AngularJS中ng-app、ng-init和ng-model指令的作用是什么
在这篇文章中,我们将了解AngularJS中的指令,并探讨各种指令的作用,如ng-app、ng-init和ng-model在AngularJS中的作用。
AngularJS指令是一个赋予HTML文档新功能的指令。当我们使用AngularJS指令时,它首先会找到HTML文档中的所有指令,然后对HTML文档进行相应的解析。
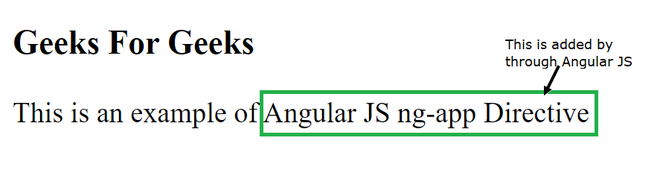
ng-app: ng-app是用来定义AngularJS应用程序的指令。通过把它放在HTML文档中,它表明这是一个AngularJS应用程序。
<!DOCTYPE html>
<html>
<head>
<title>ng-app</title>
<script src=
"https://code.angularjs.org/1.6.9/angular.min.js">
</script>
</head>
<body>
<h3>Geeks For Geeks</h3>
<div ng-app="">
This is an example of {{"Angular JS"
+ "ng-app" + "Directive"}}
</div>
</body>
</html>

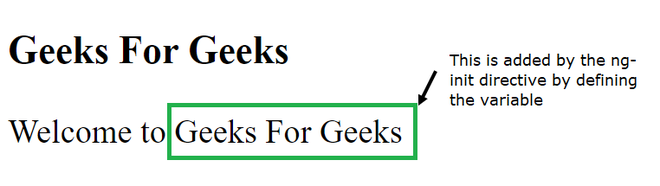
ng-init: ng-init是用于初始化应用程序数据的指令。简单来说,它被用作AngularJS中的一个局部变量。有时我们需要在你的应用程序中使用一些本地数据,所以通过使用ng-init指令可以实现。
<!DOCTYPE html>
<html>
<head>
<title>ng-init</title>
<script src=
"https://code.angularjs.org/1.6.9/angular.min.js">
</script>
</head>
<body>
<h3>Geeks For Geeks</h3>
<div ng-app="" ng-init=
"Website = 'Geeks For Geeks'">
Welcome to {{Website}}
</div>
</body>
</html>

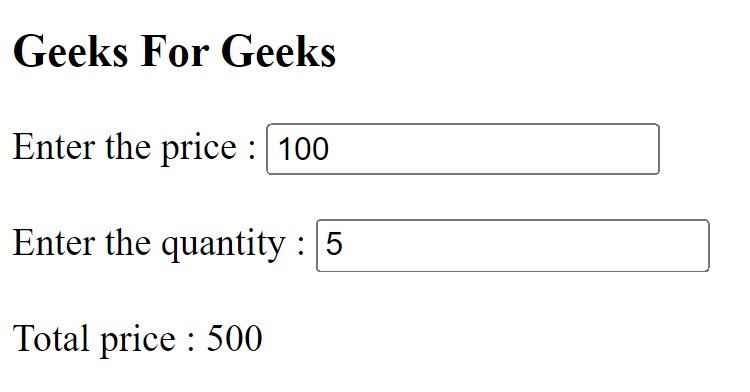
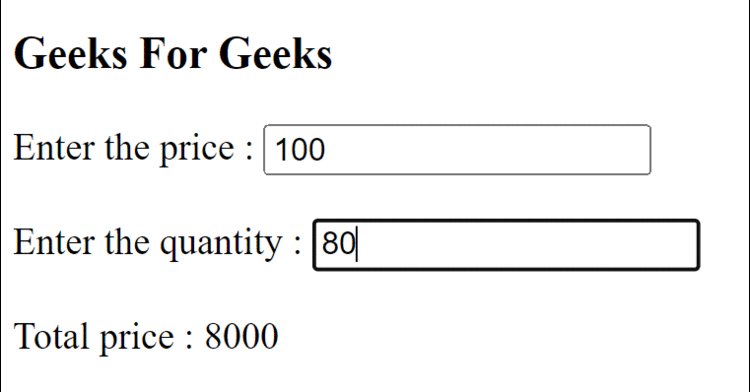
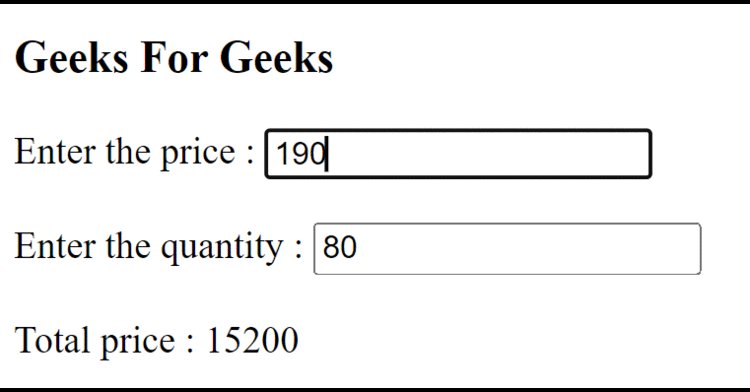
ng-model: ng-model是用于将HTML控件的值与应用数据绑定的指令。它被用来绑定HTML文档中的数据。
<!DOCTYPE html>
<html>
<head>
<title>ng-model</title>
<script src=
"https://code.angularjs.org/1.6.9/angular.min.js">
</script>
</head>
<body>
<h3> Geeks For Geeks </h3>
<div ng-app="" ng-init="price=100; quantity=5">
Enter the price :
<input type="text" ng-model="price">
<br><br>
Enter the quantity :
<input type="text" ng-model="quantity">
<br><br>
Total price : {{price * quantity}}
</div>
</body>
</html>

 极客教程
极客教程