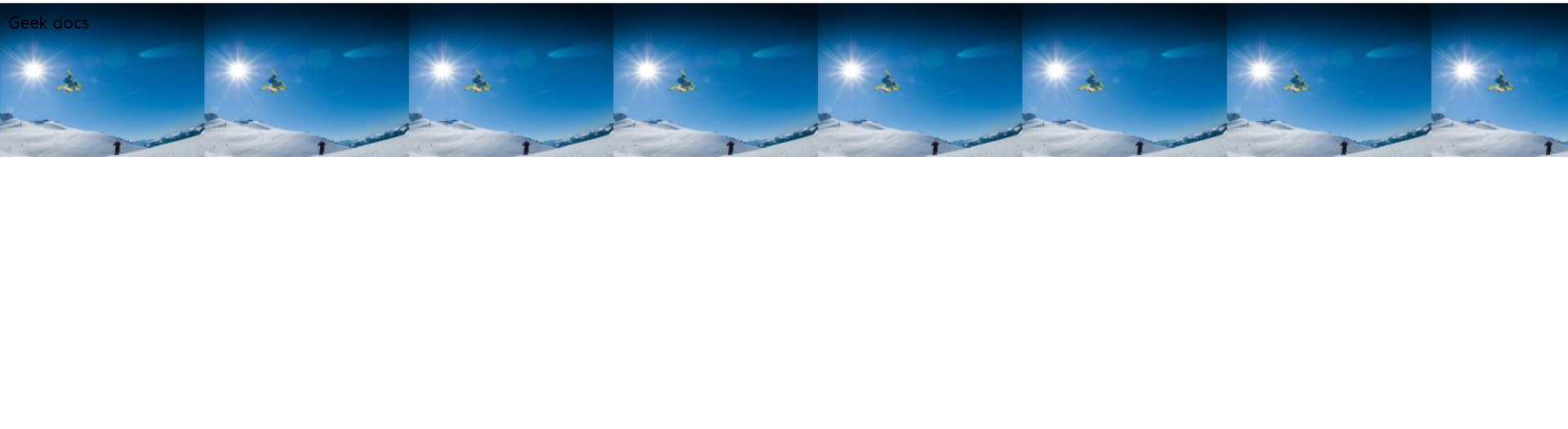
下面是一个示例,演示如何水平重复背景图像。
<html>
<head>
<style>
body {
background-image: url("https://img.geek-docs.com/vscode/plugin-dev/plugin-dev-publish.jpg?x-oss-process=style/4-3-thumb");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<p>Geek docs</p>
</body>
</html>
它将产生以下结果−

 极客教程
极客教程