Vue.js 入门指南
在之前的章节中,我们已经看到了如何在你的项目中使用和安装 Vue.js 的几种方式。本文中,我们将看到如何检查 Vue.js 的版本,使用 Vue.js 在项目中的优缺点,第一个示例以及与示例相关的所有一般点的解释。
使用 Vue.js 的优势
Vue.js 是最新的软件技术之一,广泛用于 Web 开发和构建单页应用程序。正如其名称所示,它主要用于项目的 UI 或视图方面。它是由 Evan You(一位曾在 Angular 上工作的前 Google 员工)开发的基于 JavaScript 的框架,用于构建使用 JavaScript 的丰富客户端应用程序。让我们来看看使用 Vue.js 在项目中的优势:
以下是使用 Vue.js 的优点列表:
非常小的文件大小
Vue.js 最大的优势之一是它的文件大小非常小。一个 JavaScript 框架的成功很大程度上取决于它的大小,这个令人兴奋的 JavaScript 插件只有 18-21KB,因此你可以轻松下载并在短时间内使用它。
易于理解和编写
Vue.js 框架具有非常简单的结构,非常易于理解。这也是该框架受欢迎的原因之一。如果你熟悉 HTML 和 JavaScript,你可以很容易地编写 Vue.js。由于其简单的结构和开发应用程序的能力,用户可以很容易地将 Vue.js 添加到其 Web 项目中。
容易与现有应用程序集成
Vue.js 有很多组件,可以非常快速地与现有应用程序集成。你可以将其与任何使用 JavaScript 编写的应用程序集成。
灵活
Vue.js 的灵活性也使开发人员很容易了解 React.js、Angular.js 和任何其他新的 JavaScript 框架。它提供了许多灵活性,可以使用虚拟节点编写 HTML 文件、JavaScript 文件和纯 JavaScript 文件。
组件
你可以在 Vue.js 应用程序中创建可重复使用的自定义元素。
易于理解,完整和详细的文档
Vue.js 提供了非常易于理解、完整和详细的文档,因此对 HTML 和 JavaScript 了解很少的开发人员可以使用它进行编码。
虚拟 DOM
Vue.js 使用虚拟 DOM,这与其他现有框架(如 ReactJS、Ember 等)相似。虚拟 DOM 是原始 HTML DOM 的轻量级内存树表示,可以在不影响初始 DOM 的情况下进行更新。
双向通信
Vue.js 提供了双向通信,其 MVVM 架构使其非常容易处理 HTML 块。
使用 Vue.js 的公司
Vue.js 日复一日地开始变得越来越受欢迎,因为很多著名公司已经开始在实际中使用它了。有几家公司已经成功地在现实情况下使用了 Vue.js。让我们看一些例子:
Facebook:最成功的使用 Vue.js 在实际项目中的公司是 Facebook。Facebook正在将此框架用于其 Newsfeed 的市场方面。
Adobe:Adobe 正在使用 Vue.js 为其名为 Portfolio 的产品。利用 Vue.js 框架的易于集成的优势,该公司已经将现有的代码库迁移到了 Vue 中。
小米:小米也正在使用 Vue.js 构建其产品目录,以为用户提供反应快速的体验。
阿里巴巴:中国最大的公共公司之一已经使用了 Vue.js。
其他一些在项目中使用 Vue.js 的值得注意的公司包括:
- Grammarly
- Netflix
- Laracast
- Behance
- Gitlab
- Euronews
- Codeship
- Livestorm
- Wizzair 等。## 检查您已安装的Vue.js的版本
如果您已经熟悉了Node.js并在您的系统上安装了Vue.js CLI,则可以在Node.js命令提示符下使用以下命令来检查安装的Vue.js的版本。
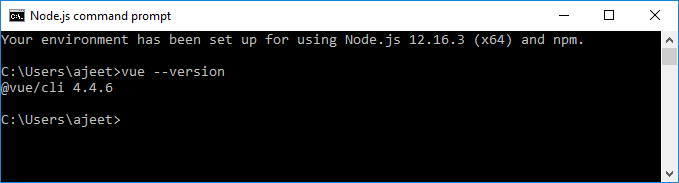
- 打开Node.js命令提示符并运行以下命令:
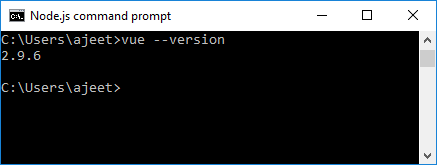
vue --version

