Yii 分页
当你有太多数据需要在单个页面上显示时,应该将它们显示在多个页面上。这也被称为分页。
为了展示分页的效果,我们需要数据。
准备数据库
步骤1 - 创建一个新的数据库。数据库可以通过以下两种方式进行准备。
- 在终端运行
mysql -u root -p。 -
通过
CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;创建一个新的数据库。
步骤2 - 在 config/db.php 文件中配置数据库连接。以下配置用于当前使用的系统。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
步骤3 - 在根文件夹内 运行 ./yii migrate/create test_table 。此命令将创建一个用于管理数据库的迁移文件。迁移文件应出现在项目根目录的 migrations 文件夹中。
步骤4 - 修改迁移文件 ( m160106_163154_test_table.php 在此案例中) 如下。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
上面的迁移创建了一个带有这些字段的用户表:id、name和email。它还添加了一些演示用户。
步骤5 - 在项目根目录下 运行./yii migrate 将迁移应用到数据库中。
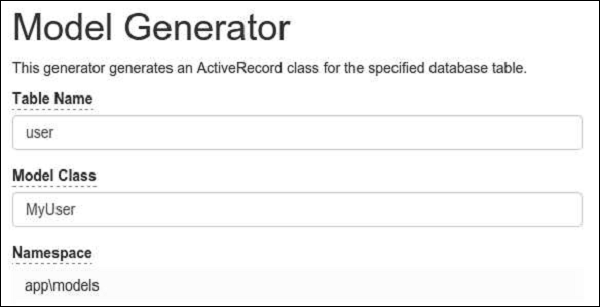
步骤6 - 现在,我们需要为我们的 用户 表创建一个模型。为了简单起见,我们将使用 Gii 代码生成工具。打开该 url: http: //localhost:8080/index.php?r=gii 。然后,在“Model generator”标题下,点击“Start”按钮。填写表名称(“user”)和模型类(“MyUser”),点击“Preview”按钮,最后,点击“Generate”按钮。

在models目录中出现 MyUser 模型。
分页的运作
步骤1 - 在 SiteController 中添加一个 actionPagination 方法。
public function actionPagination() {
//preparing the query
query = MyUser::find();
// get the total number of userscount = query->count();
//creating the pagination objectpagination = new Pagination(['totalCount' => count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the usersmodels = query->offset(pagination->offset)
->limit(pagination->limit)
->all();
returnthis->render('pagination', [
'models' => models,
'pagination' =>pagination,
]);
}
步骤2 - 在 views/site 文件夹内创建一个名为 pagination.php 的视图文件。
<?php
use yii\widgets\LinkPager;
?>
<?php foreach (models asmodel): ?>
<?= model->id; ?>
<?=model->name; ?>
<?= model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' =>pagination,
]);
?>
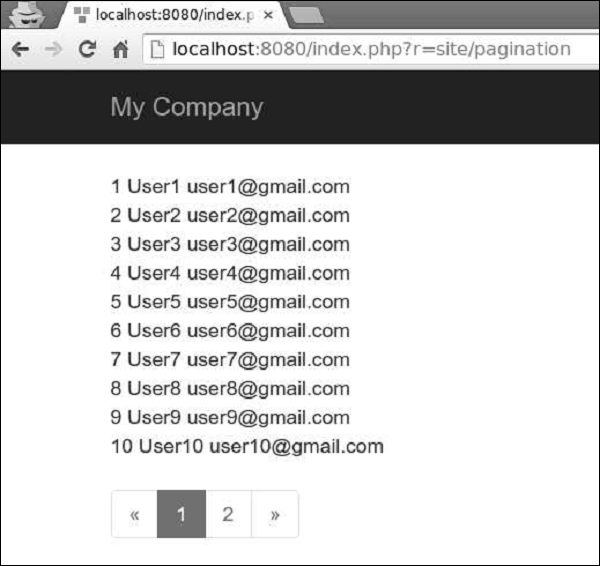
现在,通过Web浏览器转到本地主机 http://localhost:8080/index.php?r=site/pagination ,您将看到一个分页小部件 –

 极客教程
极客教程