Yii 视图
视图负责将数据呈现给最终用户。在Web应用程序中, 视图 只是包含HTML和PHP代码的PHP脚本文件。
创建视图
步骤1 - 让我们来看一下基本应用程序模板的 ‘关于’ 视图。
<?php
/* @var this yii\web\View */
use yii\helpers\Html;this->title = 'About';
this->params['breadcrumbs'][] =this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code></code>
</div>
$this 变量指的是管理和渲染此视图模板的视图组件。
以下是“关于”页面的样子 –

为防止XSS攻击,必须编码和/或过滤用戶端条件来的数据。不管你是否编码清晰的文本,都应该调用: yii\helpers\Html::encode() 和调用源码: yii\helpers\HtmlPurifier 。
步骤2 − 以下方式修改 ‘About’ 视图。
<?php
/* @var this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;this->title = 'About';
this->params['breadcrumbs'][] =this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code></code>
</div>
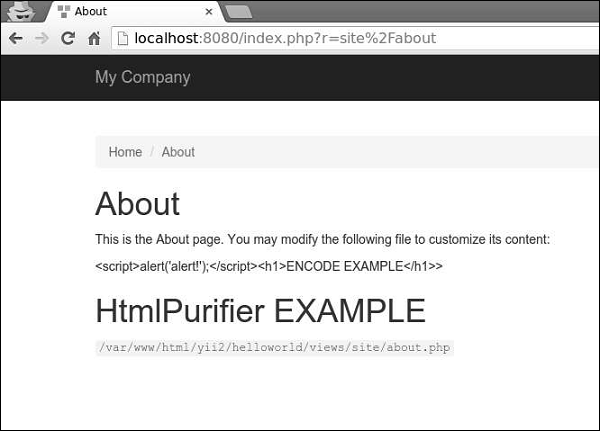
步骤3 − 现在输入 http://localhost:8080/index.php?r=site/about 。您将会看到以下屏幕。

请注意,位于 Html::encode() 函数内部的JavaScript代码被显示为纯文本。对于 HtmlPurifier::process() 调用也是一样的,只显示h1标签。
视图遵循以下惯例 –
- 由控制器呈现的视图应放置在 @app/views/controllerID 文件夹中。
-
在小部件中呈现的视图应放置在 widgetPath/views 文件夹中。
要在控制器中呈现视图,可以使用以下方法 –
- render() - 渲染视图并应用布局。
-
renderPartial() - 渲染视图而无需布局。
-
renderAjax() - 渲染视图而无需布局,但注入所有注册的js和css文件。
-
renderFile() - 在给定的文件路径或别名中呈现视图。
-
renderContent() - 渲染静态字符串并应用布局。
要在一个视图中呈现另一个视图,可以使用以下方法 –
- render() - 渲染视图。
-
renderAjax() - 渲染视图而无需布局,但注入所有注册的js和css文件。
-
renderFile() - 在给定的文件路径或别名中呈现视图。
步骤4 - 在views/site文件夹内,创建两个视图文件: _part1.php 和 _part2.php 。
_part1.php -
<h1>PART 1</h1>
_part2.php −
<h1>PART 2</h1>
步骤5 − 最后,在 ‘About’ 视图中渲染这两个新创建的视图。
<?php
/* @var this yii\web\View */
use yii\helpers\Html;this->title = 'About';
this->params['breadcrumbs'][] =this->title;
?>
<div class="site-about">
<h1><?= Html::encode(this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?=this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code></code>
</div>
您将看到以下输出:

在渲染视图时,可以使用视图名称或视图文件路径/别名来定义视图。视图名称的解析方式如下 −
- 视图名称可以省略扩展名。例如,about视图对应about.php文件。
-
如果视图名称以“/”开头,则如果当前活动模块是forum,并且视图名称是comment/post,路径将是@app/modules/forum/views/comment/post。如果没有活动模块,则路径将是@app/views/comment/post。
-
如果视图名称以“//”开头,则相应的路径将是@app/views/ViewName。例如,//site/contact对应@app/views/site/contact.php。
-
如果视图名称是contact,并且上下文控制器是SiteController,则路径将是@app/views/site/contact.php。
-
如果价格视图在商品视图中呈现,则如果它在@app/views/invoice/goods.php中呈现,则价格将解析为@app/views/invoice/price.php。
在视图中访问数据
要在视图中访问数据,应将数据作为第二个参数传递给视图渲染方法。
步骤1 - 修改SiteController的actionAbout。
public function actionAbout() {
email = "admin@support.com";phone = "+78007898100";
return this->render('about',[
'email' =>email,
'phone' => $phone
]);
}
在上面给出的代码中,我们传递了两个变量 $email 和 $phone 以渲染在 About 视图中。
步骤2 - 更改关于视图代码。
<?php
/* @var this yii\web\View */
use yii\helpers\Html;this->title = 'About';
this->params['breadcrumbs'][] =this->title;
?>
<div class = "site-about">
<h1><?= Html::encode(this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?=email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code></code>
</div>
我们刚刚添加了从 SiteController 接收到的两个变量。
步骤3 - 在Web浏览器中输入URL http://localhost:8080/index.php?r=site/about ,您将看到以下内容。

 极客教程
极客教程