Yii 布局
布局代表多个视图的公共部分,例如页面的页眉和页脚。默认情况下,布局应该存储在 views/layouts 文件夹中。
让我们来看一下基本应用模板的主要布局
<?php
/* @var this \yii\web\View */
/* @varcontent string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register(this);
?>
<?phpthis->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::app->language ?>">
<head>
<meta charset = "<?= Yii::app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode(this->title) ?></title>
<?phpthis->head() ?>
</head>
<body>
<?php this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset(this->params['breadcrumbs']) ?this>params
['breadcrumbs'] : [],
]) ?>
<?= content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?phpthis->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
这个布局生成了所有页面共享的HTML页面。 $content 变量是内容视图的渲染结果。以下方法触发有关渲染过程的事件,以便其他位置注册的脚本和标签能适当地注入-
- head() - 应该在head部分中调用。生成一个占位符,它将被替换为指向head位置的已注册HTML。
-
beginBody() - 应该在body部分开始处调用。触发 EVENT_BEGIN_BODY 事件。生成一个占位符,它将被替换为指向body开始位置的已注册HTML。
-
endBody() - 应该在body部分结束处调用。触发 EVENT_END_BODY 事件。生成一个占位符,它将被替换为指向body结束位置的已注册HTML。
-
beginPage() - 应该在布局开始处调用。触发 EVENT_BEGIN_PAGE 事件。
-
endPage() - 应该在布局结束处调用。触发 EVENT_END_PAGE 事件。
创建布局
步骤1 - 在views/layouts目录下,创建一个名为 newlayout.php 的文件,并添加以下代码。
<?php
/* @var this \yii\web\View */
/* @varcontent string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register(this);
?>
<?phpthis->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::app->language ?>">
<head>
<meta charset = "<?= Yii::app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode(this->title) ?></title>
<?phpthis->head() ?>
</head>
<body>
<?php this->beginBody() ?>
<div class = "wrap"> <div class = "container">
<? =content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php this->endBody() ?>
</body>
</html>
<?phpthis->endPage() ?>
我们已经移除了顶部菜单栏。
步骤2 - 要将此布局应用于 SiteController 类,请将 $layout 属性添加到 SiteController 类中。
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>
步骤3 − 现在,如果你在SiteController的任何视图中打开web浏览器,你会发现布局已经改变了。

步骤4 - 要注册各种元标记,可以在内容视图中调用 yii\web\View::registerMetaTag() 。
步骤5 - 修改 SiteController 的 ‘About’ 视图。
<?php
/* @var this yii\web\View */
use yii\helpers\Html;this->title = 'About';
this->params['breadcrumbs'][] =this->title;
this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code></code>
</div>
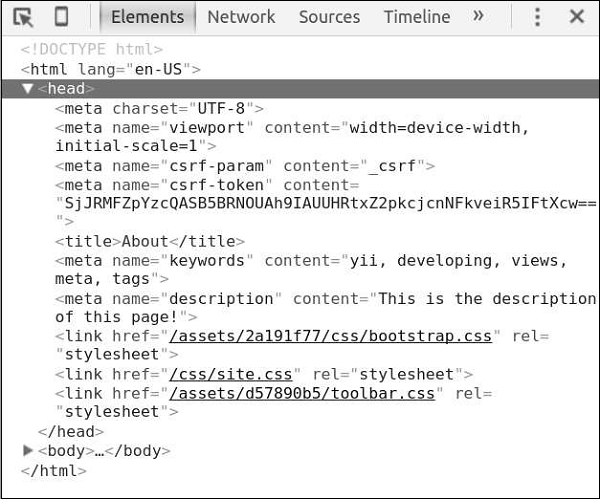
我们刚刚注册了两个元标签 − 关键词和描述 。
步骤6 − 现在转到 http://localhost:8080/index.php?r=site/about, 您会在页面的头部找到元标签,如下图所示。

视图会触发几个事件 −
- EVENT_BEGIN_BODY − 在布局中通过调用 yii\web\View::beginBody() 时触发。
-
EVENT_END_BODY − 在布局中通过调用 yii\web\View::endBody() 时触发。
-
EVENT_BEGIN_PAGE − 在布局中通过调用 yii\web\View::beginPage() 时触发。
-
EVENT_END_PAGE − 在布局中通过调用 yii\web\View::endPage() 时触发。
-
EVENT_BEFORE_RENDER − 在控制器渲染文件之前触发。
-
EVENT_AFTER_RENDER − 在文件渲染之后触发。
您可以对这些事件做出响应,将内容嵌入视图中。
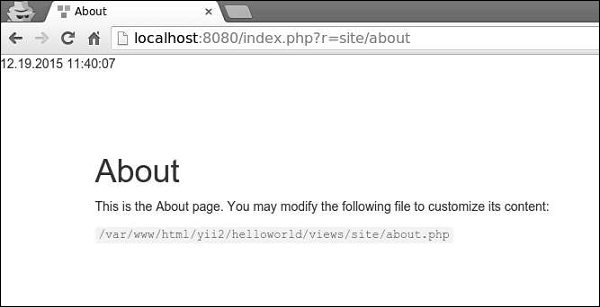
步骤7 − 为了在 SiteController 的 actionAbout 中显示当前日期和时间,可以进行如下修改。
public function actionAbout() {
\Yii::app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
returnthis->render('about');
}
步骤8 - 在Web浏览器的地址栏中输入 http://localhost:8080/index.php?r=site/about ,您将看到以下内容。

重点注意事项
为了使视图更易管理,您应该:-
- 将复杂视图分成几个较小的视图。
- 使用布局来管理常见的HTML部分(标题、页脚、菜单等)。
- 使用小部件。
视图应该:-
- 包含HTML和简单的PHP代码来格式化和呈现数据。
- 不处理请求。
- 不修改模型属性。
- 不执行数据库查询。
 极客教程
极客教程