在今年的 I/O 上我们正式发布了Android Q 夜间模式,是的,我们在现场就听到了大家的尖叫。即便这个酷酷的 “黑色款” 已经在开发层面上可用,但不少应用在设计时却一时摸不着头脑: 似乎以往常用的配色关系、明暗对比甚至构图细节都需要重新设计。这里我们拿几个 Google 自己的产品为例,和大家分享一些我们使用 Material Design 夜间模式的经验。
- Material Design 夜间模式设计指南
https://material.io/design/color/dark-theme.html

Material 的夜间模式设计体系从最初就考虑到了暗光环境,重新规范了对比度和色彩饱和度,使界面看起来既美观又清晰,同时还精心保留了品牌个性。每个应用或产品都可以采用不同的暗色主题: 比如 Google Calendar 就自定义了全新的、富有表现力的色彩系统,而 Android Auto 则优先满足高效阅读,Google Photos 和 Google News 则专注于精心打造的反差效果,为第三方内容提供舞台。请务必读完本文,从而了解 Google 的产品是如何理解和实现夜间模式的,更重要的是,您也可以做到这一切。
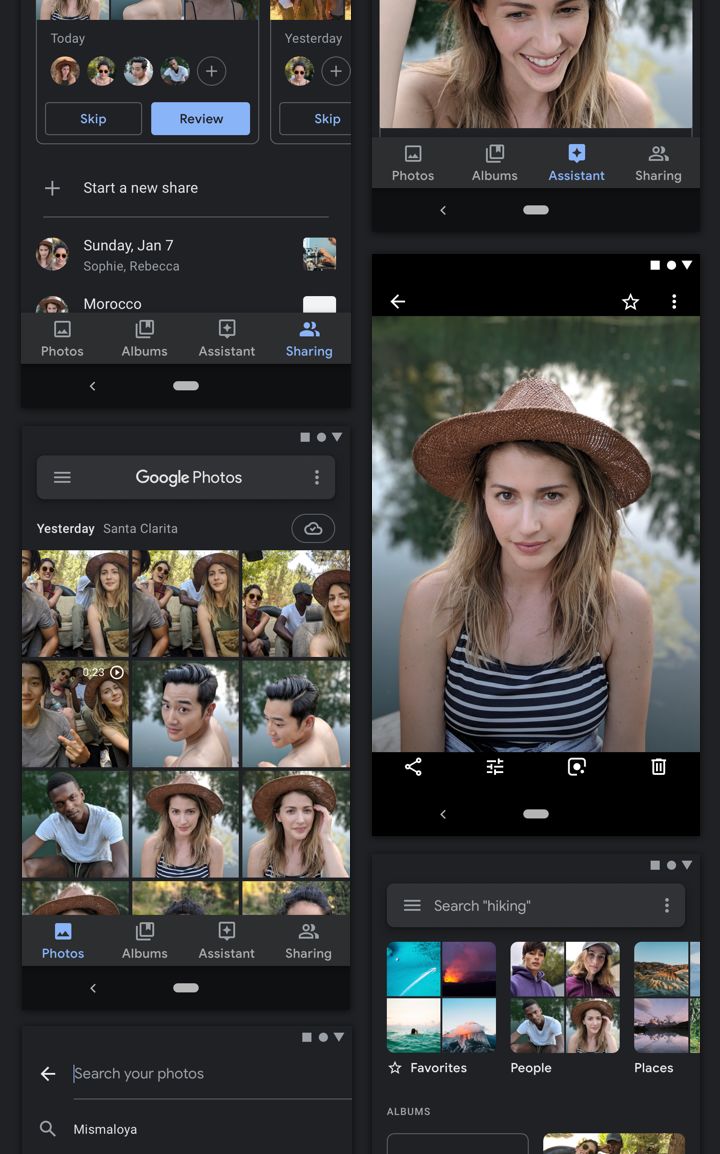
Google Photos: 用低对比度灰色凸显照片活力

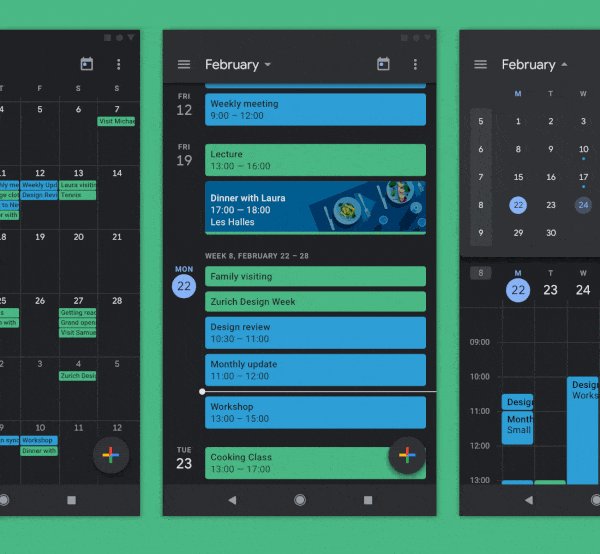
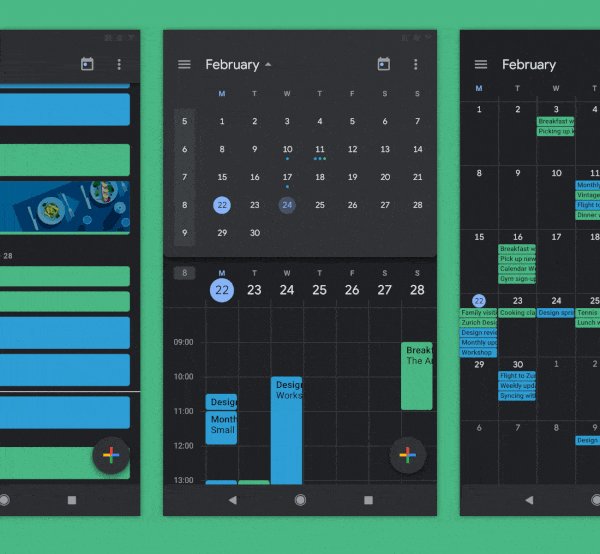
