如何根据ng-click来隐藏或显示表格内ng-repeat的一条记录
隐藏或显示表中特定记录的方法与隐藏或显示DOM中任何元素的方法相似。最基本的和首先想到的是ng-show和ng-hide指令,它们分别根据与之绑定的表达式的二进制结果来显示或隐藏。另一种方法是使用
ng-if的工作原理类似于一般编程中的if块。如果表达式为真,该元素就可见或不可见。
通过ng-click命令可以很容易地控制这一点,它可以用来调用一个函数或运行一段代码来操作布尔表达式中的实体。
方法1:这里的tr元素只有在绑定到ng-show的表达式为真时才可见。
这里ng-hide在例子中被注释掉了,但它的工作方式与ng-show相同。不同的是,如果布尔表达式给出一个真值,它将隐藏tr元素。
ng-show和ng-hide指令都可以有一般的函数调用,但它们应该返回一个布尔值。
语法:
< tr ng-repeat="x in [some list]" ng-show="[some boolean expression]" > < tr >
< tr ng-repeat="x in [some list]" ng-hide="[some boolean expression]" > < tr >
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Angular show hide table element on click
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<div ng-app="mainApp" ng-controller="MyCtrl">
<button ng-click="showPresent()">
Show People Present
</button>
<button ng-click="showAbsent()">
Show People Absent
</button>
<table>
<tr>
<td>Name</td>
<td>Age</td>
</tr>
<!-- The next two lines are interchangeable -->
<!-- <tr ng-repeat="p in people" ng-hide="p.attended!=flag"></tr> -->
<tr ng-repeat="p in people" ng-show="p.attended==flag">
<td>{{p.name}}</td>
<td>{{p.Age}}</td>
</tr>
</table>
</div>
<script>
var app = angular.module("mainApp", []);
app.controller("MyCtrl", function(scope) {
scope.flag = 1;
scope.people = [{
name: "GeekAgashi",
Age: 12,
attended: 1
}, {
name: "GeekSatoshi",
Age: 16,
attended: 0
}, {
name: "GeekNakumato",
Age: 14,
attended: 1
}];
scope.showPresent = function() {
scope.flag = 1;
};
scope.showAbsent = function() {
$scope.flag = 0;
};
});
</script>
</body>
</html>
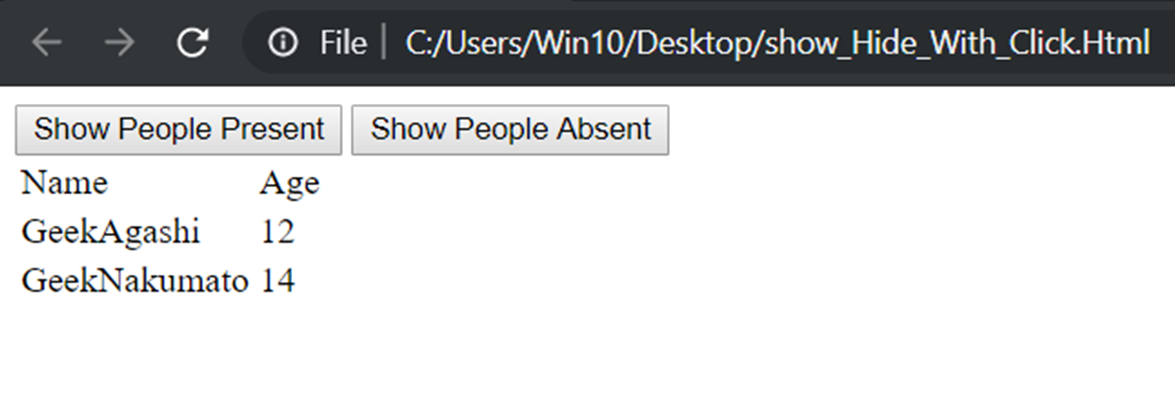
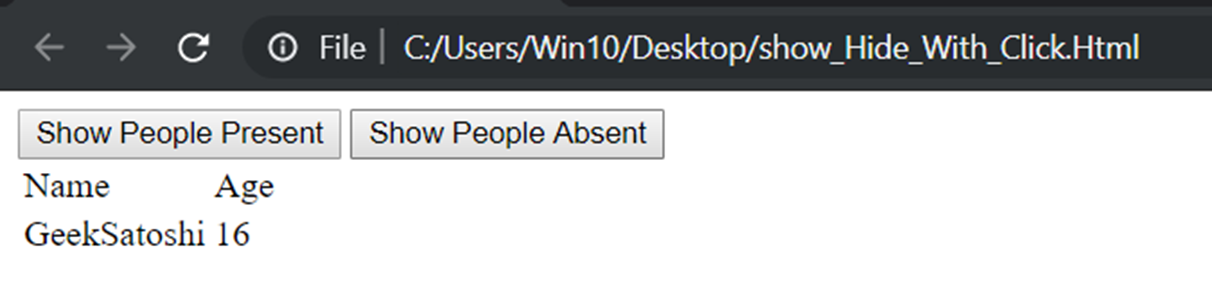
输出:
- 当点击 “显示在场的人 “时,所有对象的布尔值为真,这些对象的出席值与标志值相匹配,因为它被ng-click的调用改变为1。