- 如果它回应良好,请继续进入下一步创建您的新项目。在上面的例子中,您可以看到Vue.js版本2.9.6已成功安装。现在,运行以下命令来创建一个新项目:
语法:
vue create <您的应用程序名称>
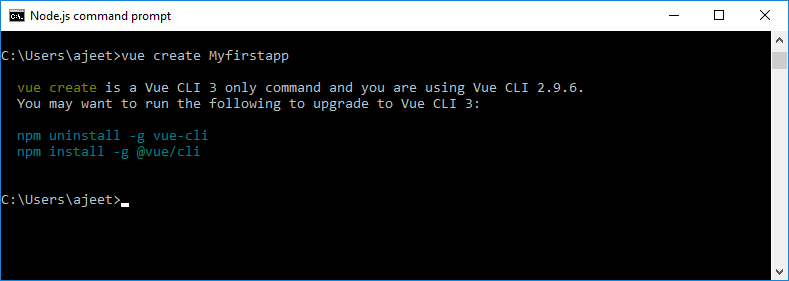
- 运行vue create myfirstapp命令以创建名为“myfirstapp”的应用程序。

- 您已经看到一个错误,指出vue create命令仅适用于Vue CLI 3,而您使用的是旧版本。现在,使用以下命令卸载旧版本并安装新版本。
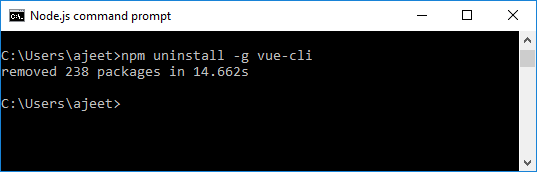
npm uninstall -g vue-cli
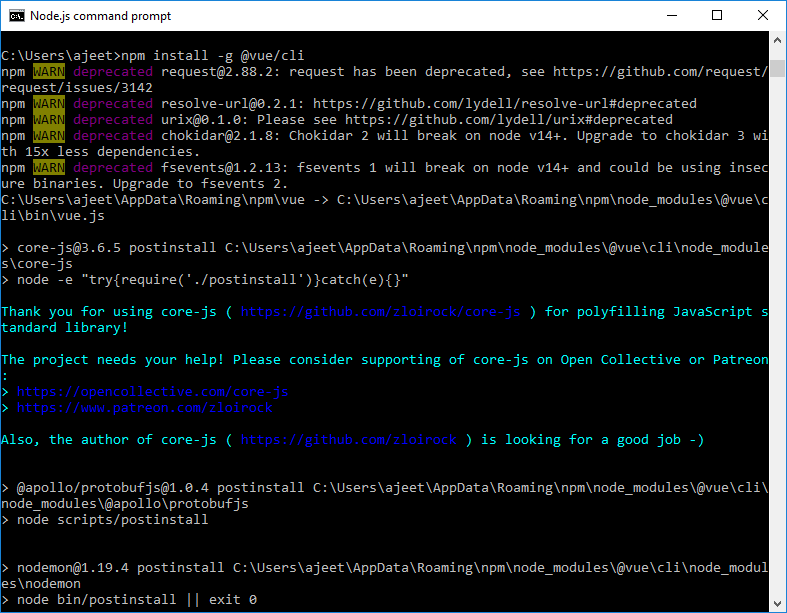
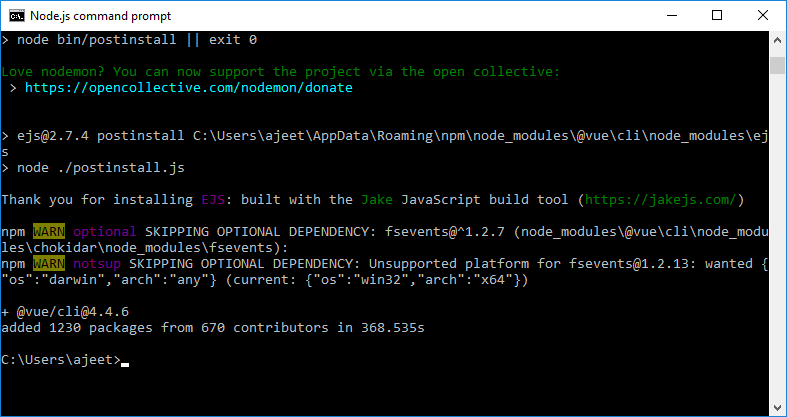
npm install -g @vue/cli

