什么是AngularJS中的指令
AngularJS指令是扩展的HTML属性,前缀为ng- 。指令是DOM元素上的标记,它告诉Angular JS将指定的行为附加到该DOM元素上,甚至将该DOM元素与它的子元素进行转换。在编译过程中,HTML编译器会遍历与DOM元素匹配的指令。当我们说AngularJS的 “编译 “时,我们指的是将指令附加到HTML上,使其具有交互性;当我们说元素与指令相匹配时,我们指的是在其声明中指定指令。在AngularJS中,指令有助于使代码模块化,每个指令都有独立的功能,并独立于其他指令。这有助于使代码更有条理。
语法:
<div ng-app=""></div>
大多数指令以ng-前缀开始,ng在这里代表Angular。一个指令也可以以x-或data-开头。连字符(-)可以用冒号(:)或下划线()代替,也可以两者都用。例如,_ng-init可以写成data-ng-init或x-ng-init或data:ng:init或x:ng:init,等等。最好的做法是使用以破折号分隔的格式。
在AngularJS中,有一组内置的指令,如ng-app、ng-init、ng-model和ng-repeat。除此以外,我们还可以创建你自己的指令,即自定义指令。在这里,我们将详细讨论一些内置指令。
- ng-app。ng-app指令是用来启动AngularJS应用程序的。它也被称为应用程序的根元素。当AngularJS应用程序加载时,ng-app会自动引导或初始化该应用程序。
语法:
<div ng-app=""></div>
- ng-init。ng-init指令用于通过给变量赋值来初始化AngularJS应用程序的数据。
语法:
<div ng-init="fruits=['Apple','Banana','Orange','Mango']"></div>
- ng-model。ng-model指令定义了AngularJS应用程序中要使用的模型/变量。这个指令用于AngularJS的双向数据绑定。
语法:
<input ng-model="name"></input>
- ng-bind: ng-bind指令用于AngularJS应用程序中的单向绑定。这意味着只要ng-bind指令中的表达式的值发生变化,指定ng-bind指令的元素中的内容值就会发生变化。
语法:
<input ng-bind="name"></input>
- ng-controller。该指令用于在AngularJS应用程序中添加一个控制器。控制器在模型和视图之间起着粘合剂的作用。他们从视图中获取输入,处理它,并将输出结果返回给用户。
语法:
<div ng-controller="myCtrl"></div>
例子1 。在这个例子中,我们使用了上述的指令。
<html>
<head>
<title>AngularJS Directive</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.7/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myCtrl"
ng-init="title='Program to calculate factorial of a number'">
<h1>{{title}}</h1>
<form>
<label>Enter a number:</label>
<input type="text"
ng-model="num">
<br>
<input type="submit"
ng-click="calculate()">
<p ng-bind="ans"></p>
</form>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function(scope) {
scope.calculate = function() {
scope.fact = 1;
for(var i =scope.num; i >= 1; i--) {
scope.fact =scope.fact * i;
}
scope.ans =scope.fact;
}
})
</script>
</body>
</html>
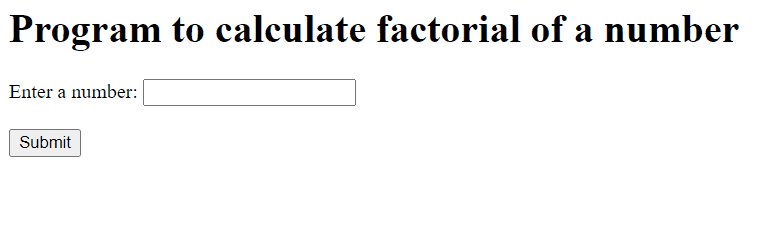
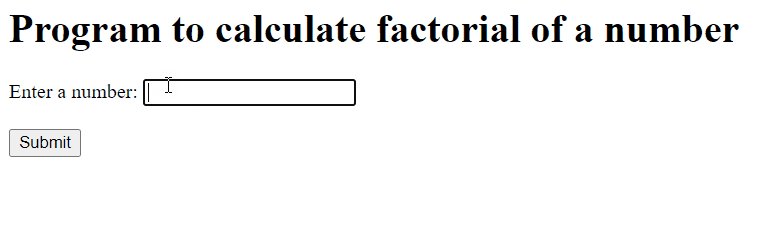
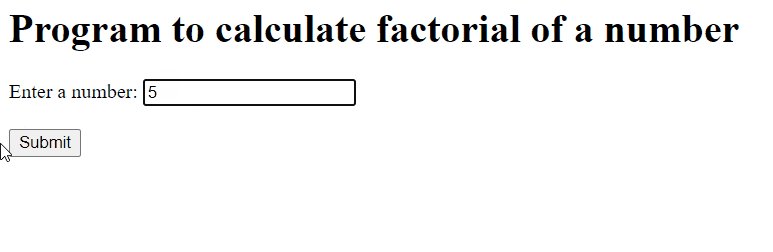
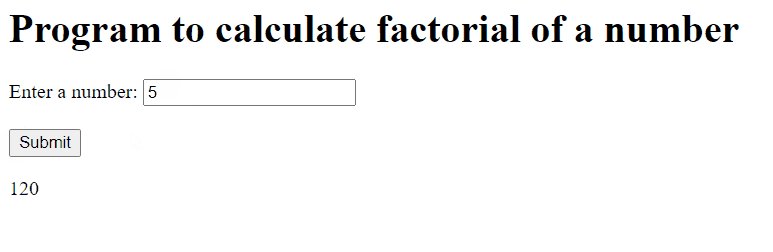
