Yii 资源
资源是在网页中被引用的文件(css、js、视频、音频或图像等)。Yii在 资源包 中管理资源。资源包的目的是在代码库中有一组相关的 JS 或 CSS 文件,并能够通过单个PHP调用来注册它们。资源包也可以依赖于其他资源包。
在assets文件夹中,您会找到基本应用程序模板的资源包 −
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public basePath = '@webroot';
publicbaseUrl = '@web';
public css = [
'css/site.css',
];
publicjs = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>
上面的类指定了资产文件位于 @webroot 文件夹中,该文件夹对应URL @web 。该捆绑包不包含 JS 文件,只有一个 CSS 文件。该捆绑包依赖于其他捆绑包- **yii\web\YiiAsset和yii\bootstrap\BootstrapAsset。****
AssetBundle的属性
以下是AssetBundle的属性。
- basePath - 定义一个web可访问的目录,其中包含此捆绑包中的资产文件。
-
baseUrl - 指定与basePath属性对应的URL。
-
js - 定义此捆绑包中包含的JS文件数组。
-
css - 定义此捆绑包中包含的CSS文件数组。
-
depends - 定义此捆绑包依赖的其他捆绑包的数组。这意味着当前资产捆绑包的CSS和JS文件将在 depends 属性声明的捆绑包之后包含。
-
sourcePath - 定义包含资产文件的根目录。如果根目录不可通过web访问,则应设置此属性。否则,应设置 basePath 和 baseUrl 属性。
-
cssOptions - 定义将传递给 yii\web\View∷registerCssFile 函数的选项。
-
jsOptions - 定义将传递给 yii\web\View::registerJsFile 函数的选项。
-
publishOptions - 指定将传递给 yii\web\AssetManager::publish 函数的选项。
资产的分类
根据位置,资产可以分为-
- 源资产 - 资产位于无法直接通过Web访问的目录中。为了在页面中使用源资产,它们应该被复制到Web目录中。这个过程称为 资产发布 。
-
发布资产 - 资产位于具有Web访问权限的目录中。
-
外部资产 - 资产位于另一台Web服务器上。
使用资产捆绑包
步骤1 - 在 assets 文件夹内,创建一个名为 DemoAsset.php 的新文件,内容如下。
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public basePath = ‘@webroot’;
publicbaseUrl = ‘@web’;
public $js = [‘js/demo.js’];
}
?>
步骤2 − 我们刚刚声明了一个新的资源包,其中包含一个名为demo.js的文件。现在,在web/js文件夹中创建一个名为demo.js的文件,并将以下代码放入其中。
console.log("hello from demo asset");
步骤3 - 要注册新创建的资产包,请转到views/layouts目录,并在main.php文件的顶部添加以下行。
app\assets\DemoAsset::register($this);
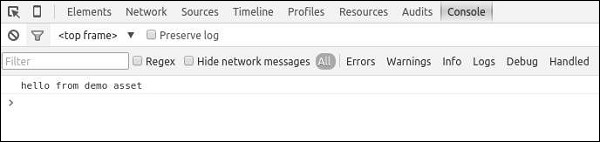
步骤4 - 如果将您的网络浏览器指向 http://localhost:8080/index.php ,您应该会看到以下的chrome控制台输出。

您还可以定义 jsOptions 和 cssOptions 属性,以自定义 CSS 和 JS 文件在页面中的包含方式。默认情况下,JS 文件在闭合的 body 标签之前被包含。
步骤5 - 要在 head 部分包含 JS 文件,按照以下方式修改 DemoAsset.php 文件。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public basePath = '@webroot';
publicbaseUrl = '@web';
public js = ['js/demo.js'];
publicjsOptions = ['position' => View::POS_HEAD];
}
?>
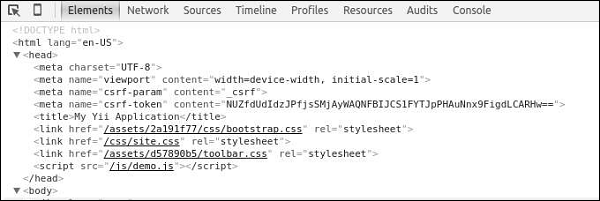
步骤6 − 现在,请打开 http://localhost:8080/index.php ,您应该看到 demo.js 脚本被包含在页面的 head 部分中。

对于运行在生产模式下的Web应用程序来说,启用HTTP缓存以提高性能是一种常见做法。这样做可以在所有发布的资源文件中附加上最后修改的时间戳。
步骤7 - 进入 config 文件夹并修改 web.php 文件,如下所示。
<?php
params = require(__DIR__ . '/params.php');config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environmentconfig['bootstrap'][] = 'debug';
config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];config['bootstrap'][] = 'gii';
config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
returnconfig;
?>
我们已添加了 AssetManager 组件并设置了 appendTimestamp 属性。
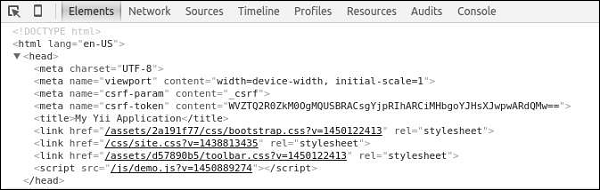
步骤8 - 现在在Web浏览器的地址栏中输入 http://localhost:8080/index.php 。您会注意到所有资产现在都有一个时间戳,如下图所示。

核心 Yii 资源包
以下是核心 Yii 资源包。
-
yii\web\JqueryAsset - 包含了 jquery.js 文件。
-
yii\web\YiiAsset - 包含了 yii.js 文件,它实现了一个模块化组织 JS 代码的机制。
-
yii\bootstrap\BootstrapAsset - 包含了 Twitter Bootstrap 框架的 CSS 文件。
-
yii\bootstrap\BootstrapPluginAsset - 包含了 Twitter Bootstrap 框架的 JS 文件。
-
yii\jui\JuiAsset - 包含了 jQuery UI 库的 CSS 和 JS 文件。
 极客教程
极客教程