- 您可以看到Vue.js的旧版本已被卸载。现在,安装新版本。


- 现在,Vue CLI的新版本已安装。您可以使用vue –version检查Vue CLI版本。

- 您可以看到最新的Vue CLI版本已安装。现在运行vue create myfirstapp命令以创建名为
创建Vue.js第一个应用程序(使用vue create命令)
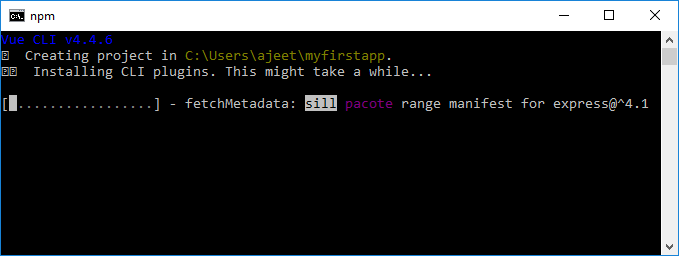
- 在Node.js命令提示符下运行vue create myfirstapp命令。

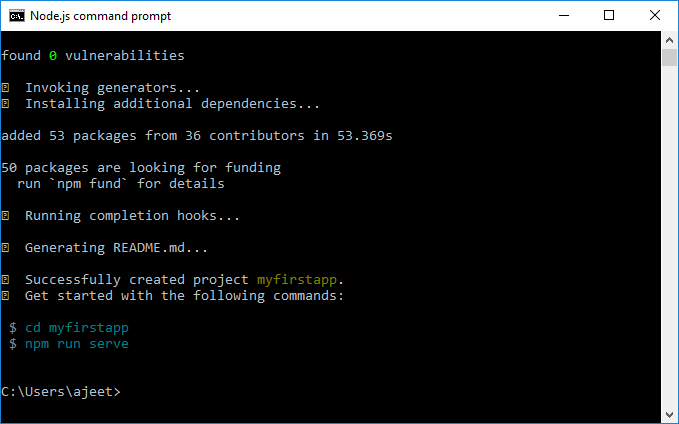
- 这个过程可能需要一些时间。等待直到创建应用程序过程完成,成功完成后,您将在命令行上收到一条消息,该项目已成功创建。

- 现在,执行以下命令以进入您的应用程序位置。
cd myfirstapp

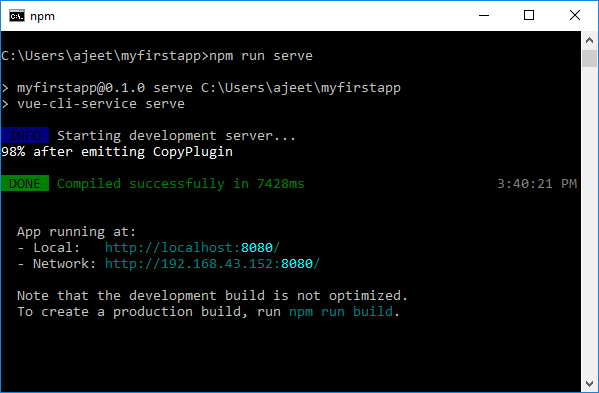
- 执行以下命令在浏览器中运行您的Vue.js应用程序。
npm run serve