解释 。在上面的例子中,我们使用了’ng-app’指令来初始化应用程序,使用’ng-controller’指令来提及正在使用的控制器,使用’ng-init’指令来初始化变量’title’的值。在<input> 标签中,我们使用了’ng-model’进行双向数据绑定,这样,每当用户输入一个数字,它就会在视图和模型中更新,反之亦然。对于提交按钮,我们使用了’ng-click’指令来指定点击按钮时要调用的函数。在
标签,我们使用了’ng-bind’指令来绑定变量’ans‘的值。
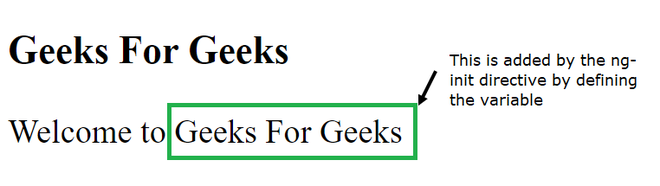
输出:用户输入一个数字并点击提交按钮,该数字的阶乘将被计算并显示。

自定义指令:我们也可以创建你自己的指令或自定义指令。自定义指令是一个用户定义的指令。自定义指令是在.directive函数的帮助下创建的,并取代了它所使用的元素。该函数有一个名为 “模板 “的属性,你可以在那里定义你的指令的模板。
方法:为应用程序创建一个模块。这是必须的,因为我们将使用这个模块创建自定义指令。然后,使用.directive函数创建一个自定义指令。在模板参数中,指定自定义指令被调用时要显示的内容。之后,通过在HTML元素中指定它来调用自定义指令。
app.directive("ngExample",function(){
return{
template: ‘<div>GeeksforGeeks</div>
}
});
创建自定义指令时需要注意的几点:。
- 自定义指令的名称应该以 “ng “开头。
- 在定义自定义指令时,使用骆驼的大小写,如 “ngExample”,而在调用时使用连字符,如 “ng-example”。
- 一个指令可以用元素名、属性、类或注释来调用。
Element name:
ng-example><ng-example>
- Attribute:
<div ng-example></div>
- Class:
<div class="ng-directive"></div>
- Comment:
<!-- directive: ng-example -- >
例子2 。这个例子描述了创建一个自定义指令的情况。
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Custom Directive</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.7/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<div>
<div ng-example=""></div>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.directive("ngExample", function() {
return {
template: "<div>GeeksforGeeks</div>"
}
});
</script>
</body>
</html>
解释 。在上面的例子中,我们已经创建了一个名为 “myApp “的模块。使用该模块,我们创建了一个名为 “ngExample “的自定义指令。在 <div>标签,我们已经指定了指令为 “ng-example”。当我们指定这个指令时,为模板定义的值将被注入到这个
<
div>标签,从而打印出 “GeeksforGeeks”。
输出:

例子3:这个例子描述了自定义指令和范围。当我们在一个控制器中创建一个自定义指令时,默认情况下,它可以访问该控制器的范围对象。这个例子展示了自定义指令如何使用父控制器的范围。
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS Custom Directive & Scope
</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.7/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myCtrl">
<div ng-example=""></div>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function(scope) {
scope.title = "GeeksforGeeks",
$scope.description = {
"topic": "AngularJS Custom directive",
"topicdescription":
"Custom directives are user defined directives"
+ " used to extend HTML functionality."
