Yii Widgets小组件
小组件是一种可重用的客户端代码,其中包含HTML、CSS和JS。这段代码包含最少的逻辑,封装在一个 yii\base\Widget 对象中。我们可以轻松地在任何视图中插入和应用这个对象。
步骤1 - 为了查看小组件的效果,在 SiteController 中创建一个 actionTestWidget 函数,并使用以下代码。
public function actionTestWidget() {
return $this->render('testwidget');
}
在上面的例子中,我们只是返回一个名为“testwidget”的 View 。
步骤2 − 现在,在views/site文件夹内创建一个名为 testwidget.php 的View文件。
<?php
use yii\bootstrap\Progress;
?>
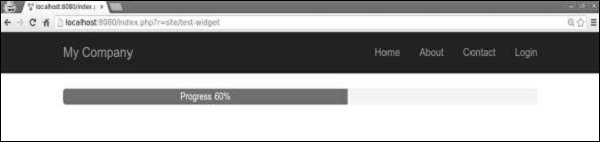
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>
步骤3 − 如果你打开 http://localhost:8080/index.php?r=site/test-widget, 你将看到进度条小部件。

使用小部件
在 View 中使用小部件,您应该调用 yii\base\Widget::widget() 函数。此函数接受一个配置数组来初始化小部件。在上面的示例中,我们插入了一个带有百分比和标签参数的进度条配置对象。
一些小部件需要一个内容块。它应该被置于 yii\base\Widget::begin() 和 yii\base\Widget::end() 函数之间。例如,以下小部件显示一个联系表单 –
<?php form = ActiveForm::begin(['id' => 'contact-form']); ?> <?=form->field(model, 'name') ?> <?=form->field(model, 'email') ?> <?=form->field(model, 'subject') ?> <?=form->field(model, 'body')->textArea(['rows' => 6]) ?> <?=form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>
创建小部件
要创建一个小部件,你应该继承自 yii\base\Widget 。然后你应该重写 yii\base\Widget::init() 和 yii\base\Widget::run() 函数。 run() 函数应该返回渲染结果。而 init() 函数应该规范化小部件的属性。
步骤1 - 在项目根目录中创建一个components文件夹。在该文件夹中创建一个名为 FirstWidget.php 的文件,其中包含以下代码。
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public mes; public function init() { parent::init(); if (this->mes === null) {
this->mes = 'First Widget'; } } public function run() { return "<h1>this->mes</h1>";
}
}
?>
步骤2 − 修改 名为 testwidget 的视图为以下方式。
<?php
use app\components\FirstWidget;
?>
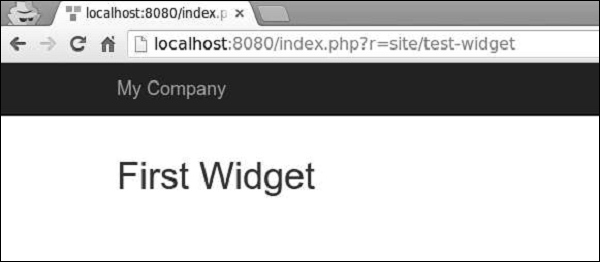
<?= FirstWidget∷widget() ?>
步骤3 - 前往 http://localhost:8080/index.php?r=site/test-widget 。您将看到以下内容。

步骤4 − 为了将 begin() 和 end() 调用之间的内容进行封闭,您应该修改 FirstWidget.php 文件。
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
content = ob_get_clean();
return "<h1>content</h1>";
}
}
?>
步骤5 - 现在h1标签将围绕所有内容。注意我们使用了 ob_start() 函数来缓冲输出。根据以下代码修改testwidget视图。
<?php
use app\components\FirstWidget;
?>
<?php FirstWidget::begin(); ?>
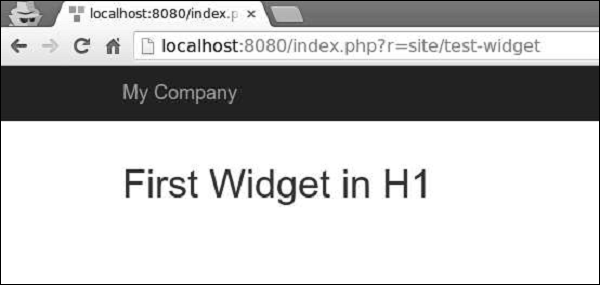
First Widget in H1
<?php FirstWidget::end(); ?>
您将看到以下输出−

重要点
小部件应该 −
-
根据MVC模式来创建。视图中应该保留表示层,而小部件类中应该保留逻辑。
-
设计成自包含的。最终的开发者应该能够将其设计为一个视图。
 极客教程
极客教程