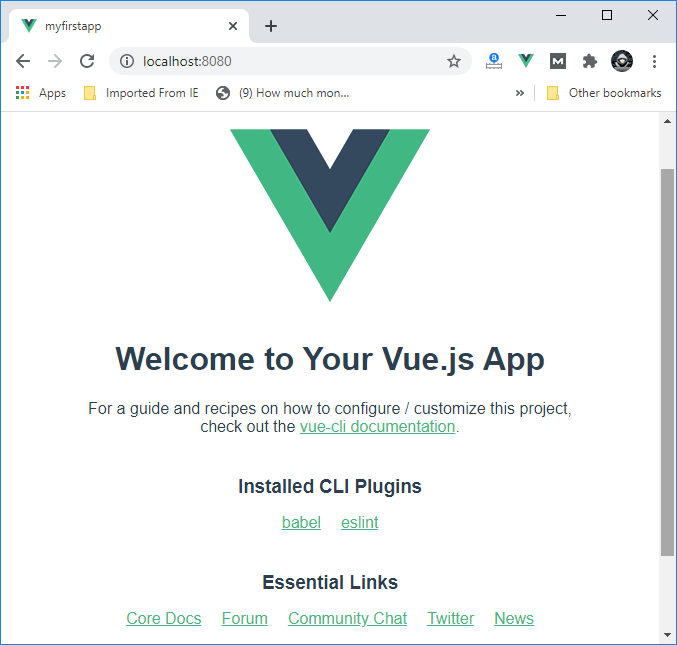
- 在此,您可以看到您的应用程序已成功编译,并且开发服务器已启动。将本地地址复制并粘贴到您的Google Chrome浏览器中打开应用程序。

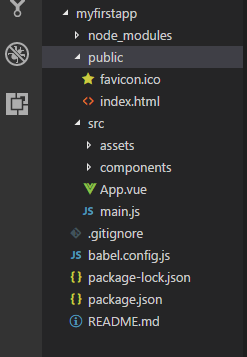
探索Vue应用程序的文件夹结构
您已在 Web 浏览器上执行了您的应用程序。现在是时候探索您的项目的完整文件和文件夹了。您可以选择任何您喜欢的IDE。这里,我们选择了Visual Studio Code IDE来部署我们的应用程序。
打开Visual Studio Code并在IDE中加载您的项目。加载项目后,单击public文件夹以及src文件夹。这两个文件夹包含您项目中最重要的文件。

Package.json: Package.json文件夹包含您应用程序的所有配置。您不需要触及该文件夹。
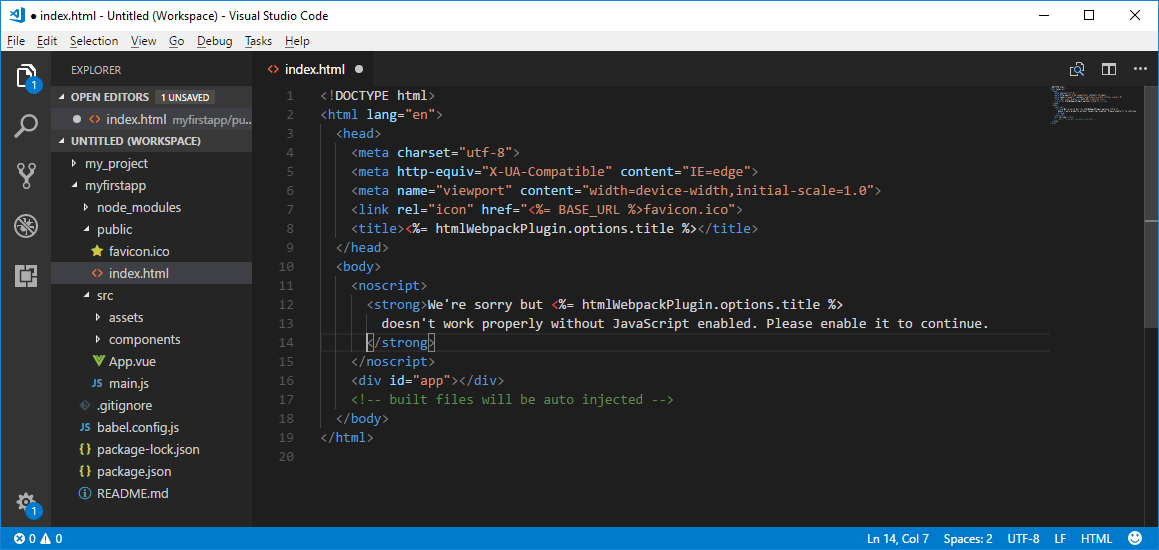
Index.html: 应用程序的最重要的文件是index.html文件。它包含所有出现在应用程序用户界面上的数据。这是唯一一个Vue将用于附加DOM的div元素。请参阅index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>

