Vue.js 模板
在上一章中,我们了解了如何在屏幕上以文本内容的形式获取输出。在本章中,我们将学习如何在屏幕上以 HTML 模板的形式获取输出。Vue.js 使用基于 HTML 的模板语法,使 Vue.js 开发者能够以声明性方式将渲染的 DOM 绑定到底层的 Vue 实例数据上。所有 Vue.js 模板都是有效的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
如果您选择简单的插值方法,即使用双花括号在 Web 浏览器上显示 HTML 内容,它将显示错误的结果。
让我们看一个简单的例子并查看输出,以充分理解这个概念。
Index.html 文件:
<html>
<head>
<title>Vue.js Template</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#app',
data: {
firstname : "Albert",
lastname : "Pinto",
htmlcontent : "<div><h1>This is Vue.js Template Example</h1></div>"
}
})
让我们使用一个简单的 CSS 文件使输出更加有吸引力。
Index.css 文件:
html, body {
margin: 5px;
padding: 0;
}
执行程序后,您将看到以下输出:
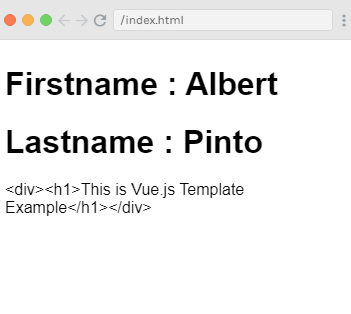
输出:
Firstname : Albert
Lastname : Pinto
<div><h1>This is Vue.js Template Example</h1></div>

在上述示例中,您可以看到 HTML 内容未按照您想要的方式显示在浏览器上。HTML 内容以与您在 htmlcontent 变量中指定的方式显示。这不是您想要的。我们想要在 浏览器 上以适当的 HTML 内容形式显示它。
为解决此问题,我们将不得不使用 v-html 指令。当我们将 v-html 指令分配给 HTML 元素时,Vue.js 知道它必须将其作为 HTML 内容输出。
现在,在 .html 文件中添加 v-html 指令,并查看以下示例中的差异。
语法:
<div v-html = "htmlcontent"></div>
示例2:
Index.html 文件:
<html>
<head>
<title>Vue.js Template</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#app',
data: {
firstname : "Albert",
lastname : "Pinto",
htmlcontent : "<div><h1>This is Vue.js Template Example</h1></div>"
}
})
执行程序后,您将看到以下输出:
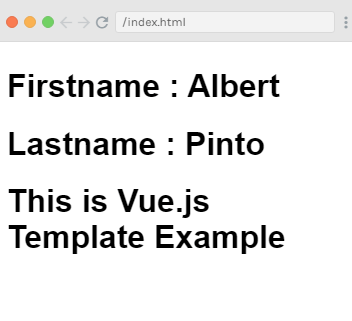
输出:
Firstname : Albert
Lastname : Pinto
This is Vue.js Template Example

在上面的示例中,您可以看到在使用 v-html 指令之后,您可以成功地将 HTML 模板添加到 DOM 中。现在,让我们看一下如何向现有 HTML 元素添加属性。
给 HTML 元素添加属性
假设我们在 HTML 文件中有一个图像标记,并且我们想要使用 Vue.js 的一部分——src 进行赋值。请看下面的例子:
Index.html 文件:
<html>
<head>
<title>Vue.js 模板</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script src="index.js"></script>
</body>
</html>
Index.js 文件:
var vm = new Vue({
el: '#app',
data: {
firstname : "Albert",
lastname : "Pinto",
htmlcontent : "<div><h1>This is Vue.js Template Example</h1></div>",
imgsrc : "https://www.fiordalisa.ch/wp-content/uploads/2017/12/IMG_4610.jpg"
}
})
程序执行后,会得到如下输出结果:
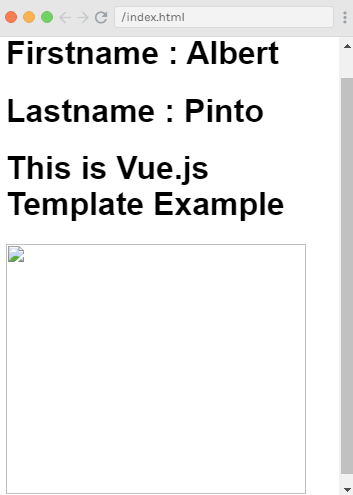
输出:

从上面的例子中,可以看到图片加载失败。因此,我们需要使用 v-bind 指令 来为 HTML 标记分配任何属性。
接下来让我们使用 v-bind 指令为图片添加 src 属性。请看下面的例子:
示例 3:
Index.html:
<html>
<head>
<title>Vue.js 模板</title>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script src="index.js"></script>
</body>
</html>
Index.js:
var vm = new Vue({
el: '#app',
data: {
firstname : "Albert",
lastname : "Pinto",
htmlcontent : "<div><h1>This is Vue.js Template Example</h1></div>",
imgsrc : "https://www.fiordalisa.ch/wp-content/uploads/2017/12/IMG_4610.jpg"
}
})
程序执行后,会得到如下输出结果:
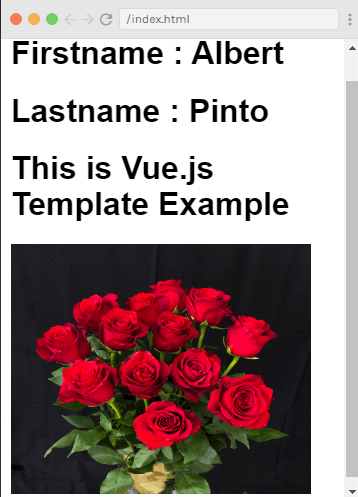
输出:

可以看到,在为 img 的 src 属性添加 v-bind 指令之后,图片得以完全加载。
 极客教程
极客教程