- 当点击 “显示缺席的人 “时,对于所有出席值与标志值相匹配的对象来说,布尔值为真,因为它被ng-click的调用改变为0。

方法2:这里我们使用ngIf来显示或隐藏表的记录。代码保持不变,因为工作内容几乎相同。但是ngIf不如ng-show或ng-hide可靠,但它的作用是将元素从DOM中完全删除。
语法:
< tr ng-repeat="x in [some list]" ng-if="[some boolean expression]" > < tr >
示例:
<!DOCTYPE html>
<html>
<head>
<title>Angular show or hide element on click</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<div ng-app="mainApp" ng-controller="MyCtrl">
<button ng-click="showPresent()">
Show People Present
</button>
<button ng-click="showAbsent()">
Show People Absent
</button>
<table>
<tr>
<td>Name</td>
<td>Age</td>
</tr>
<!--The main change in the code is in the next line-->
<tr ng-repeat="p in people"
ng-if="p.attended==flag">
<td>{{p.name}}</td>
<td>{{p.Age}}</td>
</tr>
</table>
</div>
<script>
var app = angular.module("mainApp", []);
app.controller("MyCtrl", function(scope) {
scope.flag = 1;
scope.people = [{
name: "GeekAgashi",
Age: 12,
attended: 1
}, {
name: "GeekSatoshi",
Age: 16,
attended: 0
}, {
name: "GeekNakumato",
Age: 14,
attended: 1
}];
scope.showPresent = function() {
scope.flag = 1;
};
scope.showAbsent = function() {
$scope.flag = 0;
};
});
</script>
</body>
</html>
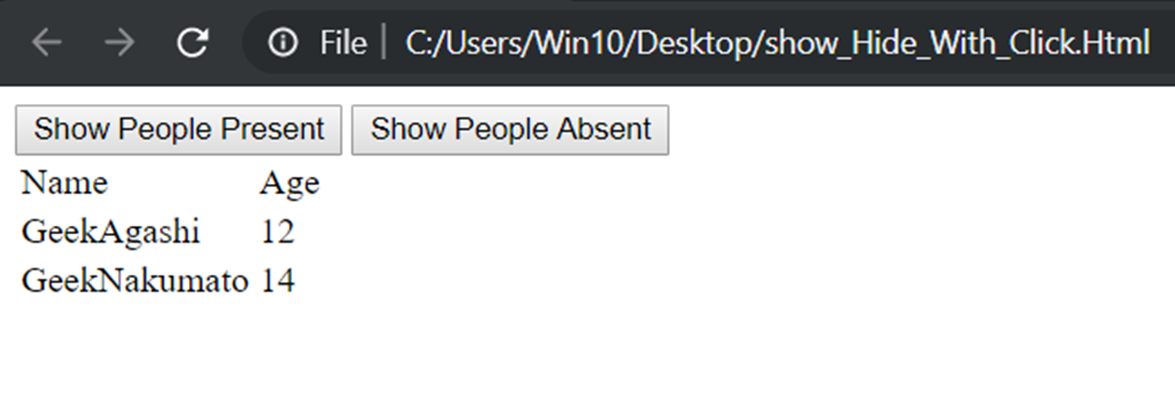
输出:
- 输出保持不变,因为它们的工作方式是一样的。


 极客教程
极客教程