CSS page-break-inside 属性
描述
page-break-inside属性指示是否允许在元素的框内插入页断。
该属性的值并不是确定元素后是否应该插入页面断的唯一因素。此决定还受到后代元素的page-break-before和page-break-after值的影响。
可能的值
- avoid - 如果可能的话,不应在元素的框内插入页面断。
-
auto - 在元素的框内既不强制也不阻止页面断。
适用于
所有块级元素。
示例
以下是示例:
<html>
<head>
<style type = "text/css">
.example {
-webkit-columns: 150px;
-moz-columns: 150px;
columns: 150px;
-webkit-column-gap: 2em;
-moz-column-gap: 2em;
column-gap: 2em;
}
body {
font-size: 12px;
font-family: 'Georgia', serif;
font-weight: 400;
line-height: 1.45;
color: #333;
background: #ecf0f1;
padding: 1em;
}
li {
background: white;
padding: 1em;
margin-bottom: 1.3em;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
}
</style>
</head>
<body>
<ul class = "example">
<li> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
<li>Consectetuer adipiscing elit.</li>
<li>Eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Aliquam tincidunt mauris eu risus. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li>Vestibulum auctor dapibus neque.</li>
</ul>
<button onclick = "myFunction()">Print this page</button>
<script>
function myFunction() {
window.print();
}
</script>
</body>
</html>
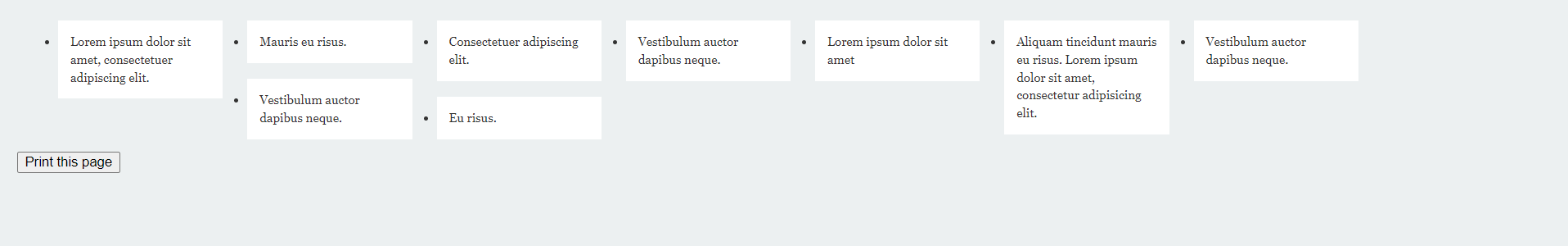
将它将产生以下结果−

 极客教程
极客教程