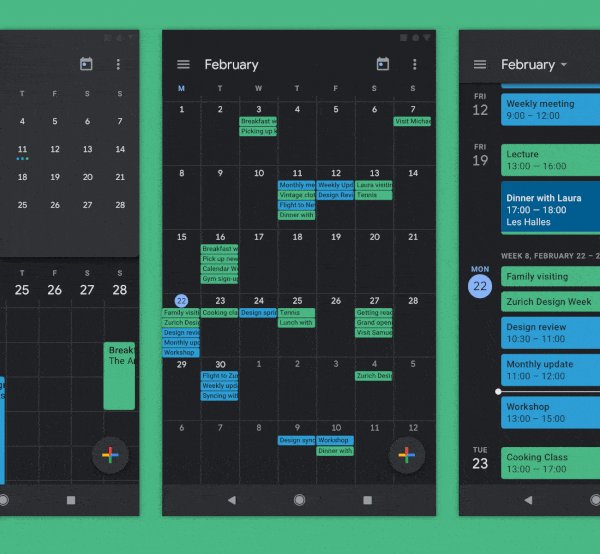
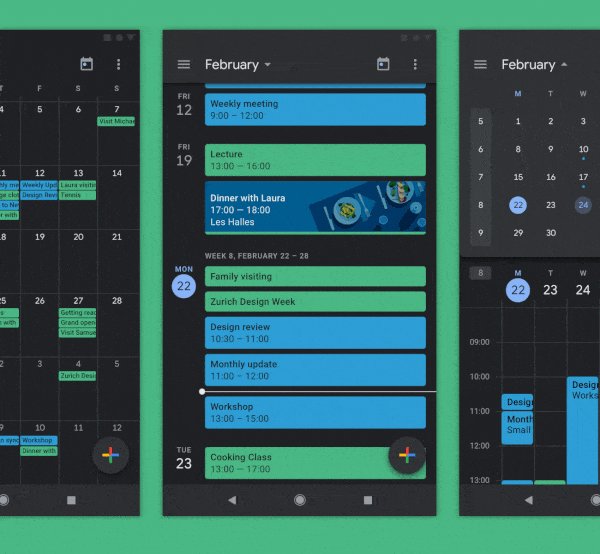
Google Calendar: 充满情感且清晰易读

Material Design 的颜色系统强调将主色和配色组合在一起使用,然后在这些颜色的基础上创建变体,以制作完整的色谱 (您可以使用 Material Design 自带的配色工具打造出独属于自己的色谱)。但是,如果您在深色背景下使用之前的那些颜色的话,它们看起来就会截然不同。
Google Calendar 面临的问题就极为典型: 因为每个人在给自己的日程项目标记颜色时,原则上可以选择任何颜色。于是 Calendar 利用 Material 指南制作了一个内部配色系统,可以将各种颜色调整为匹配夜间模式的饱和度和亮度,但同时仍然允许用户使用任意颜色来标记日程,而且让用户自己选择的颜色和炭灰色的背景和谐共存。
- Material Design 配色工具
https://material.io/design/color/the-color-system.html#tools-for-picking-colors - Material Design 夜间模式中使用颜色时需要降低对比度
https://material.io/design/color/dark-theme.html#ui-application
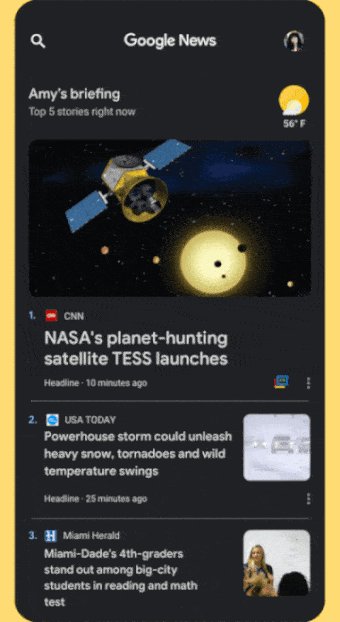
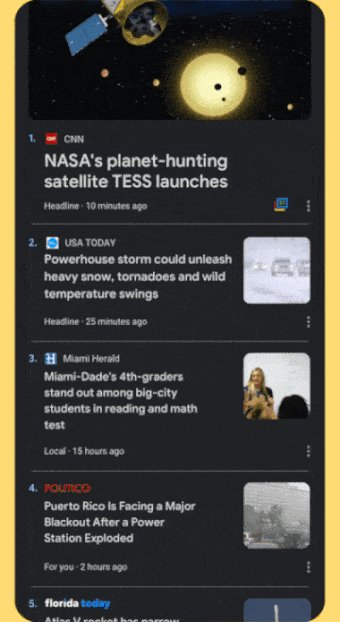
