Vue.js渲染函数
Vue.js建议我们使用模板来构建HTML。在这里,我们可以使用渲染函数作为靠近编译器的替代模板。
Vue.js渲染函数也与Vue.js组件一起使用。大多数情况下,渲染函数是由Vue.js编译器创建的。当您在组件上指定模板时,该模板的内容会被Vue.js编译器处理,将返回渲染函数。该渲染函数本质上返回虚拟DOM节点,这将由Vue.js在您的浏览器DOM中呈现。
什么是虚拟文档对象模型或“DOM”?
虚拟DOM允许Vue.js在更新浏览器之前在其内存中呈现组件。这使一切都更快,因为它只需要与浏览器进行一些交互。当Vue.js更新浏览器DOM时,它会将更新的虚拟DOM与上一个DOM进行比较,并使用修改的部分更新实际DOM。这就是它如何提高性能的原理。
让我们以一个简单组件为例,查看使用渲染函数在示例中的效果。
Index.html文件:
<html>
<head>
<title>Vue.js Component</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
Vue.component('testcomponent',{
template : '<h1>Hello Students!</h1>'
});
var vm = new Vue({
el: '#component_test'
})
让我们使用简单的CSS文件使输出更具吸引力。
Index.css文件:
html, body {
margin: 5px;
padding: 0;
}
程序执行后,您将看到以下输出:
输出:

在这里,您可以看到组件显示的结果为“Hello Students”。现在,如果您重复使用组件,您会看到结果会一遍又一遍地打印出来。例如:
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>
输出:

假设,您不希望重复打印相同的文本,那么该怎么办?让我们进行一些更改,并在组件内输入一些内容,如下所示:
Index.html文件:
<html>
<head>
<title>Vue.js Component</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Rahul!</testcomponent>
<testcomponent>Hello James!</testcomponent>
<testcomponent>Hello Alex!</testcomponent>
<testcomponent>Hello Priti!</testcomponent>
<testcomponent>Hello Mohan!</testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js文件与上述相同。
程序执行后,您将看到以下输出:
输出:

您可以看到输出与之前相同。它不会更改我们要求的文本。## 使用插槽(Slot)
现在,我们将使用组件提供的插槽来获得所需的结果。
语法:
template: '<h1><slot></slot></h1>',
看下面的例子:
Index.html 文件:
<html>
<head>
<title>Vue.js Component</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="component_test">
<testcomponent>Hello Rahul!</testcomponent>
<testcomponent>Hello James!</testcomponent>
<testcomponent>Hello Alex!</testcomponent>
<testcomponent>Hello Priti!</testcomponent>
<testcomponent>Hello Mohan!</testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
});
var vm = new Vue({
el: '#component_test'
})
执行程序后,您将看到以下输出结果:
输出:

如何使用渲染函数(Render Function)?
假设您需要更改输出结果的颜色和大小,例如我们之前使用的是h1标签,现在我们想要将HTML标签更改为p标签或div标签或相同的组件中的任何其他标签。我们可以使用渲染函数来进行更改。渲染函数有助于使组件动态,并根据需要使用它,并通过使用相同组件来帮助传递参数,从而使其保持公共性。
让我们看一个例子来演示使用渲染函数:
Index.html 文件:
<html>
<head>
<title>Vue.js Component</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="component_test">
<testcomponent :elementtype="'div,red,25,div1'">Hello Rahul!</testcomponent>
<testcomponent :elementtype="'h2,brown,25,div1'">Hello James!</testcomponent>
<testcomponent :elementtype="'p,blue,25,ptag'">Hello Alex!</testcomponent>
<testcomponent :elementtype="'div,green,25,divtag'">Hello Priti!</testcomponent>
<testcomponent :elementtype="'h4,blue,25,ptag'">Hello Mohan!</testcomponent>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
Vue.component('testcomponent',{
render : function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
})
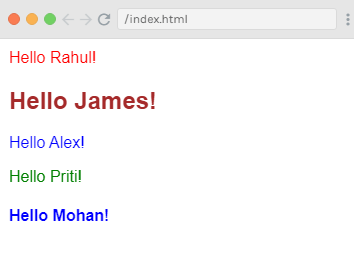
执行程序后,您将看到以下输出结果:
输出:

