Yii GridView小部件
GridView小部件从数据提供者获取数据,并以表格的形式呈现数据。表格的每一行表示一个数据项,每一列表示一个项的属性。
步骤1 - 修改 datawidget 视图如下。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>
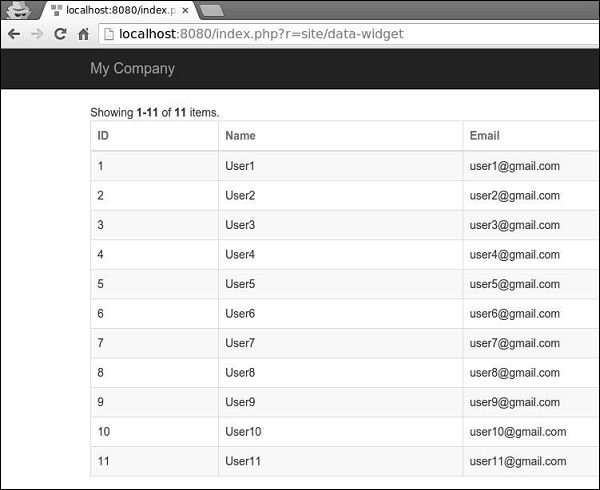
步骤2 − 前往 http://localhost:8080/index.php?r=site/data-widget ,您将看到DataGrid小部件的典型用法。

DataGrid小部件的列是根据yii\grid\Column类进行配置的,表示模型属性,并可以进行过滤和排序。
步骤3 - 要将自定义列添加到网格中,请修改datawidget视图。
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function (data) {
return data->name . " writes from " .data->email;
},
],
],
]);
?>
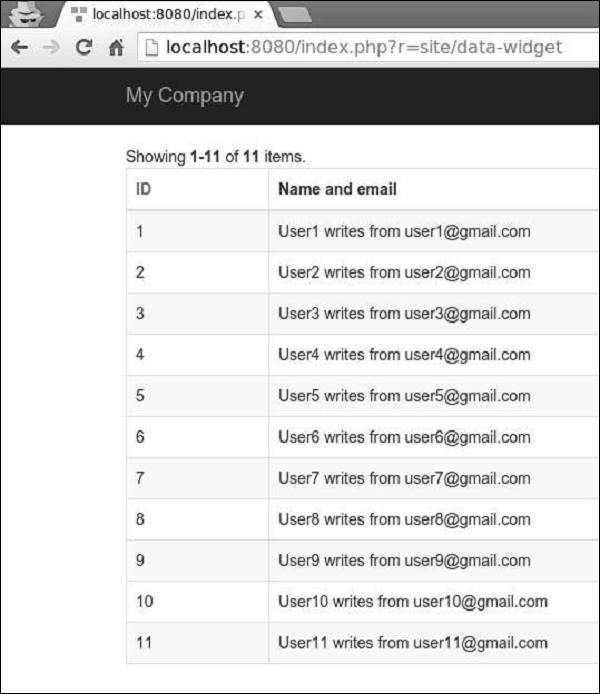
步骤4 - 如果你访问地址 http://localhost:8080/index.php?r=site/data-widget ,你会看到以下图片中显示的输出结果。

网格列可以通过使用不同的列类进行自定义,例如yii\grid\SerialColumn、yii\grid\ActionColumn和yii\grid\CheckboxColumn。
步骤5 - 修改 datawidget 视图如下所示。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>
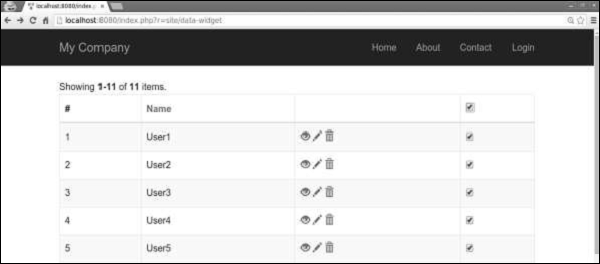
步骤6 - 打开 http://localhost:8080/index.php?r=site/data-widget ,你会看到以下内容。

 极客教程
极客教程