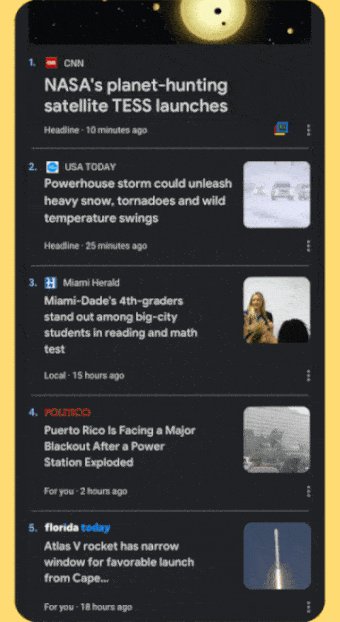
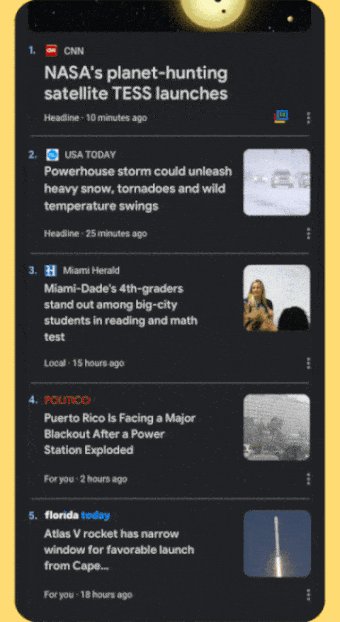
Google News: 减少高对比度带来的阅读负担

您无法预测当天的新闻。与 Google Photos 一样,新闻聚合应用的设计师必须解决不可预测和不断变化的图像问题 (虽然标题和摘要文本的设计可以尽可能保持一致)。而且考虑到文字的阅读强度比相册要大,Google News 的夜间模式不得不考虑像素抖动的问题——白色的小号字母相比较深色背景对比度太大,会产生严重的像素抖动问题 (指系统在两个不同颜色的像素间插入过渡色像素时,如果两端的颜色反差太大,会出现比较严重的 “抖动” 感觉。您可以想象一下印刷报纸上的墨水渗透,白纸上涂着黑色字母时的样子)。
为了减轻这种感觉,设计团队使用了与 Google Photos 相同的深灰色背景,使浅灰色文本得以清晰呈现,并且抑制了 “抖动” 效果。同时,灰色的表面更容易在各种程度的灰色调之间渐变,从而使表面看起来具备 “浮起” 的效果——而这种高度差的感觉正是 Material Design 界面中必备的关键元素。

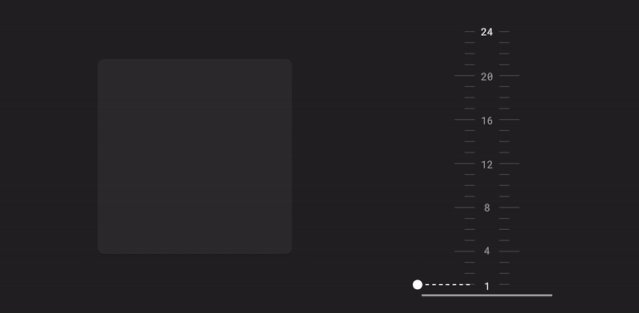
△ 在夜间模式中,一个块在 UI 中浮起来时会变亮
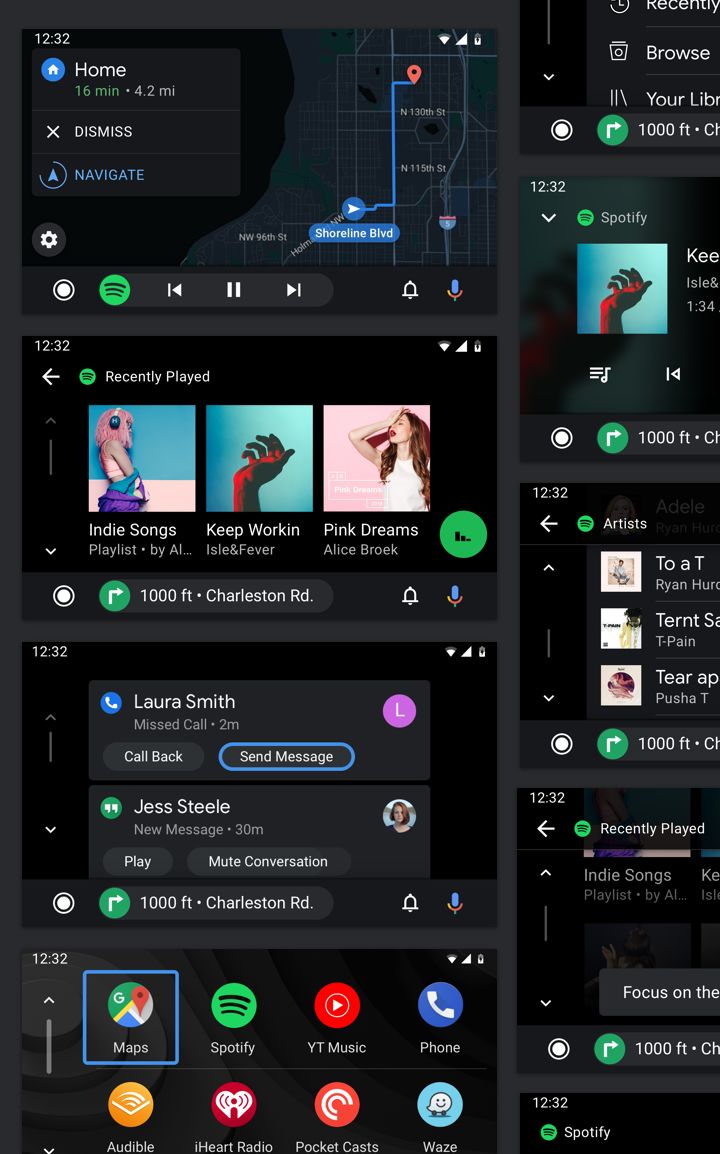
Android Auto: 简化 UI 以便快捷浏览

