Yii 验证
永远不要相信用户发送的数据。要验证带有用户输入的模型,应调用 yii\base\Model::validate() 方法。它将返回一个布尔值,表示验证是否成功。如果存在错误,可以从 yii\base\Model::$errors 属性中获取。
使用规则
为了使 validate() 函数工作,应覆盖 yii\base\Model::rules() 方法。
步骤1 - rules() 方法返回以下格式的数组。
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]
对于每个规则,您至少应定义规则应用的属性和应用的规则类型。
核心验证规则如下: boolean(布尔), captcha(验证码), compare(比较), date(日期), default(默认值), double(双精度), each(每个), email(电子邮件), exist(存在), file(文件), filter(过滤器), image(图片), ip(IP地址), in(包含), integer(整数), match(匹配), number(数字), required(必填), safe(安全), string(字符串), trim(修剪), unique(唯一), url(网址)。
步骤2 - 在 models 文件夹中创建一个新模型。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public username;
publicpassword;
public email;
publiccountry;
public city;
publicphone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>
我们已经声明了注册表单的模型。该模型有五个属性-用户名、密码、电子邮件、国家、城市和电话。它们都是必填的,而且电子邮件属性必须是一个有效的电子邮件地址。
步骤3 -将 actionRegistration 方法添加到 SiteController 中,在这个方法中我们创建一个新的 RegistrationForm 模型,并将其传递给视图。
public function actionRegistration() {
model = new RegistrationForm();
returnthis->render('registration', ['model' => $model]);
}
步骤4 - 添加我们的注册表单视图。在views/site文件夹中,创建一个名为registration.php的文件,并写入以下代码。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?=form->field(model, 'username') ?>
<?=form->field(model, 'password')->passwordInput() ?>
<?=form->field(model, 'email')->input('email') ?>
<?=form->field(model, 'country') ?>
<?=form->field(model, 'city') ?>
<?=form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
我们使用 ActiveForm 小部件来显示我们的注册表单。
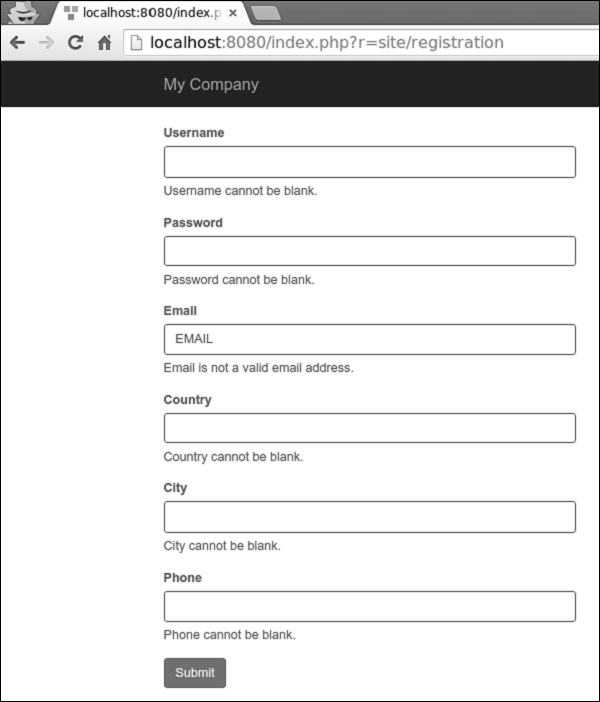
步骤5 - 如果您转到本地主机 http://localhost:8080/index.php?r=site/registration 并单击提交按钮,您将看到验证规则的效果。

步骤6 - 为了自定义 用户名 属性的错误消息,按照以下方法修改 RegistrationForm 的 rules() 方法。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
**['username', 'required', 'message' = > 'Username is required'],**
// the email attribute should be a valid email address
['email', 'email'],
];
}
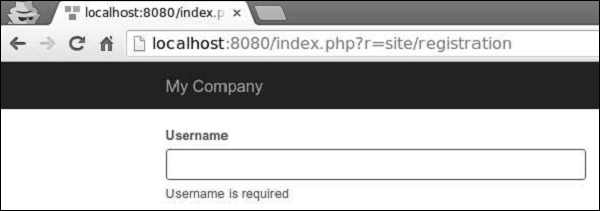
步骤7 − 前往本地主机 http://localhost:8080/index.php?r=site/registration 并点击提交按钮。你会注意到用户名属性的错误消息已经改变了。

步骤8 - 如果您想自定义验证过程,可以重写这些方法。
- yii\base\Model::beforeValidate():触发
yii\base\Model::EVENT_BEFORE_VALIDATE 事件。
- yii\base\Model::afterValidate():触发
yii\base\Model::EVENT_AFTER_VALIDATE 事件。
步骤9 - 如果您想去除国家属性周围的空格,并且将城市属性的空输入转换为空值,则可以使用 trim 和 default 验证器。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
**['country', 'trim'],
['city', 'default'],**
// the email attribute should be a valid email address
['email', 'email'],
];
}
步骤10 - 如果一个输入为空,可以为其设置默认值。
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}
如果城市属性为空,则默认使用“Paris”值。
 极客教程
极客教程