Yii 扩展
扩展是专门设计用于在Yii应用程序中使用的包。您可以将自己的代码作为扩展共享,也可以使用第三方扩展来为应用程序添加功能。
使用扩展
大多数扩展都作为Composer包分发。Composer从Packagist(Composer包的存储库)安装包。
要安装第三方扩展,您应该−
- 将扩展添加到 composer.json 文件中。
-
运行composer install。
添加日期和时间部件
让我们为我们的项目添加一个漂亮的 datetime 部件。
步骤1 −以以下方式修改基本应用程序模板的 composer.json 文件。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
我们已经将依赖项 “kartik-v/yii2-widget-datetimepicker”: “*” 添加到了必需部分。
步骤2 - 现在,在项目根目录下运行composer update来更新所有依赖项。

我们刚刚安装了这个扩展。你可以在 vendor/kartik-v/yii2widget-datetimepicker 文件夹内找到它。
步骤3 - 要在页面上显示新安装的小部件,请修改 About 视图文件中的 actionAbout 方法。
<?php
/* @var this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;this->title = 'About';
this->params['breadcrumbs'][] =this->title;
this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>
步骤4 - 现在,通过以下命令从项目根目录运行内置的PHP服务器: php -S localhost:8080t web 。
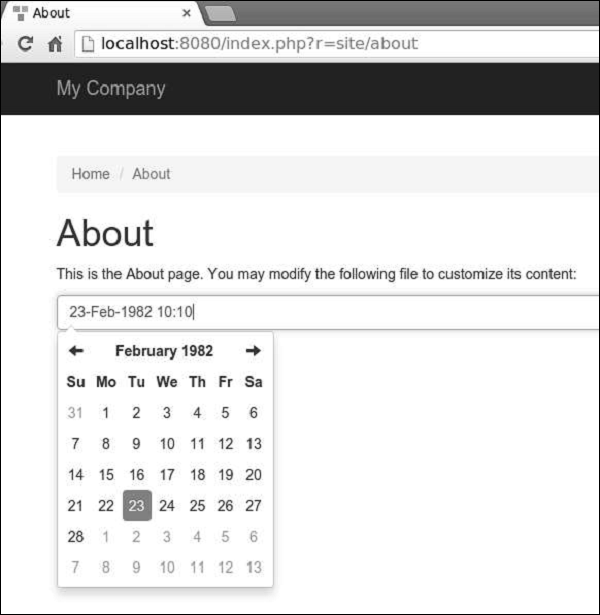
步骤5 - 打开 http://localhost:8080/index.php?r=site/about 。您将看到如下截图所示的整洁的 日期时间 选择器。

 极客教程
极客教程