如今人们在开车时会越来越依赖于各种屏幕来进行交互,诸如车辆仪表板、智能手表和智能手机等等。Android Auto 巧妙地将常见的多媒体应用和 Google Assistant 整合,从而提供更轻松的免提交互体验。并且,引入夜间模式可以让驾驶员在白天和夜晚驾驶时都能更安全地使用应用。部分原因在于,Android Auto 在 OLED 屏幕上运行时,其发出的光线比传统屏幕更少——尤其是在夜间模式时——从而减少了眩光。
为了进一步提高夜间模式界面的可读性,Android Auto 还选取了简单易读的图形设计方案。Material 设计指南要求使用浮起程度不同的层次结构来传达信息架构,但 Auto 减少了信息层次 (比大多数 Material 应用都要精简)。这样一来,驾驶员就不需要在视觉上对多种层级的信息进行分类,在驾驶时只需专心观察路况即可。
- 使用夜间模式减少眩光,同时强化可读性
https://material.io/design/color/dark-theme.html#usage
上述这些产品无不突出体现了 Material Design 夜间模式的关键原则——使用深灰色,避免使用饱和色来减少眼睛疲劳和像素抖动,但同时也能保持住原本的设计所带来主观感受。但是,上面这些毕竟只是 4 个产品中的例子而已,完整的 Material Design 夜间模式设计指南中涉及的问题会比这些更加深入和细致。
我们希望您在阅读本文后进一步阅读完整版的夜间模式设计指南,从中发现自己的应用在夜间模式下可能面对的问题,并找到解决之道。也欢迎大家就夜间模式的设计和我们分享疑问和想法,我们期待着大家的作品能早日推出完美的 “黑色款”。
原文出处: Google Play 谷歌开发者
 极客教程
极客教程