如何在AngularJS中使用scope.apply()
在这篇文章中,我们将讨论apply()函数以及如何在Angularjs中使用它。在AngularJS中,apply()函数被用来评估AngularJS上下文(浏览器DOM事件、XHR)之外的表达式。此外,apply在它的罩子下有digest,每当调用$apply()来更新数据绑定时,最终会调用它。我们将举一个例子来给大家一个更好的理解。
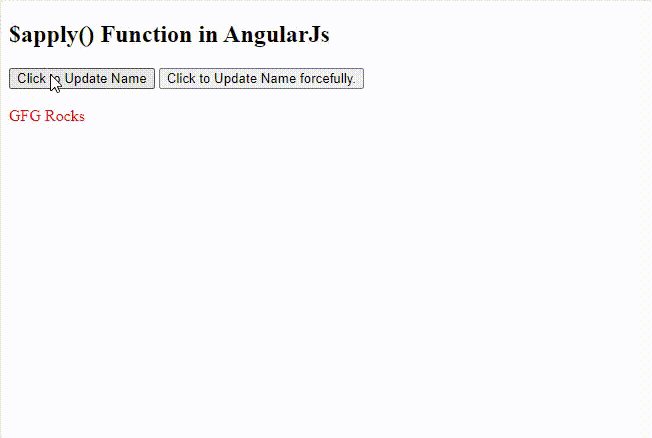
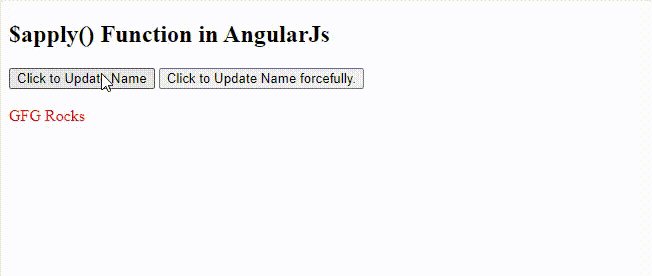
不使用scope.apply()函数:在下面的代码中,可以看到我们有两个按钮,但是一个按钮有一个ng-click事件来更新名字,而另一个按钮有一个标准的JavaScript监听器来更新名字。因此,你可以看到,当第一个按钮被点击时,名称从 “GFG “变成了 “GFG Rocks”,但当第二个按钮被点击时,由于没有scope.apply调用,名称没有更新为 “Geeks”。
<!DOCTYPE html>
<html>
<head>
<title>apply() Function in AngularJs</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
<script type="text/javascript">
var app = angular.module("applyApp", []);
app.controller("applyCtrl", function (scope) {
scope.currentName = "GFG";
scope.updatedName = function () {
scope.currentName = "GFG Rocks";
};
// Event listener added
var event = document.getElementById("btnapply");
event.addEventListener("click", function () {
// To update name on rootScope forcefully,
// useapply function
scope.currentName = "Geeks";
});
});
</script>
</head>
<body>
<div ng-app="applyApp" ng-controller="applyCtrl">
<h2>apply() Function in AngularJs</h2>
<input type="button"
value="Click to Update Name"
ng-click="updatedName()" />
<input type="button"
value="Click to Update Name forcefully."
id="btnapply" />
<span style="color: Red">{{currentName}}</span>
</div>
</body>
</html>
输出:

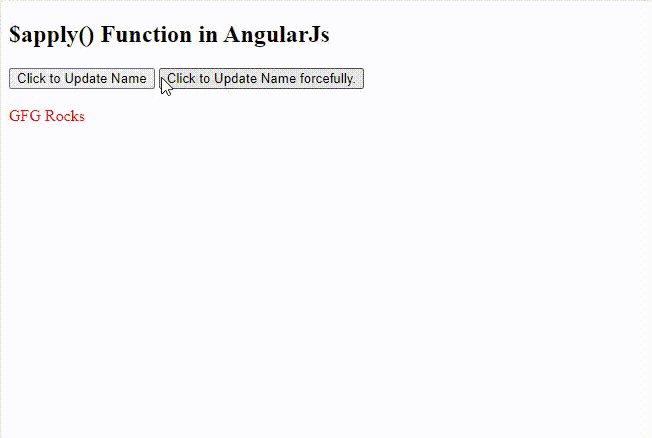
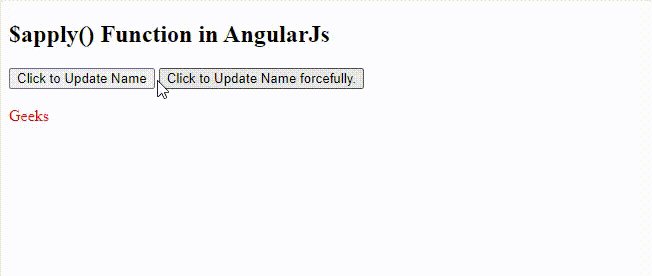
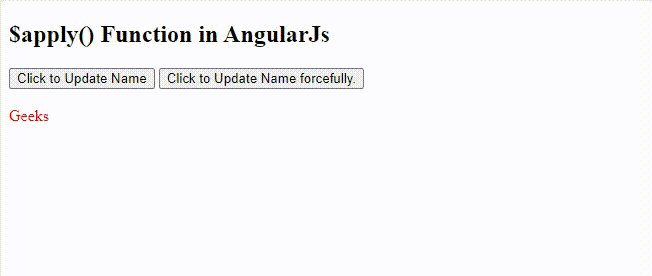
使用scope.apply()调用:在上面的代码中,可以看到我们有两个按钮,但其中一个按钮有一个ng-click事件来更新名称,而另一个有一个标准的JavaScript监听器来更新名称。因此,你可以看到,当第一个按钮被点击时,名称从 “GFG “变成了 “GFG Rocks”,而当第二个按钮被点击时,由于scope.apply调用的存在,名称被更新为 “Geeks”。
<!DOCTYPE html>
<html>
<head>
<title>apply() Function in AngularJs</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
<script type="text/javascript">
var app = angular.module("applyApp", []);
app.controller("applyCtrl", function (scope) {
scope.currentName = "GFG";
scope.updatedName = function () {
scope.currentName = "GFG Rocks";
};
// Event listener added
var event = document.getElementById("btnapply");
event.addEventListener("click", function () {
scope.apply(() => {
// To update name on rootScope
// forcefully, useapply function
scope.currentName = "Geeks";
});
});
});
</script>
</head>
<body>
<div ng-app="applyApp" ng-controller="applyCtrl">
<h2>apply() Function in AngularJs</h2>
<input type="button"
value="Click to Update Name"
ng-click="updatedName()" />
<input type="button"
value="Click to Update Name forcefully."
id="btnapply" />
<span style="color: Red">{{currentName}}</span>
</div>
</body>
</html>
输出:

 极客教程
极客教程