示例解释
在上面的例子中,我们在Index.js文件中使用以下代码更改了组件并添加了props属性和render函数:
Vue.component('testcomponent',{
render :function(createElement) {
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
这里,props属性如下所示:
props:{
elementtype:{
attributes:String,
required:true
}
}
当我们使用具有render功能的组件时,它们没有模板标签或属性,而是定义了一个名为createElement的函数,它接收一个createElemet结构的参数:
语法:
(renderElement: String | Component, definition: Object, children: String | Array) argument
可以在示例代码中看到如下:
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
我们还定义了一个名为elementtype的属性,它需要具有字符串类型的属性字段,另一个必选字段中,我们已经指定该字段为mandatory。
在render函数中可以看到,第一个元素是createElement字段中的元素标记,以下是将其传递到组件中的方式:
<testcomponent :elementtype = "'div,red,25,div1'">Hello Rahul!</testcomponent>
组件接受props字段作为上述代码。它以符号:`开始,之后指定props的名称,在指定props的名称之后,我们需要传递元素标记、颜色、字体大小和元素的id。
在render函数中,您可以看到第一个元素是createElement字段中的元素标记,它在createElemet中传递如下:
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
在上面的代码中,a[0]是HTML元素标记,下一个参数是元素标记的属性,他们像下面这样在attrs字段中定义:
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
这里,我们为元素标记定义了两个属性: id标记和style标记。
- 在id标记中,我们传递
a[3],这是我们在逗号上拆分之后得到的值。 -
在style标记中,我们依次传递
a[1]和a[2],以定义颜色和字体大小。
我们在组件中给定的消息如下所示:
<testcomponent :elementtype = "'div,red,25,div1'">Hello Rahul!</testcomponent>
slots字段用于定义我们想要使用以下代码在createElemet中打印的文本:
this.$slots.default
程序执行后,查看输出时,您会发现所有输出条目都以特定方式显示。这是因为我们已经以特定方式定义了组件结构的元素。
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Rahul!</testcomponent>
<testcomponent :elementtype = "'h2,brown,25,div1'">Hello James!</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Alex!</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Priti!</testcomponent>
<testcomponent :elementtype = "'h4,blue,25,ptag'">Hello Mohan!</testcomponent>
</div>
在Vue.js渲染函数中绑定事件
让我们看一个示例来演示Vue.js渲染函数中的事件绑定。请看以下示例:
示例
Index.html文件:
<html>
<head>
<title>Vue.js渲染函数中的事件绑定</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="render_1"></div>
<script src="index.js"></script>
</body>
</html>
Index.js文件:
new Vue({
el: '#render_1',
data() {
return {
clickCount: 0,
}
},
methods: {
onClick() {
this.clickCount += 1;
}
},
render(createElement) {
const button = createElement('button', {
on: {
click: this.onClick
}
}, 'Click me');
const counter = createElement('span', [
'Number of clicks:',
this.clickCount
]);
return createElement('div', [
button, counter
])
}
});
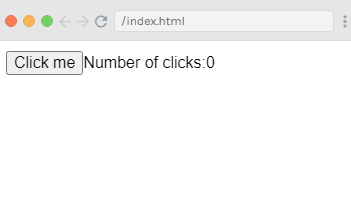
程序执行后,您将看到以下输出:
输出:

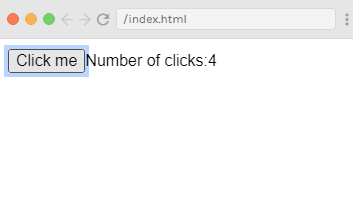
当您单击“Click me”按钮时,您将看到已显示点击按钮的次数。请看输出:

在上面的示例中,该按钮被单击了四次。
 极客教程
极客教程