Yii 创建扩展
让我们创建一个简单的扩展,显示一个标准的 “Hello world” 消息。这个扩展将通过Packagist仓库进行分发。
步骤1 - 在硬盘上创建一个名为 hello-world 的文件夹(不要放在Yii基本应用模板内)。在hello-world目录中,创建一个名为 composer.json 的文件,并添加以下代码。
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}
我们声明使用PSR-0标准,所有扩展文件都位于 src 文件夹下。
步骤2 - 创建以下目录路径: hello-world/src/HelloWorld 。
步骤3 - 在 HelloWorld 文件夹内,创建一个名为 SayHello.php 的文件,其中包含以下代码。
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>
我们定义了一个 SayHello 类,其中含有一个world静态函数,该函数返回我们的 hello 消息。
步骤4 - 扩展已准备好。现在在您的github账户上创建一个空的仓库,并将此扩展推送到其中。
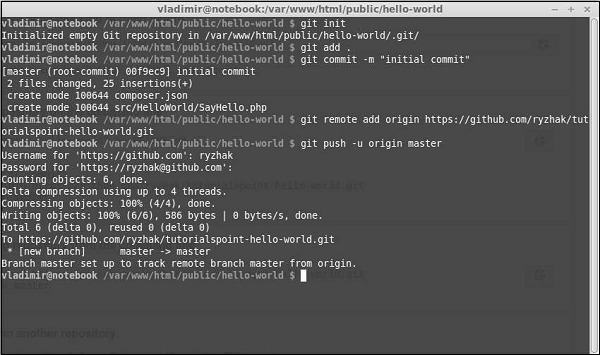
在 hello-world 文件夹中运行以下命令 –

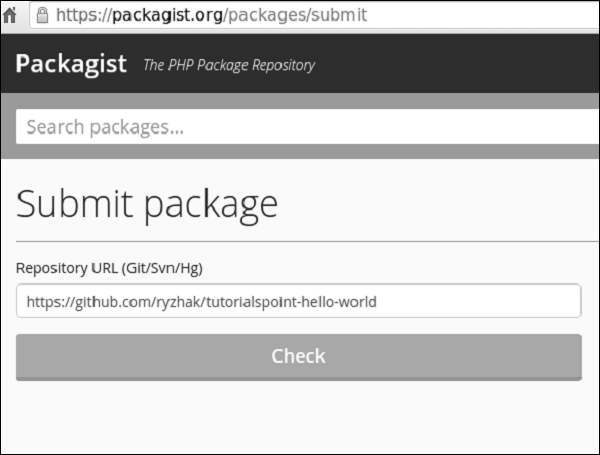
我们刚刚发送了我们的扩展到 github 。现在,前往 https://packagist.org, 登录并点击 “submit” 在顶部菜单。
您将会看到一个页面,在这里您应该输入您的github仓库来发布它。

步骤5 - 点击 “检查” 按钮,然后您的扩展程序将被发布。

步骤6 − 返回到基本应用程序模板。将扩展添加到 composer.json 中。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
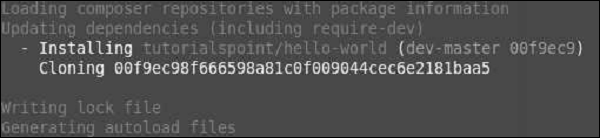
步骤7 - 在项目根目录下运行 composer update 命令来安装/更新所有依赖项。

步骤8 − 我们的扩展应该已安装。要使用它,请修改 关于 视图中的 actionAbout 方法,位于 SiteController 中。
<?php
/* @var this yii\web\View */
use yii\helpers\Html;this->title = 'About';
this->params['breadcrumbs'][] =this->title;
this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>
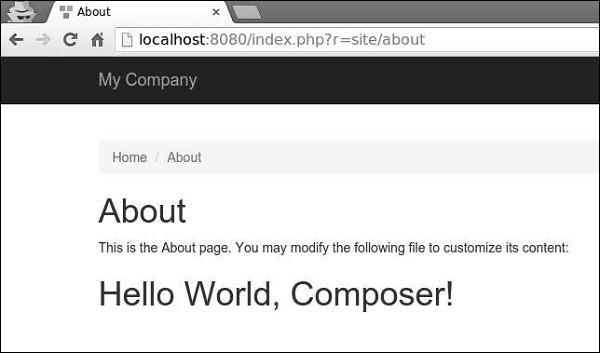
步骤9 − 在网络浏览器中键入 http://localhost:8080/index.php?r=site/about 。您将会看到来自我们的插件的 hello world 信息。

 极客教程
极客教程