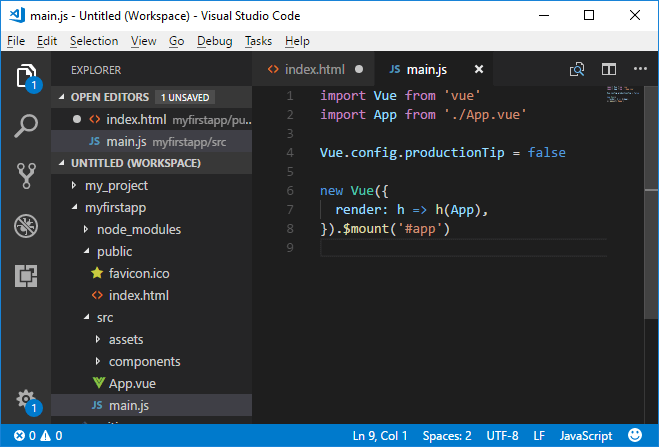
Src/main.js: main.js是用于驱动您的应用程序的主JavaScript文件。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')

在以上main.js代码中,第一行指定了Vue库的导入,第二行用于从app.vue中导入App组件。productionTip设置为false以避免在控制台中显示“you’re in development mode”消息。之后,通过将其分配给在index.html文件中已定义的DOM元素#app来创建Vue实例,指定要使用App组件。
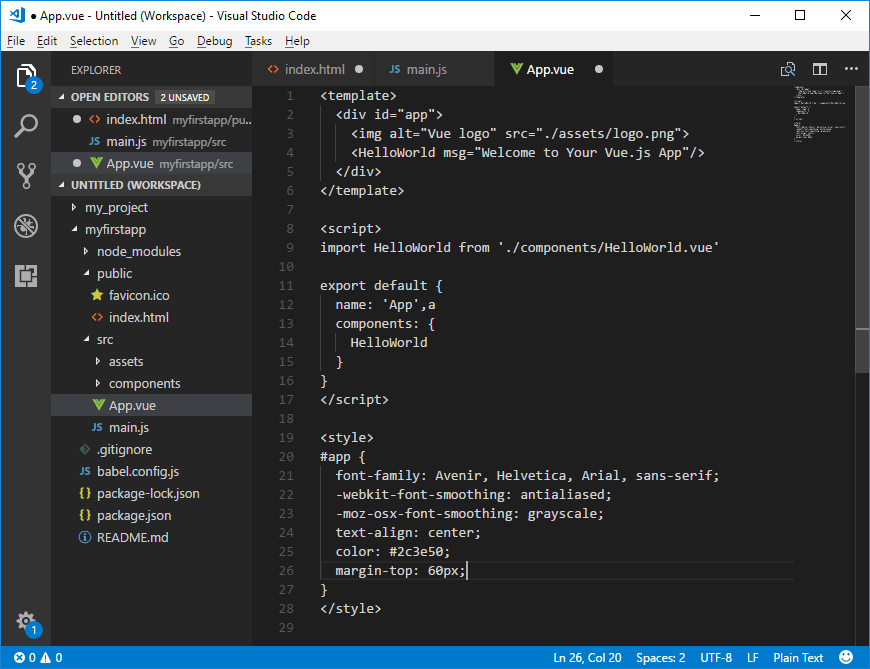
Src/App.vue: App.vue是包含三个部分的单文件组件:HTML,CSS和JAVASCRIPT。它用于管理应用程序的单个文件组件。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',a
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