}
})
app.directive("ngExample", function() {
return {
template:
"<div><h1>{{title}}</h1><p style='font-size:25px'>{{description.topic}}</p>
<p style='font-size:25px'>{{description.topicdescription}}</div>"
}
});
</script>
</body>
</html>
解释 。在上面的例子中,我们创建了一个名为 “myApp “的模块,一个名为 “myCtrl “的控制器和一个名为 “ngExample “的自定义指令。在控制器中,我们将 “title “和 “description “这两个属性附加到范围中。我们在指令中通过表达式的帮助来访问这些属性。我们使用了两个 <div>标签中。在父标签中 <div>标签,我们使用 “ng-controller “指令来指定控制器。在其他的 <div>标签,我们已经指定了自定义指令为 “ng-example”。
输出 :

例子4:这个例子描述了自定义指令和控制器。如果我们不在控制器内创建自定义指令,自定义指令仍然可以访问控制器的成员而不使用范围对象。
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS Custom Directive & Controller
</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.7/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myCtrl">
<div ng-example=""></div>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function() {
this.title = "GeeksforGeeks";
this.courses =
["Live Courses",
"Self-Paced Courses",
"School Courses"];
this.tutorials =
["Practice DS and Algo.",
"Algorithms",
"Data Structure",
"Software Designs",
"CS Subjects", ];
});
app.directive("ngExample", function() {
return {
controller: "myCtrl",
controllerAs: "ctrl",
template:
"<div><h1>{{ctrl.title}}</h1>
<p>Courses</p>
<ul ng-repeat='x in ctrl.courses'><li>{{x}}</li></ul><br>
<p>Tutorials</p>
<ul ng-repeat='x in ctrl.tutorials'><li>{{x}}</li></ul></div>"
}
});
</script>
</body>
</html>
解释 。在上面的例子中,我们创建了一个名为 “myApp “的模块,一个名为 “myCtrl “的控制器和一个名为 “ngExample “的自定义指令。这里需要注意的是,我们没有将属性附加到范围上,而是将它们附加到控制器上。在自定义指令中,我们提到了控制器的名称,并创建了一个名为 “ctrl “的控制器引用。在模板中,我们使用了控制器的属性:”{{ctrl.title}}”,”{{ctrl.courses}}”等。我们使用了两个<div>标签中。在父标签中 <div>标签,我们使用 “ng-controller “指令来指定控制器。在其他的 <div>标签,我们已经指定了自定义指令为 “ng-example”。
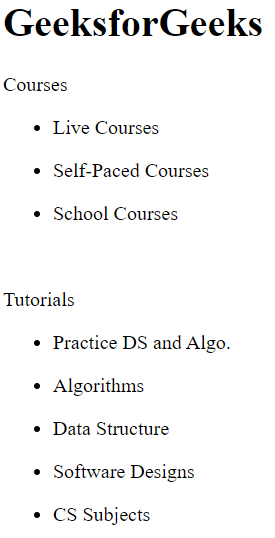
输出:

 极客教程
极客教程