Yii 资源转换
开发人员通常使用扩展语法(如LESS、SCSS和Stylus用于CSS,以及TypeScript和CoffeeScript用于JS),而不是编写CSS或JS代码。然后,他们使用特殊工具将这些文件转换成真正的CSS和JS。
Yii中的资源管理器将扩展语法的资源自动转换为CSS和JS。当视图被渲染时,它将包含页面中的CSS和JS文件,而不是原始的扩展语法资源。
步骤1 - 修改 DemoAsset.php 文件如下。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public basePath = '@webroot';
publicbaseUrl = '@web';
public js = [
'js/demo.js',
'js/greeting.ts'
];
publicjsOptions = ['position' => View::POS_HEAD];
}
?>
我们刚刚添加了一个typescript文件。
步骤2 - 在 web/js 目录下,创建一个名为 greeting.ts 的文件,其中包含以下代码。
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());
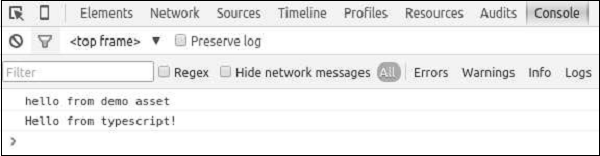
在上面的代码中,我们定义了一个Greeter类,其中包含一个单独的方法 greet() 。我们将我们的问候写入Chrome控制台。
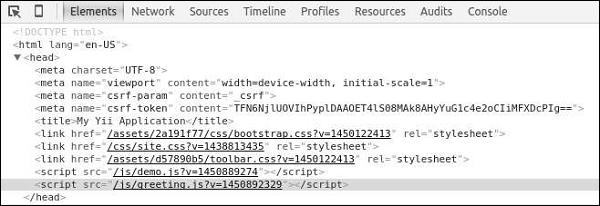
步骤3- 前往URL http://localhost:8080/index.php 。您会注意到 greeting.ts 文件已转换为如下所示的greeting.js文件。

以下将是输出结果。

 极客教程
极客教程