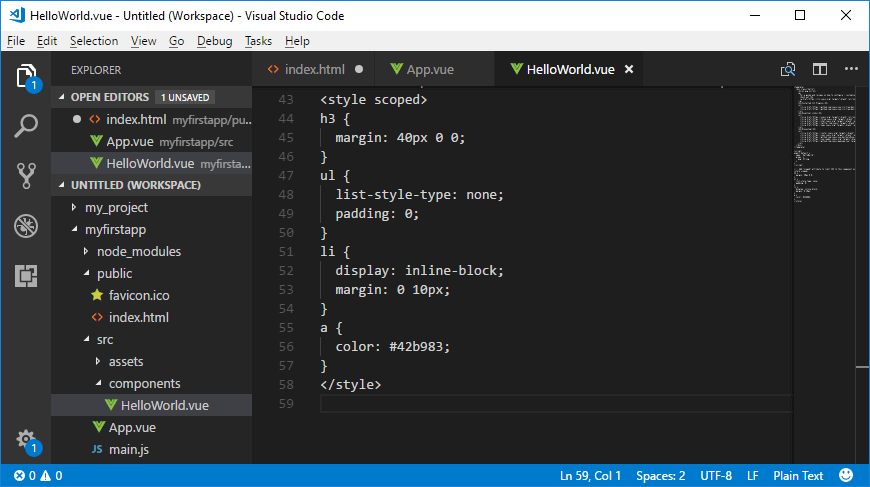
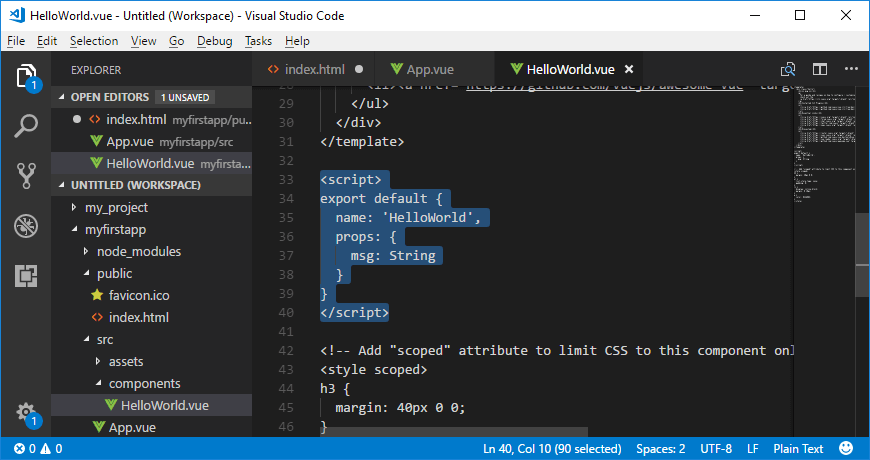
Src/component/HelloWorldComponent: 此文件包含在HelloWorld.vue文件中。此文件包含您在浏览器中打开应用程序时看到的所有样式和HTML。
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
此处使用了<style scoped>属性,以将上述CSS限制在此组件中。使用<style scoped>属性后,您的CSS将不会泄漏到其他部分。

<script> 部分: 此部分以名称’HelloWorld’进行导出,并且将在输出中显示的数据存储在“msg”变量中。
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>

这就是关于Vue.js应用程序的文件和文件夹结构的所有内容。在开始开发Vue.js应用程序之前了解这些内容是至关重要的。
 极客教程
极客教程