Yii 数据小部件
Yii 提供了一组用于显示数据的小部件。您可以使用 DetailView 小部件显示单个记录。ListView 小部件以及 Grid View 可以用于显示带有过滤、排序和分页功能的记录表。
准备数据库
步骤1 - 创建一个新的数据库。数据库可以通过以下两种方式进行准备。
- 在终端运行 mysql -u root -p
-
通过 CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci; 来创建一个新的数据库
步骤2 - 在 config/db.php 文件中配置数据库连接。下面的配置是当前所用系统的配置。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
步骤3 − 在根文件夹中 运行./yii migrate/create test_table . 这个命令将创建一个用于管理数据库的数据库迁移。迁移文件应该出现在项目根目录的 migrations 文件夹中。
步骤4 − 修改迁移文件 ( m160106_163154_test_table.php 在这个例子中) 如下所示。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
上述迁移创建了一个带有id、name和email字段的用户(user)表。它还添加了一些演示用户。
步骤5 - 在项目根目录中 运行./yii migrate 将迁移应用到数据库中。
步骤6 - 现在,我们需要为我们的 用户(user) 表创建一个模型。为了简单起见,我们将使用 Gii 代码生成工具。打开这个 url: http://localhost:8080/index.php?r=gii 。然后,在“Model generator”头部下面点击“Start”按钮。填写表名(“user”)和模型类名(“MyUser”),点击“Preview”按钮,最后点击“Generate”按钮。

MyUser模型应该出现在models目录中。
DetailView小部件
DetailView小部件显示单个模型的数据。$attributes属性定义了应该显示的模型属性。
步骤1 - 将actionDataWidget方法添加到SiteController中。
public function actionDataWidget() {
model = MyUser::find()->one();
returnthis->render('datawidget', [
'model' => $model
]);
}
在上述代码中,我们发现首先创建了一个名为MyUser的模型,并将其传递给datawidget视图。
步骤2 - 在views/site文件夹中创建一个名为datawidget.php的文件。
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' =>model->email,
],
],
]);
?>
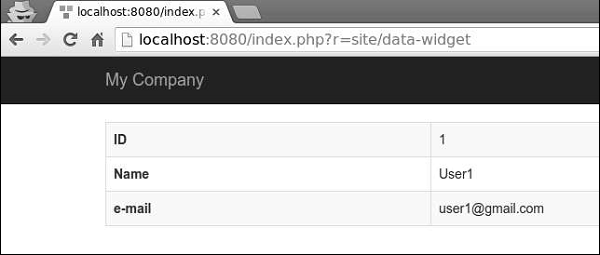
步骤3 − 如果你打开 http://localhost:8080/index.php?r=site/data-widget ,你会看到 DetailView 小部件的典型用法。

 极客教程
极客教程